1. html代码
<checkbox-group @change="checkboxChange"><label><checkbox value="" :checked="ifSavePwd" style="transform: scale(0.6);"/>记住密码</label>
</checkbox-group>
2. js代码
默认复选款是不选中 在 data 里定义 SavePwd : false
checkboxChange(e) {this.ifSavePwd = !this.ifSavePwdthis.savePwd()
},savePwd() {uni.setStorageSync('ifSavePwd', this.ifSavePwd)if (this.ifSavePwd === true) {console.log('保存用户密码')if (this.username) {uni.setStorageSync('username', this.username)}if (this.password) {uni.setStorageSync('password', this.password)}} else if (this.ifSavePwd === false) {console.log('无需保存用户密码')uni.removeStorageSync('username')uni.removeStorageSync('password')}
},
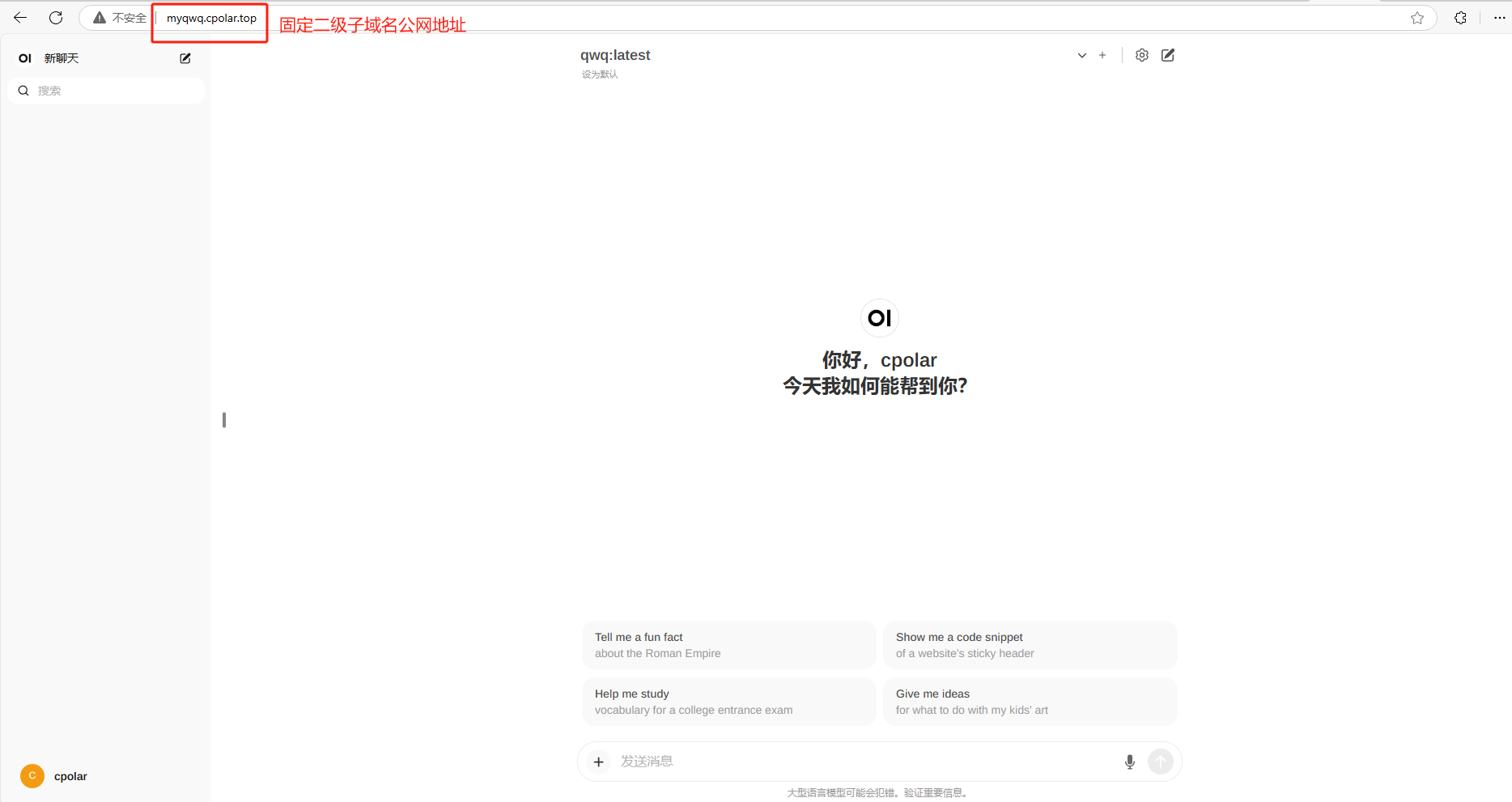
3. 效果














![[CVE-2017-10271]Weblogic--WLS Security反序列化漏洞复现](https://i-blog.csdnimg.cn/direct/72f9c638ce2e46b2bae355e68bd194e8.png)





