文章目录
- HTML用于网页结构搭建
- 1. 标签
- 2. 客户端服务器交互流程
- 3. 专业词汇
- 4. html语法细节
- 5. 安装VSCODE安装插件
- 6. Live Server插件使用
- 7. 标题&段落&换行&列表
- 8. 超链接标签使用
- 9. 图片
- 10. 表格的写法
- 11. 表单标签*(重点)
- 12. 下拉框
- 13. 页面布局标签
- 14. 块元素和行元素的区别
HTML用于网页结构搭建
1. 标签
双标签
<p>HTML is a technllogy</p>
单标签
<inpup>HTML is a technllogy
属性
<a href="http://www.xxx.com">
href是属性名,网址是属性值
标签整体结构
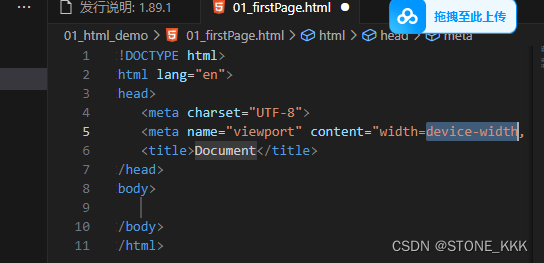
<!DOCTYPE html> 文档声明
<html><head>1.字符集2.css3.js4.其他<title><><meta charset="utf-8">单标签,指定字符集的</head><body>1.定义展示内容</body>
</html>
关于字符集,客户端要和服务器保持一致
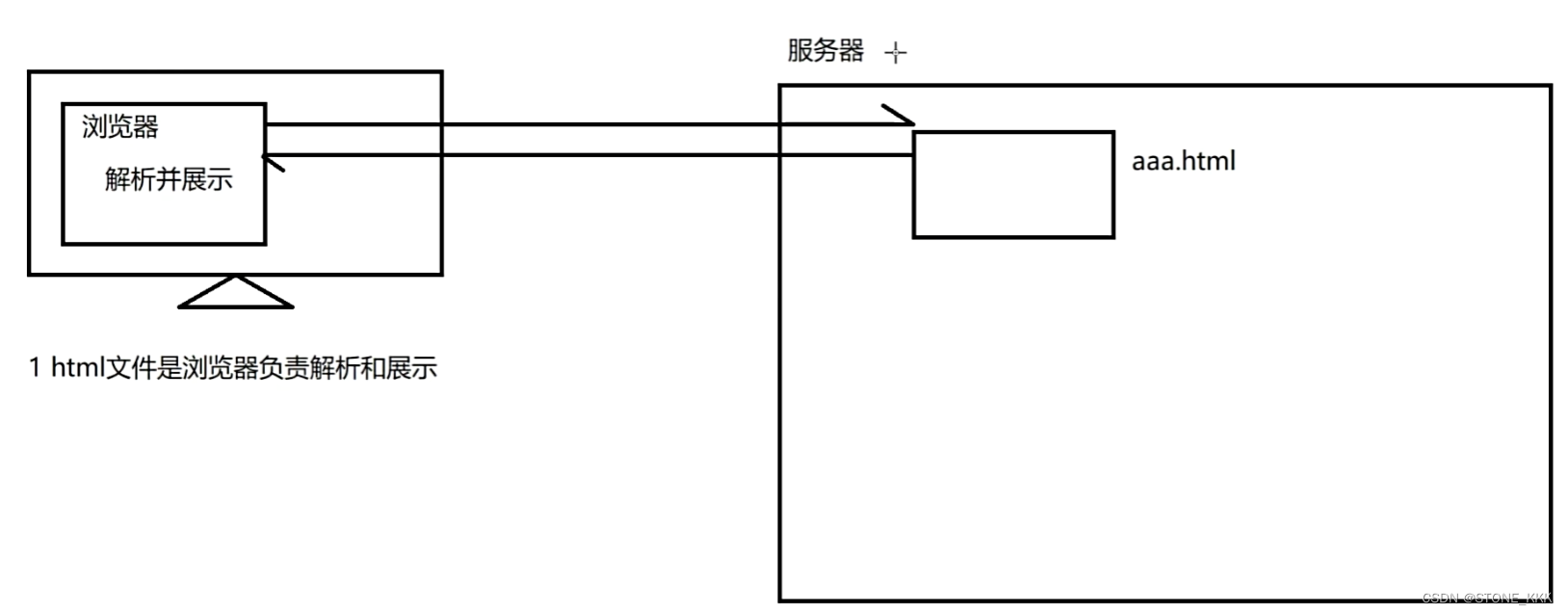
2. 客户端服务器交互流程
1.html文件一般放到服务器上,
2.客户端访问网页:数据由服务器相应到客户端上,然后由客户端进行解析并展示
3.html文件是浏览器负责解析和展示

3. 专业词汇
标签 tag
属性 attribute
文本 text
元素 element 一个完整的开始到结束的标签内容
<title>第一个页面</title>
4. html语法细节
1.html标签有且仅有一个
2.单标签格式 尾部加/
<meta type="utf-8" />
3.嵌套只能层层嵌套
4.属性必须有值,属性值必须加双引号
5.不区分大小写,但是成对标签需要统一格式
6.强行自定义标签无效
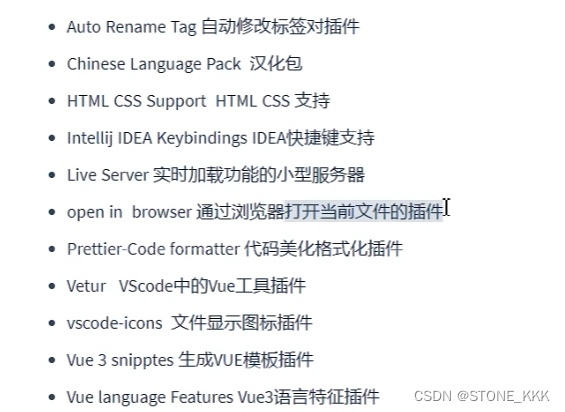
5. 安装VSCODE安装插件


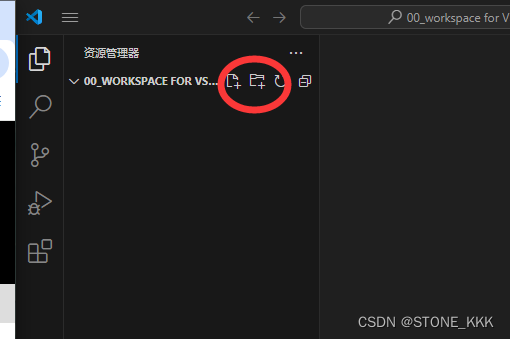
快捷创建子目录

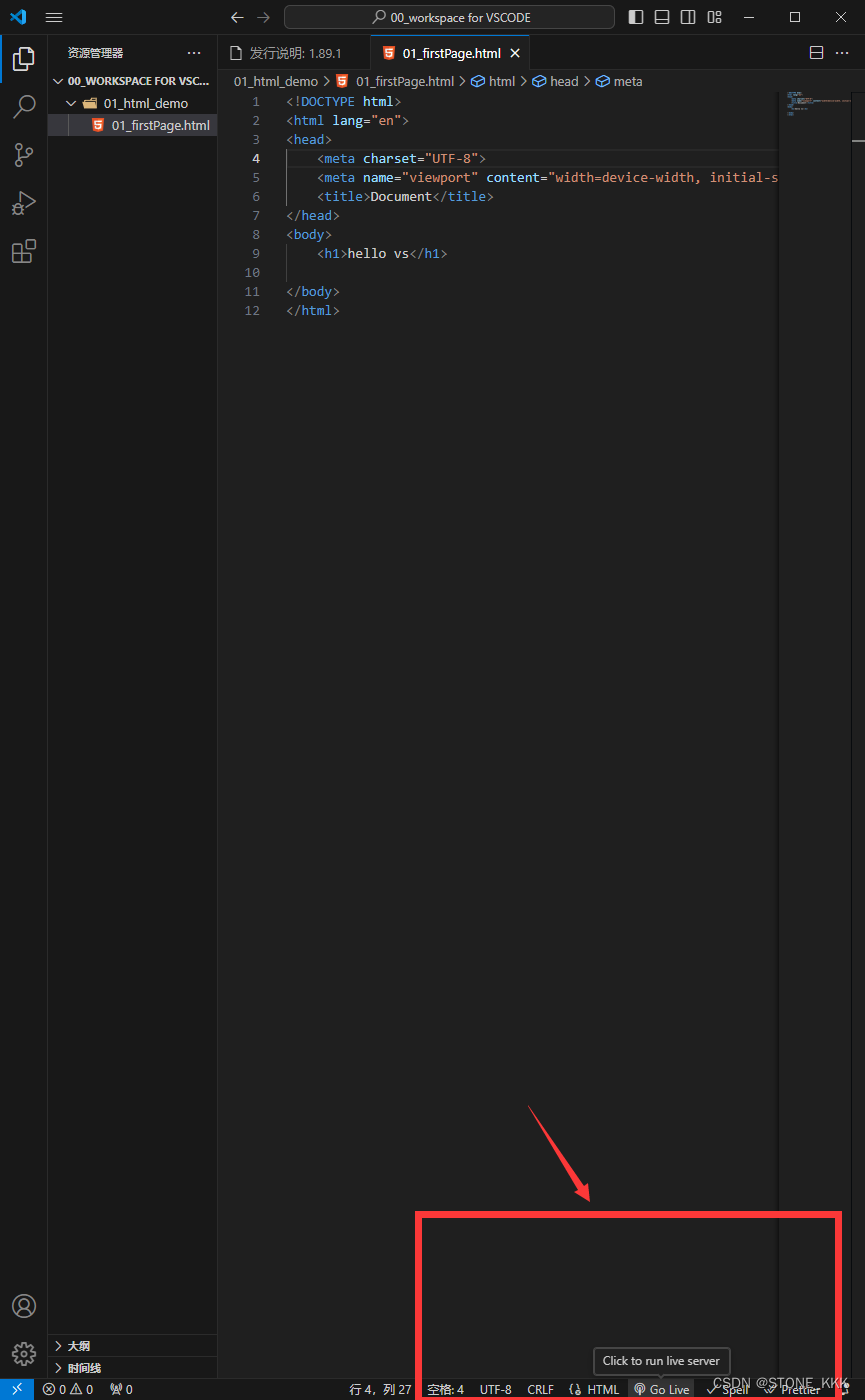
6. Live Server插件使用
模拟的小型服务器
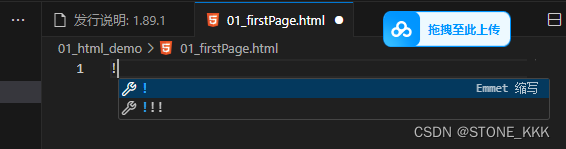
快速创建标签基本结构


html文件写好以后,直接点击golive即可


此服务器有实时加载功能
live server建议每次测试完文件后关闭go live服务器
7. 标题&段落&换行&列表
<!-- 1标题标签 --><h1>hello vs qidong</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6><!-- 2.段落标签 --><p>这是一个段落标签</p><p>这是一个段落标签xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p><!-- 不会自动换行,除非加入p标签 --><p>这是一<p>根据p标签换行</p>个段落标签</p><p>这是一个段落标签</p><!-- 3.br标签实现换行 --><p>此处br标签<br>一段落标签xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxx个p标签</p><!-- 4.hr实现换行标签,带分割线的换行 --><p>此处hr标签<hr>一段落标签xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxx个p标签</p>8. 超链接标签使用
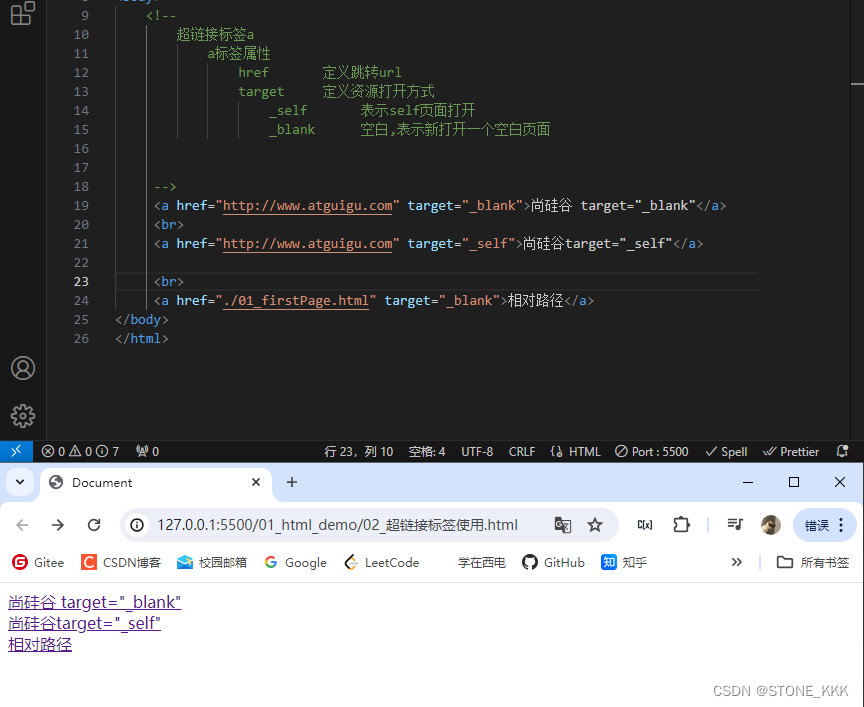
超链接标签aa标签属性href 定义跳转urltarget 定义资源打开方式_self 表示self页面打开_blank 空白,表示新打开一个空白页面点击之后进行跳转标签

绝对路径首级目录是工程名
9. 图片
img标签src 定义图片urltitle 鼠标选中时的提示文字alt 图片加载失败提示文字

10. 表格的写法
thead 表头tbody 表体tfoot 表尾三者都可省
表格标签tablethead 表头tbody 表体tfoot 表尾tr 表示表格一行(table row)td 行中的一个单元格th 自带加粗效果的td
表格的设计样式有点多,为了简化,有方便的写法
tr>td>hd*3

<table border="1px" style="margin: 0px auto; width: 300px;"><thead><tr><th>排名</th><th>姓名</th><th>分数</th></tr></thead><tbody><tr><td>1</td><td>zhangsan</td><td>100</td></tr><tr><td>2</td><td>lisi</td><td>100</td></tr><tr><td>3</td><td>wangwu</td><td>100</td></tr></tbody><tfoot></tfoot>

tr --table row
td --table data
th --table header data
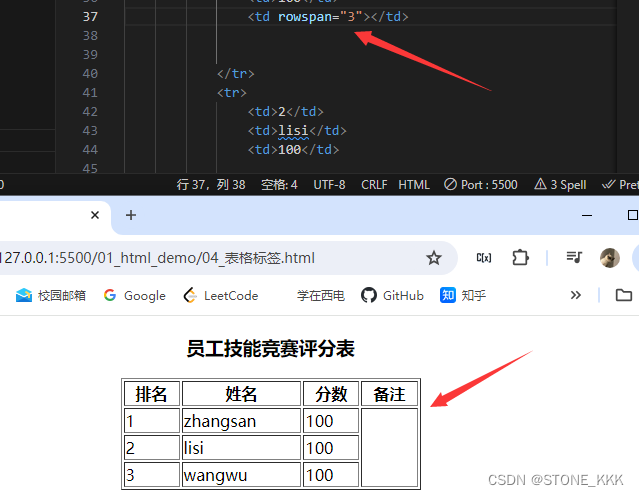
原有表格进行修改,添加一列,与常规不同

思路:让body的 某一行的结尾单元格向下扩充,占用其他单元格

使用rowspan(span有占用的意思,占用行,也就是向下扩充)

也就是span三个row的意思
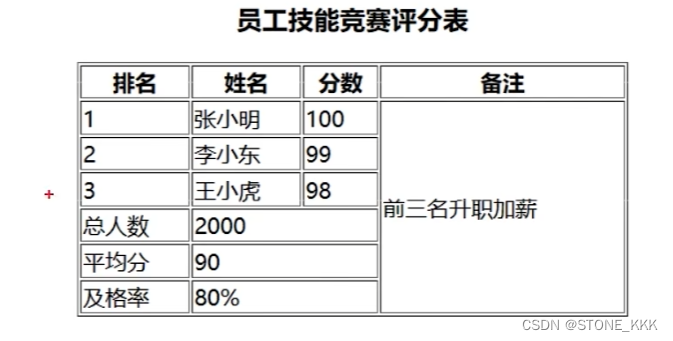
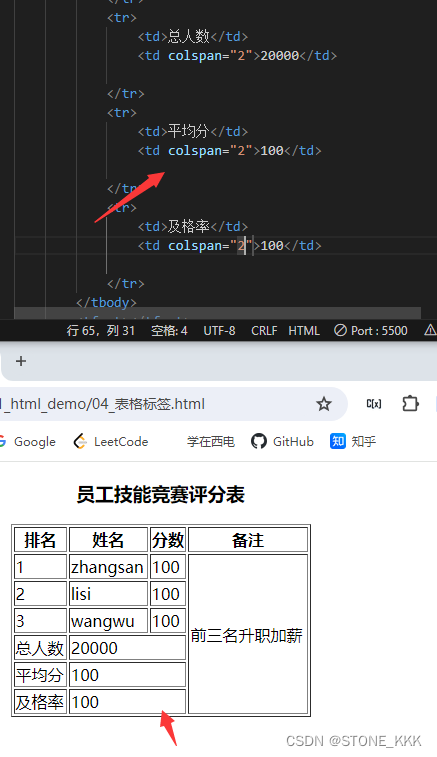
进阶,设计更为复杂的表格

按照原来的思路

如何将空白处补齐
合并单元格?扩充单元格?
colspan
span多少个cols
"向右占用多少个列"

11. 表单标签*(重点)
表单标签是前端服务器与后端进行数据交互的一种方式;
表单项目标签一定要定义name属性,该属性用于明确提交时的参数名表单项还需要定义value属性,该属性用于明确提交时的实参的;
1.标签及属性
<form action="05_Wellecom.html" method="post"><input type="text" name="username" value="小明"/><br><input type="password" /><br><input type="submit" value="登录"><input type="reset" value="清空"></form>
2.常见属性及解释
action 定义数据提交地址(相对路径,绝对路径,接口地址)
method 数据提交方式(GET/POST)
--GET 参数会以键值对的方式放在url后面提交中间拿&进行连接 url?key=value&key=value&key=value 缺点:敏感信息不能直接暴露,不安全,地址栏有限制,不能提交文件--POST 参数不放到url后面,数据不会直接暴露在地址栏上,相对安全 数据单独打包,通过请求体发送,提交的数据量比较大,可以提交文件,功能强大效率略低
3.常见类型及解释
type
-text
-password
-submit 提交按钮
-reset 重置按钮
-radio 单选框
-checkbox 复选框
-hidden 隐藏框,不显示在页面上,但是进行提交传输
readonly 只读 用户不能对表单进行修改
disabled 不可用 不提交
hidden希望提交一些特定信息,但是考虑安全问题或是用户操作问题,不希望该数据发生改变

<input type="submit">
<input type="reset"> 通过修改value值来修改标签名字
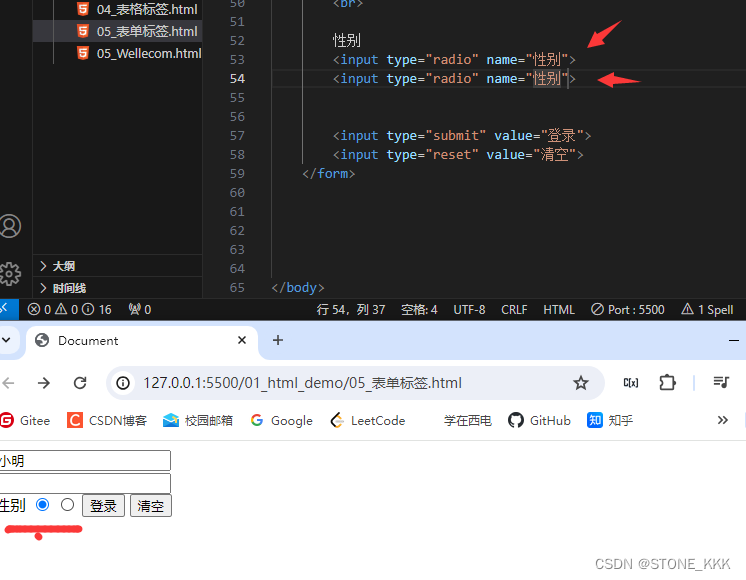
4.设计单选框,以及拥有互斥效果

表单单选框的type=“radio”
两个表单单选框 拥有相同的name时,表现为互斥效果
其他属性及其作用
写入value值,因为表单提交以key value进行提交
checked 表示默认勾选,有且仅有一个合理
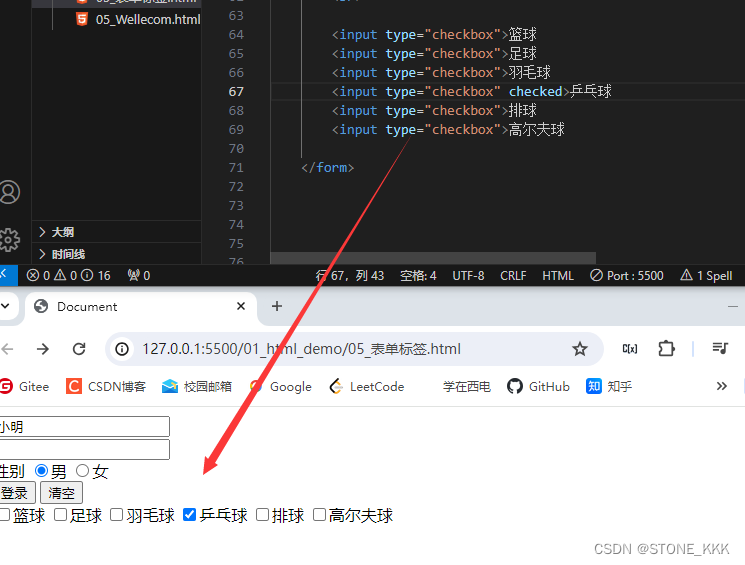
5.复选框设计checkbox

2.2文本域
文字太多了,input用法不好用
因此使用多行文本框,文本域textArea
此标签没有value属性,其提交的内容就是标签中的文本
<textarea name="" id="" style="width: 300px; height:100px;"></textarea>

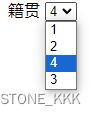
12. 下拉框
select进行下拉框设计
option进行选项设计
<select name="" id=""><option value="">1</option><option value="">2</option><option value="">4</option><option value="">3</option></select>

1.表单数据提交:name=value&...
2.select默认name = 选中的文本框,或者文本框的value
3.默认选中使用selected
2.3文件上传框
仅需将type="file"即可
<input type="file">

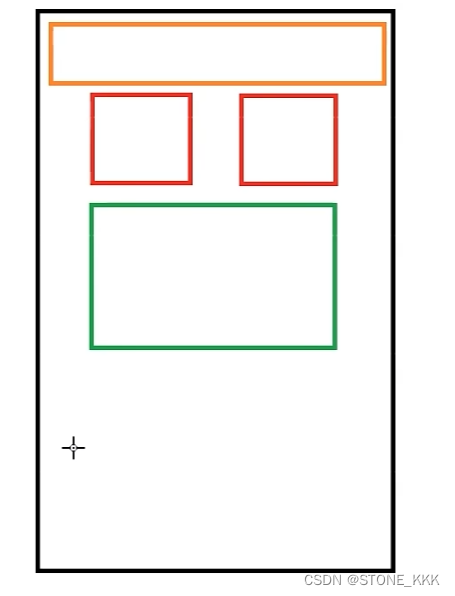
13. 页面布局标签
页面堆砌多个框的设计方式为页面布局的设计

经典div标签设计页面布局
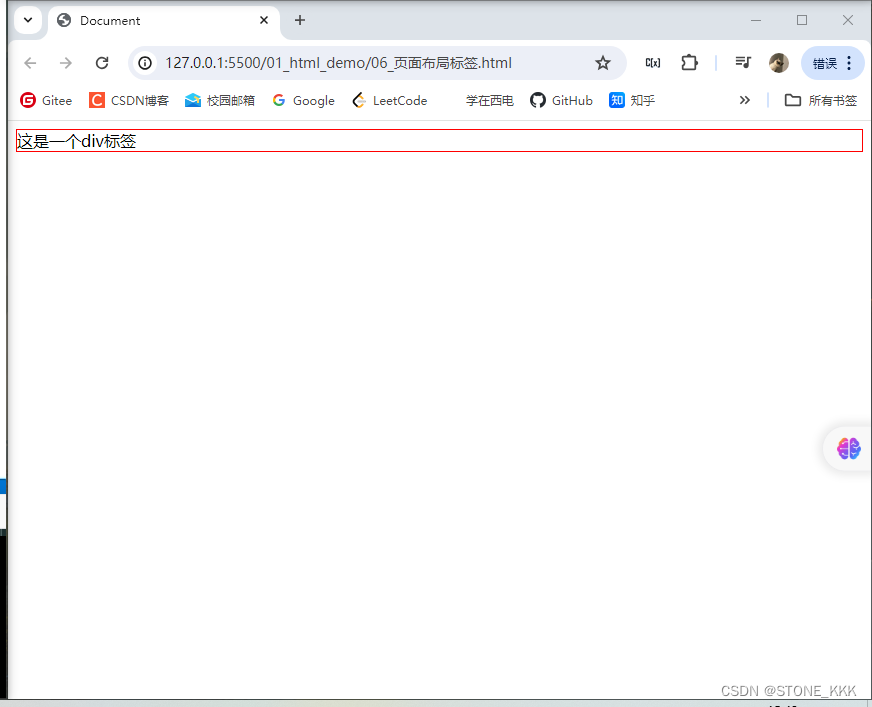
设计一个红色边框大小1px的div框
<div style="border:1px solid red;">这是一个div标签
</div>

进一步设计其宽度和高度
设计width和height即可
<div style="border:1px solid red;width: 500px;height: 500px;">这是一个div标签</div>

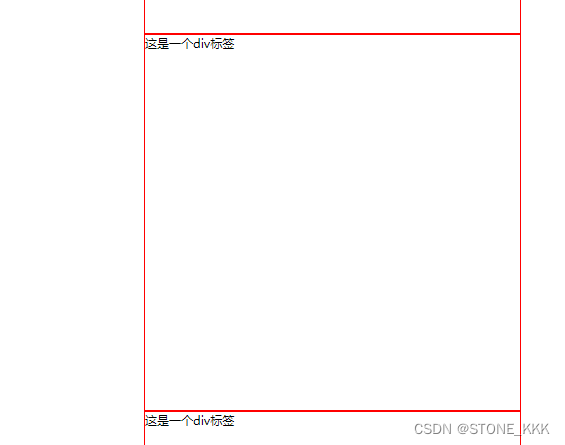
写上牛逼的margin:0px auto
上下页边距为0,左右自动处理
上下页面距为0的意思如下

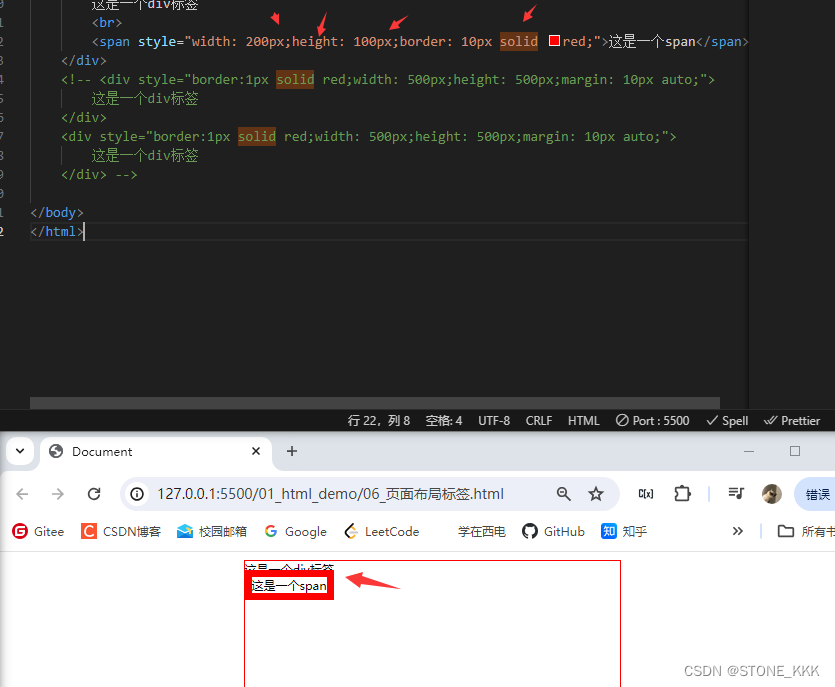
14. 块元素和行元素的区别
div 块元素 自己独占一行的元素 块元素的宽高等等往往都是生效的
span 行内元素 自己不会独占一行的元素 行内元素的宽高等等,很多都是不生效的

行内元素宽高受约束,不能通过css随意改变宽高等;