本文学习并分析App.Hosting项目中后台管理页面的文章管理页面。
文章管理页面用于显示、检索、新建、编辑、删除文章数据,以便在前台页面的首页、文章专栏、文章详情页面显示文章数据。文章管理页面附带一新建及编辑页面,以支撑新建和编辑文章数据。整个页面使用了layui中的表格、表单、上传组件、KindEditor组件、日期与时间选择、formSelects组件(参考文献3)等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/ArticleController的相关函数处理数据。

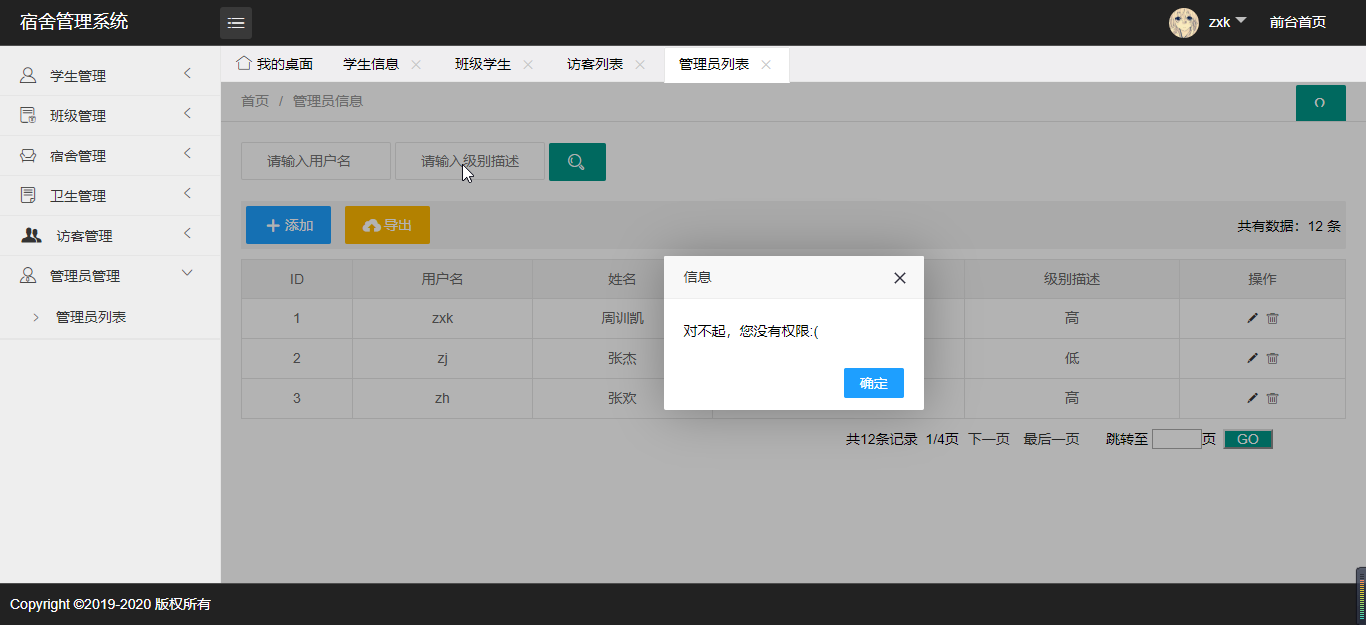
文章管理页面的上半部分显示搜索框,下半部分以表格形式显示全部文章数据或者检索结果。

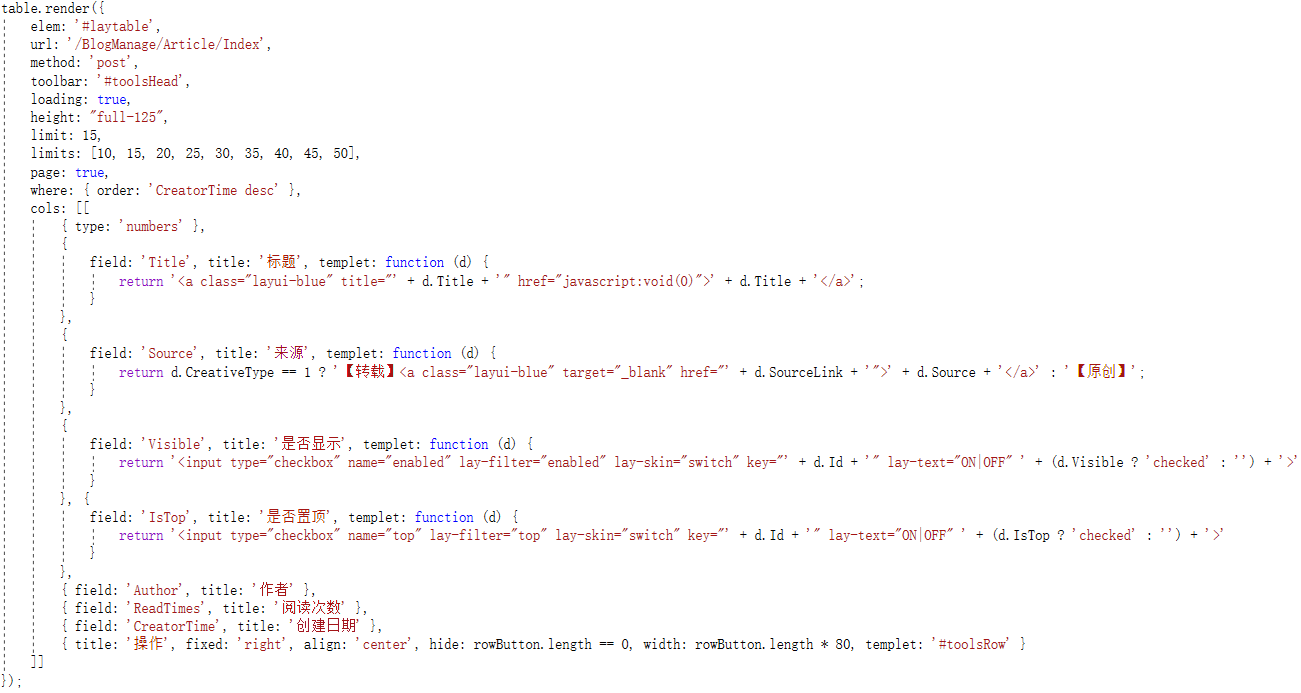
内置的js代码主要用于设置表格样式及处理事件,同时处理搜索事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/ArticleController的Index函数分页获取所有文章数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,标题列(对应字段Title)、来源列(对应字段Source)、是否显示列(对应字段Visible)、是否置顶列(对应字段IsTop)采用templet属性以模版函数方式设置显示样式,其它列对应Index函数返回值的属性,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

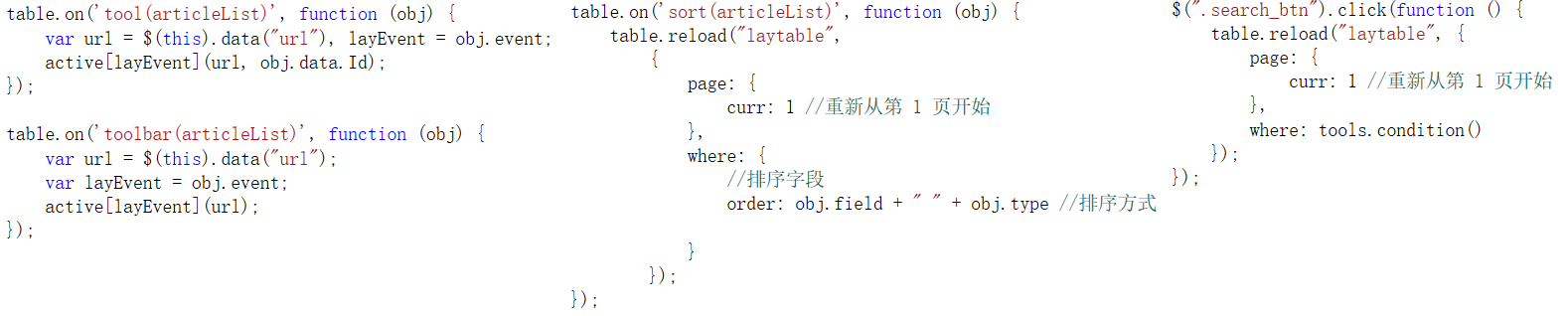
除上述设置之外,还定义了工具栏、操作按钮、检索按钮的响应函数,其余的添加、编辑和删除按钮中,删除按钮的事件处理函数逻辑为调用BlogManage/ArticleController的Delete函数删除数据,然后使用table.reload重载页面数据。

调用form.on('switch(enabled)'设置表格中是否显示列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在显示和隐藏间切换,确定的话则调用BlogManage /ArticleController的Show函数更新显示状态,同时更新页面数据,取消的话则还原是否显示列之前的显示值。
调用form.on('switch(top)'设置表格中是否置顶列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在置顶和取消置顶间切换,确定的话则调用BlogManage /ArticleController的Top函数更新置顶状态,同时更新页面数据,取消的话则还原是否置顶列之前的显示值。

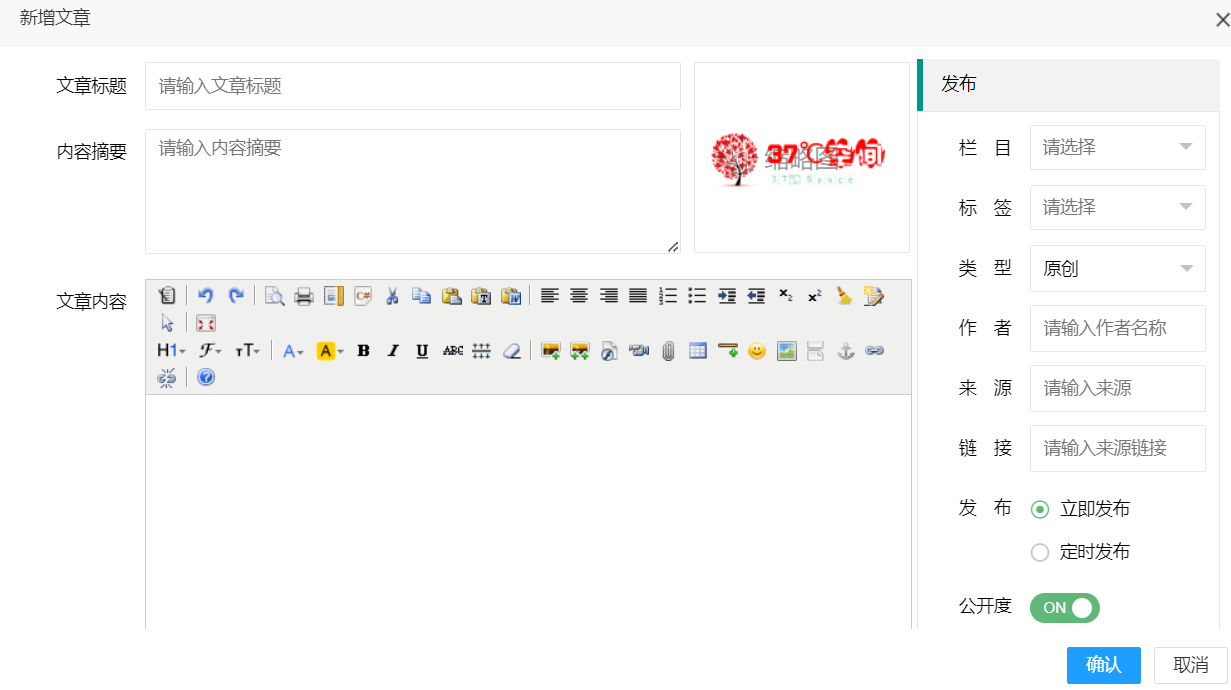
新建和编辑文章数据使用的同一页面,位置为BlogManage\Views\Article\Form.cshtml页面,使用layui的表单组件设置样式。如果是新建文章,则直接弹出页面编辑文章数据,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/ArticleController的Detail函数获取文章数据初始化编辑页面的对应元素数据。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/ArticleController的Form函数新增或更新数据。

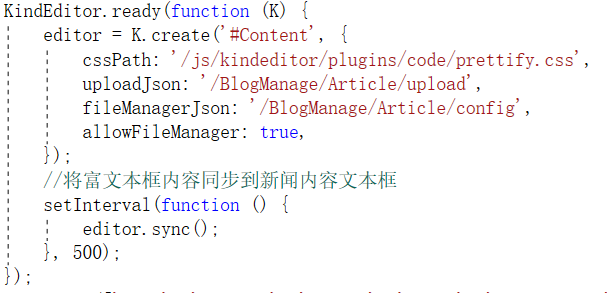
如上图所示,采用layui的栅格布局将新建或编辑文章页面划分为左右两栏,左侧上半部分维护文章标题及摘要,同时调用BlogManage/ArticleController的Thumbnail函数上传文章缩略图,下半部分使用富文本编辑器KindEditor编辑文章正文,并在Form.cshtml调用KindEditor.ready初始化富文本编辑器设置,右侧从上向下维护文章属性,调用BlogManage/CategoryController的List函数和BlogManage/ TagsController的List函数初始化栏目和标签下拉复选框。文章还能设置定时发布,不过暂时没有看出来处理逻辑。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://github.com/hnzzmsf/layui-formSelects