-
PXR_ScreenFade脚本:官方SDK 脚本实现了屏幕的淡入淡出功能,封装了CloseEyes和OpenEyes方法,可以通过传入Action执行淡入淡出完成后的逻辑。 -
FadeController脚本:- 通过
GetComponent获取PXR_ScreenFade组件,并调用CloseEyes()和OpenEyes()来控制屏幕的淡入淡出。 - 在淡入淡出结束后,通过传递的回调函数执行相关的操作
- 通过
-
/******************************************************************************* Copyright © 2015-2022 Pico Technology Co., Ltd.All rights reserved. NOTICE:All information contained herein is, and remains the property of Pico Technology Co., Ltd. The intellectual and technical concepts contained hererin are proprietary to Pico Technology Co., Ltd. and may be covered by patents, patents in process, and are protected by trade secret or copyright law. Dissemination of this information or reproduction of this material is strictly forbidden unless prior written permission is obtained from Pico Technology Co., Ltd. *******************************************************************************/using System; using System.Collections; using UnityEngine;namespace Unity.XR.PXR {public class PXR_ScreenFade : MonoBehaviour{[Tooltip("Define the duration of screen fade.")]public float fadeTime = 5.0f;[Tooltip("Define the color of screen fade.")]public Color fadeColor = new Color(0.0f, 0.0f, 0.0f, 1.0f);public int renderQueue = 5000;private MeshRenderer fadeMeshRenderer;private MeshFilter fadeMeshFilter;private Material fadeMaterial = null;private bool isFading = false;private float currentAlpha;private float nowFadeAlpha;void Awake(){CreateFadeMesh();SetCurrentAlpha(0);}void OnEnable(){StartCoroutine(ScreenFade(1, 0));}void OnDestroy(){DestoryFadeMesh();}private void CreateFadeMesh(){fadeMaterial = new Material(Shader.Find("PXR_SDK/PXR_Fade"));fadeMeshFilter = gameObject.AddComponent<MeshFilter>();fadeMeshRenderer = gameObject.AddComponent<MeshRenderer>();var mesh = new Mesh();fadeMeshFilter.mesh = mesh;Vector3[] vertices = new Vector3[4];float width = 2f;float height = 2f;float depth = 1f;vertices[0] = new Vector3(-width, -height, depth);vertices[1] = new Vector3(width, -height, depth);vertices[2] = new Vector3(-width, height, depth);vertices[3] = new Vector3(width, height, depth);mesh.vertices = vertices;int[] tri = new int[6];tri[0] = 0;tri[1] = 2;tri[2] = 1;tri[3] = 2;tri[4] = 3;tri[5] = 1;mesh.triangles = tri;Vector3[] normals = new Vector3[4];normals[0] = -Vector3.forward;normals[1] = -Vector3.forward;normals[2] = -Vector3.forward;normals[3] = -Vector3.forward;mesh.normals = normals;Vector2[] uv = new Vector2[4];uv[0] = new Vector2(0, 0);uv[1] = new Vector2(1, 0);uv[2] = new Vector2(0, 1);uv[3] = new Vector2(1, 1);mesh.uv = uv;}private void DestoryFadeMesh(){if (fadeMeshRenderer != null)Destroy(fadeMeshRenderer);if (fadeMaterial != null)Destroy(fadeMaterial);if (fadeMeshFilter != null)Destroy(fadeMeshFilter);}public void SetCurrentAlpha(float alpha){currentAlpha = alpha;SetMaterialAlpha();}IEnumerator ScreenFade(float startAlpha, float endAlpha){float elapsedTime = 0.0f;while (elapsedTime < fadeTime){elapsedTime += Time.deltaTime;nowFadeAlpha = Mathf.Lerp(startAlpha, endAlpha, Mathf.Clamp01(elapsedTime / fadeTime));SetMaterialAlpha();yield return new WaitForEndOfFrame();}}private void SetMaterialAlpha(){Color color = fadeColor;color.a = Mathf.Max(currentAlpha, nowFadeAlpha);isFading = color.a > 0;if (fadeMaterial != null){fadeMaterial.color = color;fadeMaterial.renderQueue = renderQueue;fadeMeshRenderer.material = fadeMaterial;fadeMeshRenderer.enabled = isFading;}}public void CloseEyes(Action _action){StartCoroutine(ScreenFade(0, 1, _action));}IEnumerator ScreenFade(float startAlpha, float endAlpha, Action action){float elapsedTime = 0.0f;while (elapsedTime < fadeTime){elapsedTime += Time.deltaTime;nowFadeAlpha = Mathf.Lerp(startAlpha, endAlpha, Mathf.Clamp01(elapsedTime / fadeTime));SetMaterialAlpha();yield return new WaitForEndOfFrame();}action.Invoke();}public void OpenEyes(Action _action){StartCoroutine(ScreenFadeOpen(1, 0, _action));}IEnumerator ScreenFadeOpen(float startAlpha, float endAlpha, Action action){float elapsedTime = 0.0f;while (elapsedTime < fadeTime){elapsedTime += Time.deltaTime;nowFadeAlpha = Mathf.Lerp(startAlpha, endAlpha, Mathf.Clamp01(elapsedTime / fadeTime));SetMaterialAlpha();yield return new WaitForEndOfFrame();}action.Invoke();}IEnumerator ScreenFade(float closeTime, float openTime, Action action, Action complete){float elapsedTime = 0.0f;while (elapsedTime < closeTime){elapsedTime += Time.deltaTime;nowFadeAlpha = Mathf.Lerp(0, 1, Mathf.Clamp01(elapsedTime / closeTime));SetMaterialAlpha();yield return new WaitForEndOfFrame();}action.Invoke();float elapsedTime2 = 0.0f;while (elapsedTime2 < openTime){elapsedTime2 += Time.deltaTime;nowFadeAlpha = Mathf.Lerp(1, 0, Mathf.Clamp01(elapsedTime2 / openTime));SetMaterialAlpha();yield return new WaitForEndOfFrame();}complete?.Invoke();}public void Blink(float closeTime, float openTime, Action action, Action complete = null){StartCoroutine(ScreenFade(closeTime, openTime, action, complete));}} }using UnityEngine; using Unity.XR.PXR; // 引入PXR_ScreenFade的命名空间public class FadeController : MonoBehaviour {private PXR_ScreenFade screenFade;void Start(){// 获取附加在同一对象上的PXR_ScreenFade组件,或者通过其他方式获取screenFade = GetComponent<PXR_ScreenFade>();// 触发淡出效果if (screenFade != null){// 画面淡入:从当前状态到完全黑屏(1为全黑)screenFade.CloseEyes(() => {Debug.Log("淡入结束,画面已完全黑屏");// 在淡入结束时执行一些操作});// 可以在一定时间后触发淡出效果,比如在5秒后淡出Invoke("OpenScreen", 5f);}}void OpenScreen(){// 画面淡出:从完全黑屏(1)回到正常视图(0)screenFade.OpenEyes(() => {Debug.Log("淡出结束,画面已恢复正常");// 在淡出结束时执行一些操作});} }官方文档链接:PICO Unity Integration SDK 画面淡入淡出
⭐ Unity Pico PXR_SDK转场淡入淡出
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/448782.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【WEB应用安全测试指南–蓝队安全测试2】--超详细-可直接进行实战!!!亲测-可进行安全及渗透测试
安全基础理论入门知识参考上一篇《WEB应用安全测试指南蓝队安全测试1》 WEB应用安全测试指南2 一、文件 I/O 类1.1、任意文件上传1.2、任意文件下载1.3、文件包含 二、接口安全类2.1、短信炸弹2.2、邮件炸弹2.3、短信内容可控2.4、邮件内容可控 三、逻辑流程类3.1、越权3.2、未…
深度学习论文: EfficientCrackNet: A Lightweight Model for Crack Segmentation
深度学习论文: EfficientCrackNet: A Lightweight Model for Crack Segmentation EfficientCrackNet: A Lightweight Model for Crack Segmentation PDF: https://arxiv.org/pdf/2409.18099v1 PyTorch代码: https://github.com/shanglianlm0525/CvPytorch PyTorch代码: https:/…
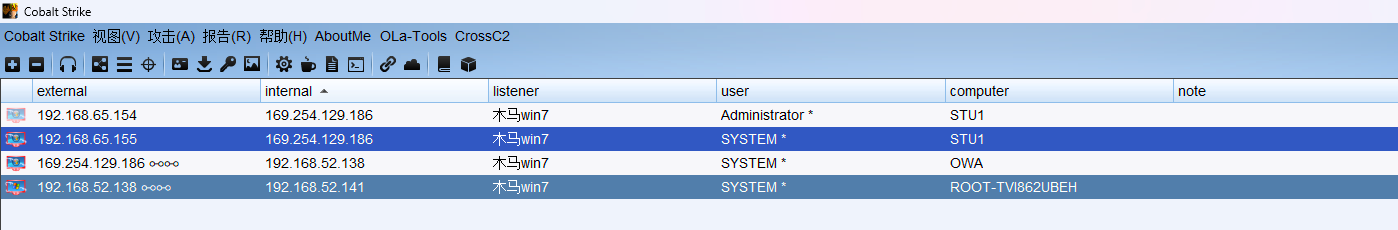
红日安全vulnstack (一)
目录
环境搭建
本机双网卡
Kali IP
靶机IP
Web GetShell
前期信息收集
Yxcms后台模板 Getshell
PHPMyAdmin日志 Getshell
into outfile写入一句话 X
phpmyadmin 日志写入一句话
后渗透
MSF 生成木马上线
提取用户hash值
**hash**加密方式
MSF权限Shell至CS
CS …
IO编程--单字符、字符串、格式化、模块化实现文件拷贝以及登录注册
一、完成标准io的单字符、字符串、格式化、模块化实现两个文件的拷贝 代码如下: 1.单字符 #include <myhead.h>
int main(int argc, const char *argv[])
{//打开文件FILE* fpfopen("test.txt","r"); FILE* fqfopen("copy_test.txt&…
第九课:Python学习之函数基础
函数基础
目标
函数的快速体验函数的基本使用函数的参数函数的返回值函数的嵌套调用在模块中定义函数
01. 函数的快速体验
1.1 快速体验
所谓函数,就是把 具有独立功能的代码块 组织为一个小模块,在需要的时候 调用函数的使用包含两个步骤ÿ…
基于GRNN广义回归网络和MFCC的语音情绪识别matlab仿真,对比SVM和KNN
目录
1.算法运行效果图预览
2.算法运行软件版本
3.部分核心程序
4.算法理论概述
5.算法完整程序工程 1.算法运行效果图预览
(完整程序运行后无水印) filePath Test_data\悲伤1.wav 类型:悲伤 识别置信度 Vmax 0.9559 2.算法运行软件版本
matlab2022a
3.部…
nextjs项目中,使用postgres的完整案例
目的
通过此案例,可以简单快速的过一下数据库的操作,熟悉app-router这种模式下,client component和server component的两种组件中基本的接口使用。
技术栈
nextjs14.2.* app-routervercel/postgres0.10.*typescript5
重要事情说三遍1
ap…
uni-app写的微信小程序如何体积太大如何处理
方法一:对主包进行分包处理,将使用url: /pages/components/equipment/equipment跳转页面的全部拆分为分包,如url: /pagesS/components/equipment/equipment
在pages.json中添加
"subPackages": [{ "root"…
基于SSM的药品商城系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…
科研绘图系列:R语言柱状图(histogram)
文章目录 介绍加载R包数据画图系统信息介绍
柱状图(Bar Chart),也称为条形图(Bar Graph),是一种常用的统计图表,用于展示不同类别的数据量。它由一系列垂直或水平的条形组成,每个条形的长度或高度代表相应类别的数值大小。
加载R包
library(tidyverse)# 显示中文
li…
增量知识 (Incremental Knowledge, IK)
在语义通信系统中,增量知识(IK, Incremental Knowledge)是一种增强数据传输效率和可靠性的技术,特别是用于混合自动重传请求(HARQ, Hybrid Automatic Repeat reQuest)机制时。它的核心思想是在传输失败后&a…
Android 15 推出新安全功能以保护敏感数据
Android 15 带来了增强的安全功能,可保护您的敏感健康、财务和个人数据免遭盗窃和欺诈。
它还为大屏幕设备带来了生产力改进,并对相机、消息和密钥等应用进行了更新。
Android 防盗保护
Google 开发并严格测试了一套全面的功能,以在盗窃之…
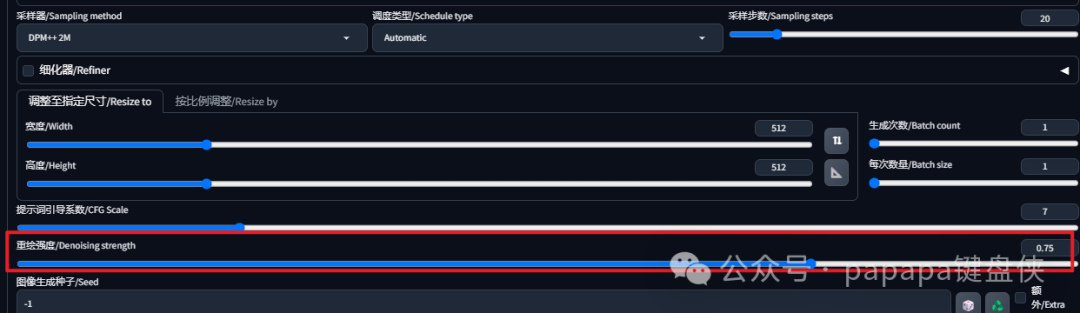
Stable Diffusion Web UI 大白话术语解释 (二)
归纳整理,Stable Diffusion Web UI 使用过程中,相关术语 ControlNet ControlNet 说简单点,就是你可以给 AI 一些“规则”,比如让它根据某些线条、结构或者骨架去画图。
这样能让 AI 画出更符合你要求的图片,特别适合画…
将爱传递 将“服务好”延伸
从泰康客户,转身成为泰康人,她直言是因为亲身感受了泰康“服务好”的魅力。
入司已8年的泰康养老浙江分公司HWP何英英,是泰康“服务好”的受益者。她从朋友的理赔中见证了泰康服务好的温度与力量,又被泰康养老的职域模式所吸引选择加入泰康。如今,她全身心投入在服务的第一线,…
PMP–知识卡片--项目生命周期与资源投入
预测型生命周期对变更并不友好,尤其是项目后期,变更代价太大,几乎让人无法接受。正如果所示,累计投入线代表项目累计的成本,也代表变更的代价。变更提出得越晚,代价越大。
实时语音转文字(基于NAudio+Whisper+VOSP+Websocket)
今天花了大半天时间研究一个实时语音转文字的程序,目的还包括能够唤醒服务,并把命令提供给第三方。
由于这方面的材料已经很多,我就只把过程中遇到的和解决方案简单说下。源代码开源在AudioWhisper: 实时语音转文字(基于NAudioWhisperVOSPWe…
推荐文章
- IAR全面支持国科环宇AS32X系列RISC-V车规MCU
- #pragma-学习笔记
- #应用统计学: 大学生校园市场饮料产品消费情况的调查报告
- (2.2w字)前端单元测试之Jest详解篇
- (aiohttp-asyncio-FFmpeg-Docker-SRS)实现异步摄像头转码服务器
- (done) 关于 pytorch 代码里常出现的 batch_first 到底是啥?
- (Linux)搭建静态网站——基于http/https协议的静态网站
- (vue2)面经基础版-案例效果分析
- (二)测试工具
- (规格参考)ADP5360ACBZ-1-R7 电量计 电池管理IC,ADP5072ACBZ 双通道直流开关稳压器,ADL5903ACPZN 射频检测器
- (六)k8s实战-存储管理
- (七)Servlet教程——Idea编辑器集成Tomcat