
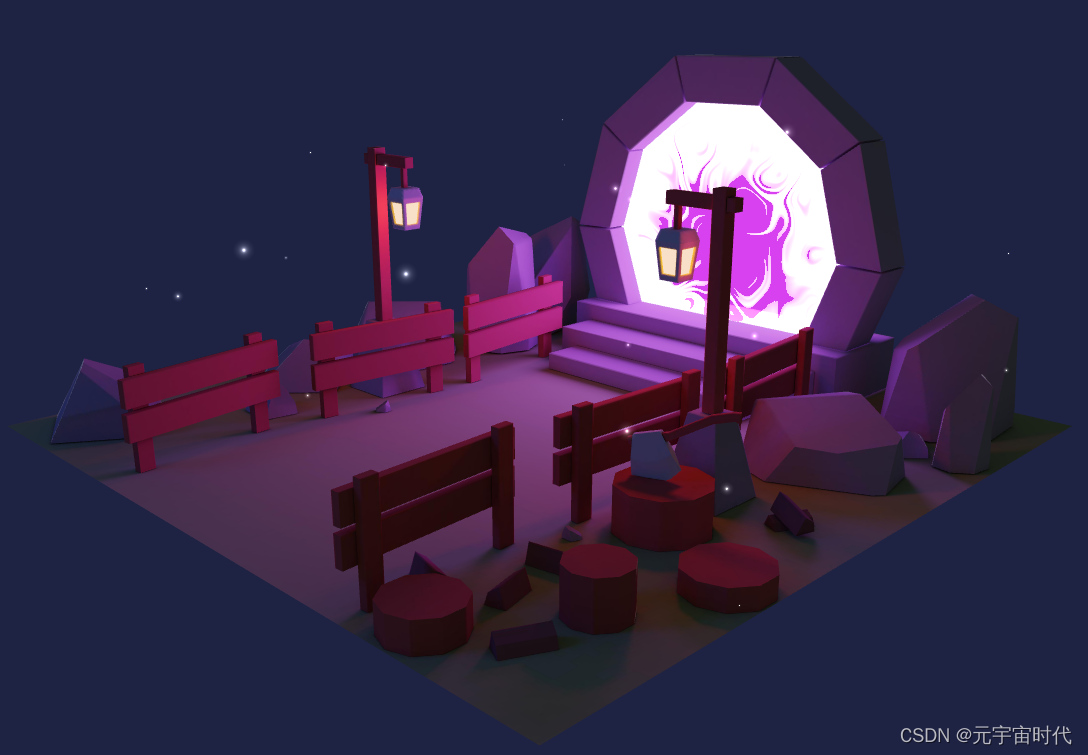
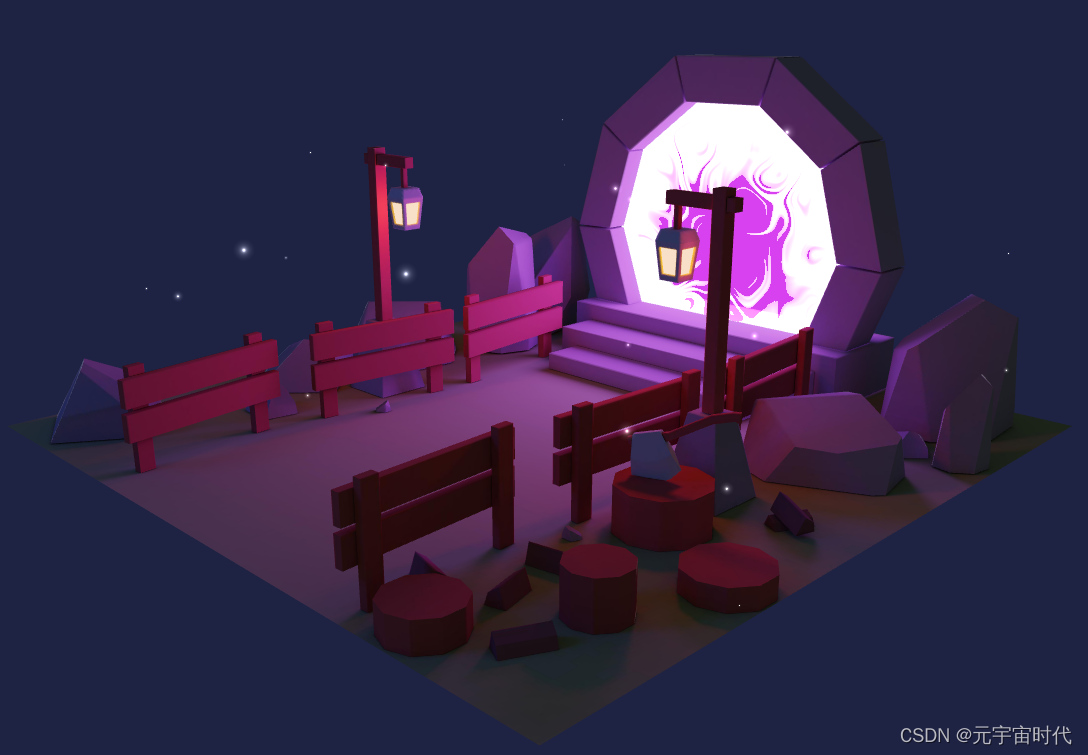
基于Three.js的HTML5 3D动画,这个动画模拟了游戏中的一个炫酷的3D场景,支持360度视角查看,也支持鼠标滚轮进行缩放。画面中主要展现了一个游戏中传送门的效果,同时还有路两边的围栏、灯笼、石头,以及星光闪闪的萤火虫,整个画面显得十分神秘。不得不说,threejs作为webgl的上层库,基本可以满足我们动画制作的大部分需求。
演示地址:

基于Three.js的HTML5 3D动画,这个动画模拟了游戏中的一个炫酷的3D场景,支持360度视角查看,也支持鼠标滚轮进行缩放。画面中主要展现了一个游戏中传送门的效果,同时还有路两边的围栏、灯笼、石头,以及星光闪闪的萤火虫,整个画面显得十分神秘。不得不说,threejs作为webgl的上层库,基本可以满足我们动画制作的大部分需求。
演示地址:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/330373.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!