目录
- 运算符重载
- 日期类的比较
- 判断日期是否相等
- 判断日期大小
- 赋值运算符重载
- 赋值运算符重载格式
- 赋值运算符只能重载成类的成员函数不能重载成全局函数
- 用户没有显式实现时,编译器会生成一个默认赋值运算符重载,以值的方式逐字节拷贝
感谢各位大佬对我的支持,如果我的文章对你有用,欢迎点击以下链接
🐒🐒🐒 个人主页
🥸🥸🥸 C语言
🐿️🐿️🐿️ C语言例题
🐣🐣🐣 python
🐓🐓🐓 数据结构C语言
🐔🐔🐔 C++
🐿️🐿️🐿️ 文章链接目录
运算符重载
C++为了增强代码的可读性引入了运算符重载
运算符重载是具有特殊函数名的函数,也具有其返回值类型,函数名字以及参数列表,其返回值类型与参数列表与普通的函数类似。
函数名字为:关键字operator后面接需要重载的运算符符号。
函数原型:返回值类型 operator操作符(参数列表)
注意:
不能通过连接其他符号来创建新的操作符(可以连接C/C++语法中存在的操作符):比如operator@
重载操作符必须有一个类类型参数,不能去重载运算符改变内置类型的行为
用于内置类型的运算符,其含义不能改变,例如:内置的整型+,不能改变其含义
作为类成员函数重载时,其形参看起来比操作数数目少1,因为成员函数的第一个参数为隐藏的this
注意以下5个运算符不能重载(这个经常在笔试选择题中出现)
.* :: sizeof ?: .
日期类的比较
class Date
{
public:Date(int year = 1900, int month = 1, int day = 1){_year = year;_month = month;_day = day;}//private:int _year;int _month;int _day;
};
int main()
{Date d1(2024,5,10);Date d2(2024,5,11);return 0;
}
日期类是不能直接比较的,比如d1<d2,因为日期类是一个自定义类型,他里面的内置类型是不确定的,可能里面有int char double…,编译器没有一个具体的比较方法,所以具体的比较方法要我们自己去规定
一般的写法是自己创造一个函数
判断日期是否相等
bool DateEquel(const Date& x, const Date& y)
{return x._year == y._year&& x._month == y._month&& x._day == y._day;
}

判断日期大小
bool DateLess(const Date& x, const Date& y)
{if (x._year < y._year){return true;}else if (x._year == y._year){if (x._month < y._month)return true;else if (x._month == y._month){return x._day < y. _day;}}return false;
}

对应函数来说,取一个容易理解的函数名是非常重要的,如果将上面的函数全部取成func1 func2…这样的名字,别人用起来会非常的难受,所以C++中采用运算符重载来提高可读性
采用运算符重载前:
1:bool DateEquel(const Date& x, const Date& y)
2:bool DateLess(const Date& x, const Date& y)
采用运算符重载后
1:bool operator==(const Date& x, const Date& y)
2:bool operator<(const Date& x, const Date& y)

可以看到运算符重载只是改变了函数名,函数内容的实现是没有变化的
事实上在用了运算符重载实现函数后,我们可以直接就进行比较,比如d1==d2,d1<d2

这里的红波浪是因为优先级的问题,<<符号的优先级比= =和<高,所以需要加一个括号,这样在用函数比较的时候就非常方便了

为什么有了运算符重载后可以直接就进行比较呢?
因为这个和this指针非常相似,这里的比较是隐示调用了对应的函数
比如d1<d2其实是d1.operator<(d2)
运算符重载可以简化非常多的函数,但是像减 和 除就需要注意顺序问题
运算符重载函数访问对象的成员会受到限制,之前可以正常访问是将private给屏蔽掉了,所以没有报错,当取消屏蔽后,就变成了不可访问

一般的解决方法是可以在私有的前面加上函数GetYear…,让这些函数返回你需要的成员
class Date
{
public:Date(int year = 1900, int month = 1, int day = 1){_year = year;_month = month;_day = day;}int GetYear(){return _year;}int GetDay(){return _month;}int GetDay(){return _day;}private:int _year;int _month;int _day;
};
另一种方式就是在类里面访问成员变量
class Date
{
public:Date(int year = 1900, int month = 1, int day = 1){_year = year;_month = month;_day = day;}bool operator==(const Date& x, const Date& y){return x._year == y._year&& x._month == y._month&& x._day == y._day;}bool operator<(const Date& x, const Date& y){if (x._year < y._year){return true;}else if (x._year == y._year){if (x._month < y._month)return true;else if (x._month == y._month){return x._day < y._day;}}return false;}private:int _year;int _month;int _day;
};
这样写后会报错,说参数太多,其实是因为有隐含的this指针导致的,也就是说有一个参数已经传递过去了,不需要我们再传一次

只需要稍微改一下就可以了
class Date
{
public:Date(int year = 1900, int month = 1, int day = 1){_year = year;_month = month;_day = day;}bool operator==( const Date& y){return _year == y._year&& _month == y._month&& _day == y._day;}bool operator<( const Date& y){if (_year < y._year){return true;}else if (_year == y._year){if (_month < y._month)return true;else if (_month == y._month){return _day < y._day;}}return false;}private:int _year;int _month;int _day;
};
赋值运算符重载
赋值运算符重载是针对两个已经存在的对象,其中一个拷贝赋值给另一个
赋值运算符重载格式
参数类型:const T&,传递引用可以提高传参效率
返回值类型:T&,返回引用可以提高返回的效率,有返回值目的是为了支持连续赋值,并检测是否自己给自己赋值
返回*this :要符合连续赋值的含义
class Date
{
public:Date(int year, int month, int day){_year = year;_month = month;_day = day;}void operator=(const Date & d){_year = d._year;_month = d._month;_day = d._day;}void Print(){cout << _year << "/" << _month << "/" << _day << endl;}private:int _year;int _month;int _day;
};int main(){Date d1(2024, 5, 11);Date d2(2024, 5, 10);d2 = d1;d1.Print();d2.Print();}
赋值运算符重载其实和拷贝构造差不多,只是通过operator使我们在用的时候更加方便

在内置类型中可以支持连续赋值,比如i=j=k,这里的赋值顺序是先让k赋值给j,然后j再给i赋值,最后左操作数i作为返回值,这个返回值是可以验证的

运算符重载想要实现也是可以的,只需要让他返回每次赋值的值就可以了,那如何返回每次的赋值呢?
我们知道类中有多个成员变量,就像结构体一样,要想得到结构体里面的成员变量,我们需要获得结构体的指针,然后通过这个指针去访问结构体,类也是一样的,那怎么得到类的指针呢?
this指针可以解决这个问题
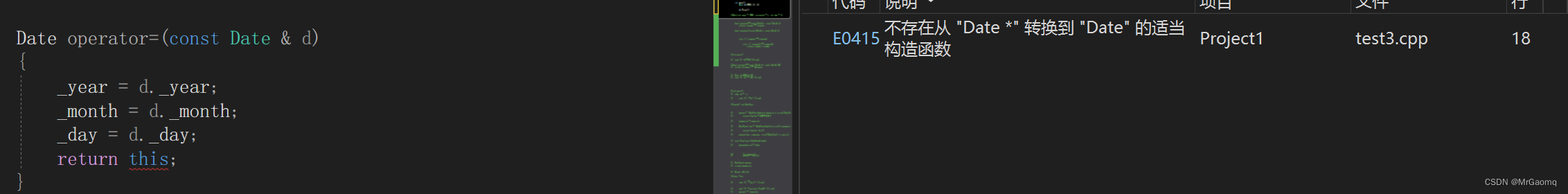
但是这样写后却出来了一个问题

这是因为我们的返回类型是Date,而this指针是一个指针,所以出现了错误
需要注意的是我们真正想要返回的是一个类,因为连续赋值是类与类直接进行赋值,如果一个类赋值完后返回一个指针,然后用这个指针给下一个类进行赋值,这显然不合理,所以我们需要对this指针进行解引用,让返回的结果是一个类
Date operator=(const Date & d){_year = d._year;_month = d._month;_day = d._day;return *this;}
传值返回有一个缺点就是返回的值并不是当前的对象,而是他的拷贝
比如d1=d2=d3,这种连续赋值的情况由于传值返回是拷贝,所以会调用拷贝函数,而调用拷贝构造函数会建立栈帧,这样的话有点浪费空间,所以可以将传值返回变成传引用返回
Date operator=(const Date & d){_year = d._year;_month = d._month;_day = d._day;return *this;}
上面的代码是可以支持自己给自己赋值的,比如d1=d1,为了不让这种情况出现,需要加一个条件判断this!=&d,注意&d这里表示的是取地址,不是引用
Date operator=(const Date & d){if(this!=&d){ _year = d._year;_month = d._month;_day = d._day;}return *this;}
赋值运算符只能重载成类的成员函数不能重载成全局函数
原因:赋值运算符如果不显式实现,编译器会生成一个默认的。
此时用户再在类外自己实现一个全局的赋值运算符重载,就和编译器在类中生成的默认赋值运算符重载冲突了,所以赋值运算符重载只能是类的成员函数。
用户没有显式实现时,编译器会生成一个默认赋值运算符重载,以值的方式逐字节拷贝
注意:内置类型成员变量是直接赋值的,而自定义类型成员变量需要调用对应类的赋值运算符重载完成赋值。
既然编译器生成的默认赋值运算符重载函数已经可以完成字节序的值拷贝了,还需要自己实
现吗,这个还是和之前拷贝构造函数涉及到的问题一样,需要分浅拷贝和深拷贝去处理
注意:如果类中未涉及到资源管理,赋值运算符是否实现都可以;一旦涉及到资源管理则必须要实现。