QTreeWidget 树形组件
- 一.什么是树形组件
- 二.界面设计树形组件
- 三.代码实现
- 1.清空
- 2.设置列数
- 3.设置头标签
- 4.添加根目录
- ①QTreeWidgetitem
- ②设置文本
- ③设置图标
- ④添加为顶层目录
- 5.添加子目录
- ①初始化为父目录
- ②子目录添加到父目录
- ③获取到子目录
- 四.插入目录
- 1.获取当前选中目录项
- 2.子目录插入
- 3.根目录插入
- 4.获取当前索引的行号
- 5.插入功能
- 五.删除目录
- 1.设置选择目录形式
- 2.获取当前所有选择的目录
- 3.删除子目录
- 4.删除根目录
- 5.删除功能
- 六.文本编辑器显示
- 1.对**TreeWidget**转到槽
- 2.功能实现
- 七.总结一下
一.什么是树形组件
树形组件,我们可以想象一下我们的文件或者qt左侧的项目。

对对对,就类似于这样!
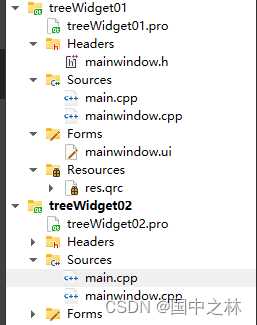
还是老样子,我们跟着项目来
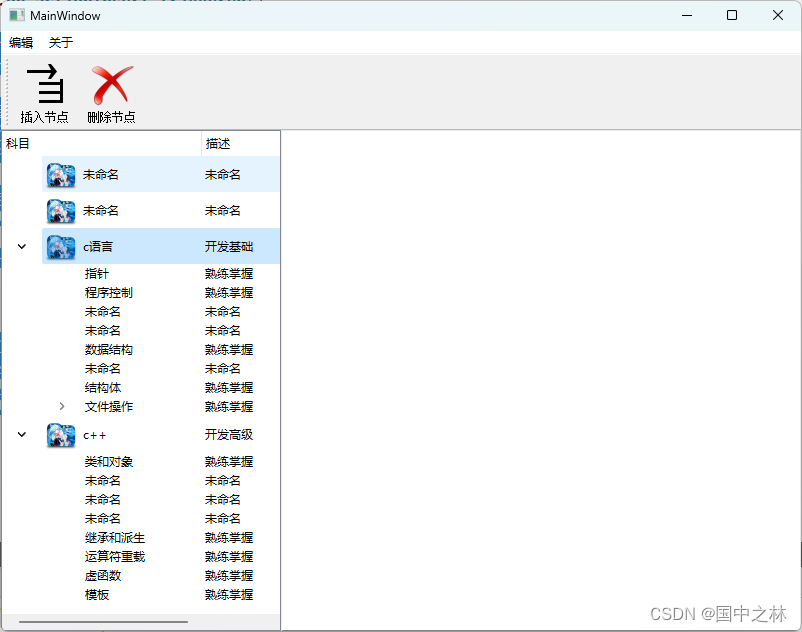
上图:

来吧,开干!
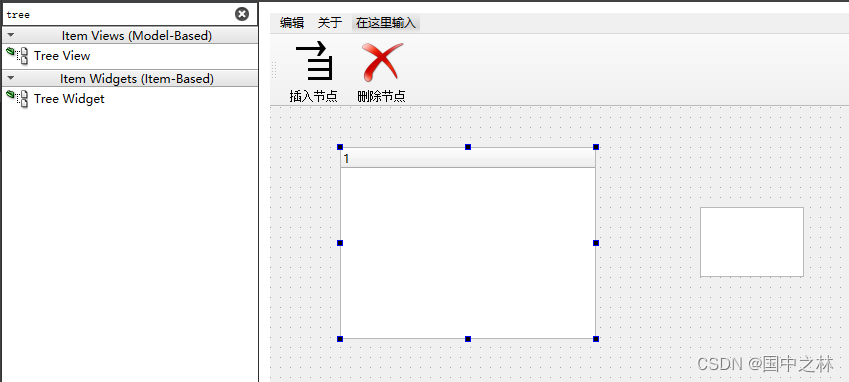
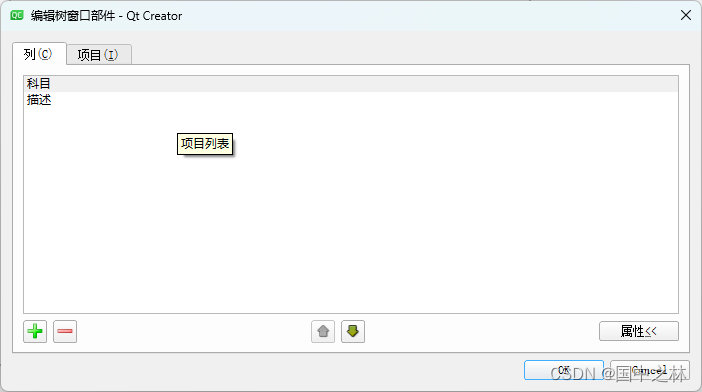
二.界面设计树形组件

可以双击直接添加树形内容:

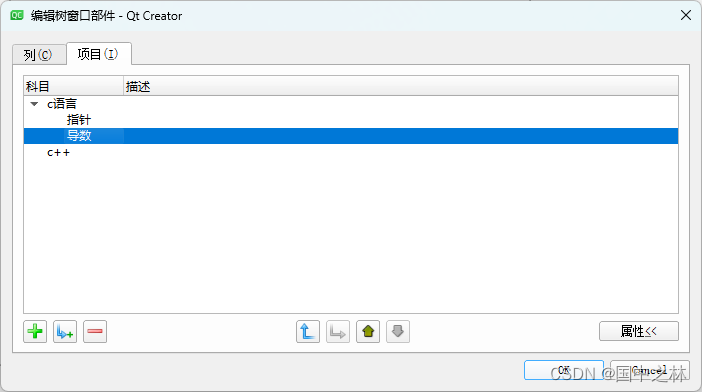
还可以添加子目录

三.代码实现
1.清空
先将刚刚我们界面添加的清除干净。
ui->treeWidget->clear();
2.设置列数
设置目录有几列
ui->treeWidget->setColumnCount(2);
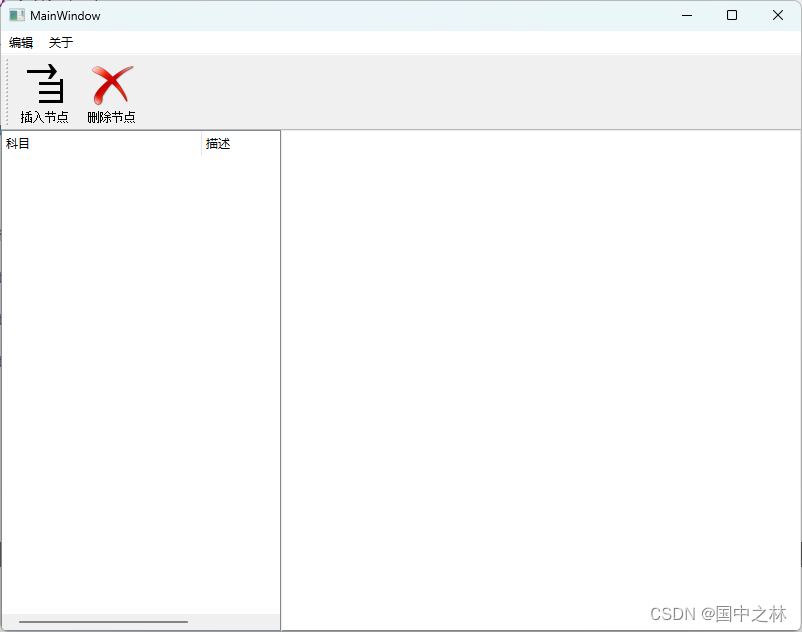
3.设置头标签
ui->treeWidget->setHeaderLabels(QStringList("科目","描述"));
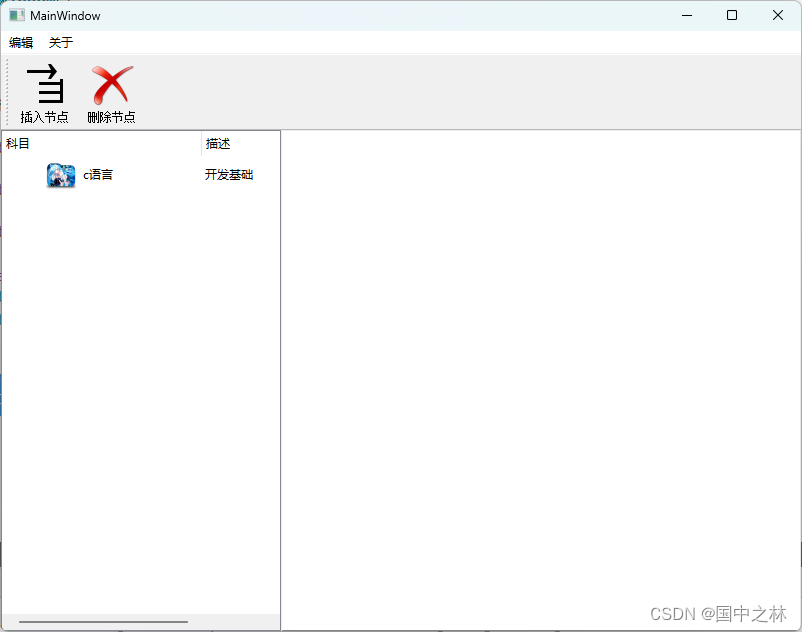
运行结果:

4.添加根目录
①QTreeWidgetitem
注意初始化就是treeWidget
QTreeWidgetItem * root1=new QTreeWidgetItem(ui->treeWidget);
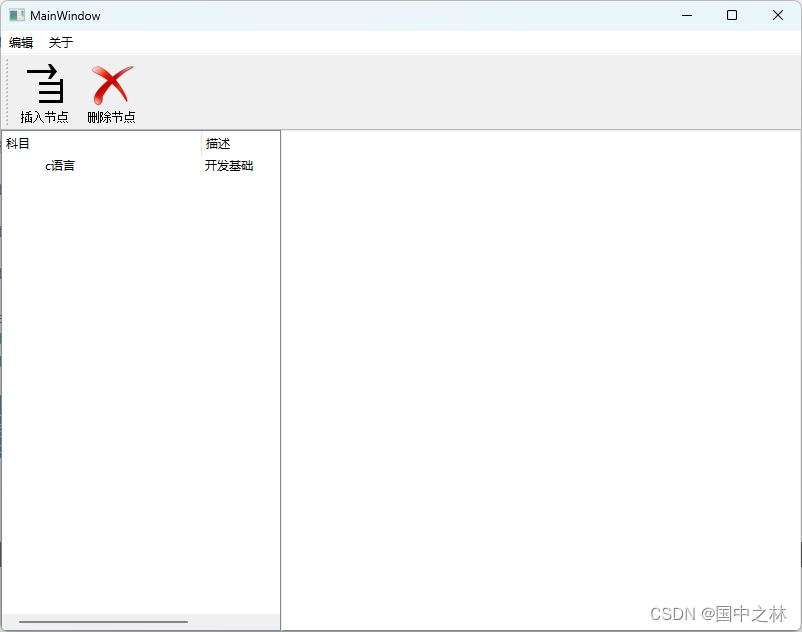
②设置文本
root1->setText(0,"c语言"); root1->setText(1,"开发基础");
运行结果:

③设置图标
需要素材的可以dd我
QIcon icon;icon.addFile(":/image/file.png");root1->setIcon(0,icon);
运行结果:

④添加为顶层目录
添加为顶层目录,也就是添加成根目录
ui->treeWidget->addTopLevelItem(root1);5.添加子目录
①初始化为父目录
这里的root1就是我们刚刚添加的根目录
QTreeWidgetItem* item=new QTreeWidgetItem(root1);
②子目录添加到父目录
QStringList list={"指针","程序控制","数据结构","结构体","文件操作"};for(int i=0;i<list.count();i++){QTreeWidgetItem* item=new QTreeWidgetItem(root1);item->setText(0,list[i]);item->setText(1,"熟练掌握");root1->addChild(item);}
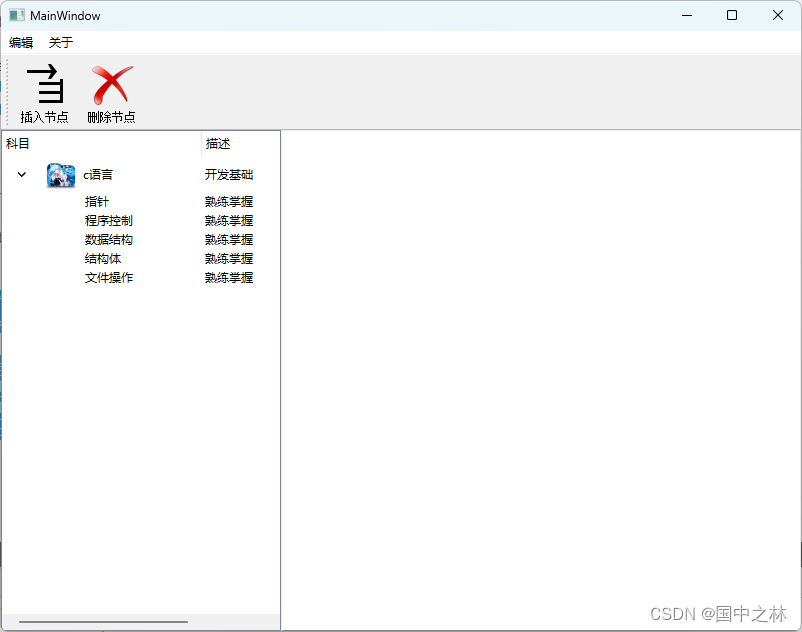
现在的运行结果:

③获取到子目录
要是我们还想要在文件操作的目录下再添加目录可以先获取到文件操作的目录项,再下一层初始化为它。
auto child=root1->child(4);QStringList list2={"读文件","写文件","查找文件","删除文件"};for(int i=0;i<list2.count();i++){QTreeWidgetItem*item=new QTreeWidgetItem(child);item->setText(0,list2[i]);item->setText(1,"必须掌握");root1->addChild(child);}
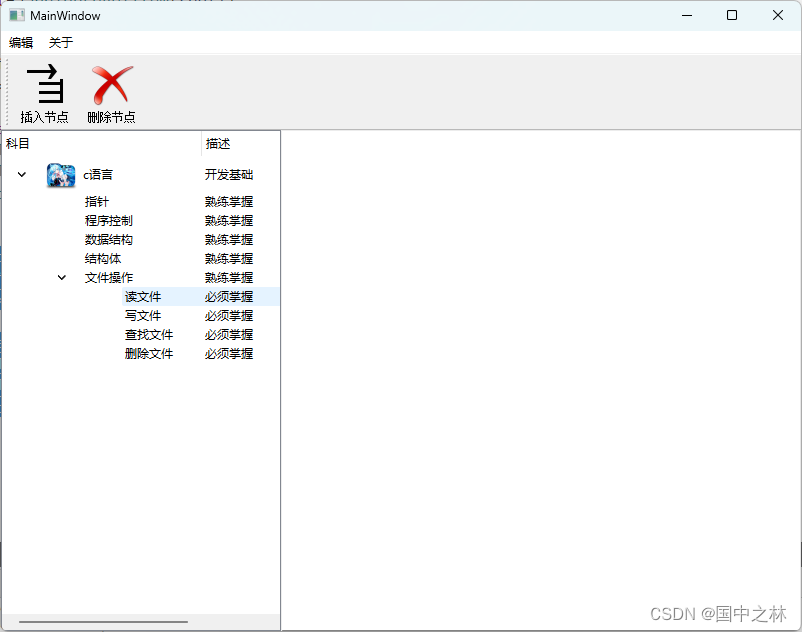
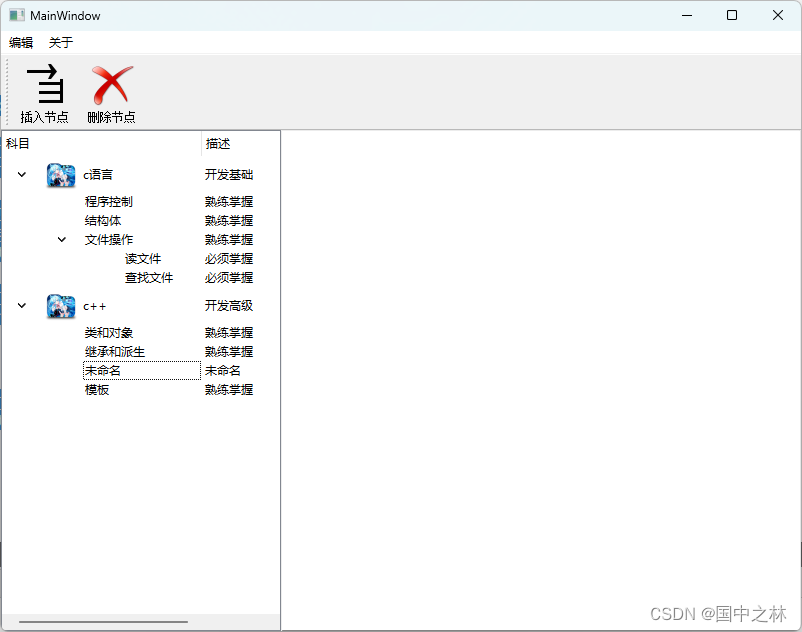
运行结果:

我们还可以再添加一个c++的根目录
QTreeWidgetItem * root2=new QTreeWidgetItem(ui->treeWidget);root2->setText(0,"c++");root2->setText(1,"开发高级");icon.addFile(":/image/file.png");root2->setIcon(0,icon);ui->treeWidget->addTopLevelItem(root2);QStringList list3={"类和对象","继承和派生","运算符重载","虚函数","模板"};for(int i=0;i<list3.count();i++){QTreeWidgetItem* item=new QTreeWidgetItem(root2);item->setText(0,list3[i]);item->setText(1,"熟练掌握");root2->addChild(item);}
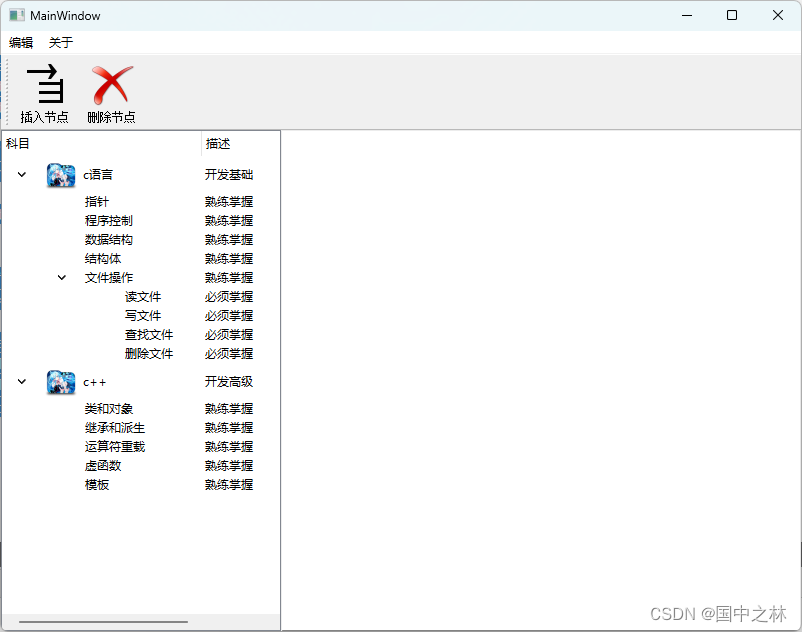
运行结果:

四.插入目录
1.获取当前选中目录项
auto item=ui->treeWidget->currentItem();//获取当前选中项
2.子目录插入
只能通过父目录来插入
item->parent()->insertChild(ui->treeWidget->currentIndex().row(),newItem);
3.根目录插入
QIcon icon;icon.addFile(":/image/file.png");newItem->setIcon(0,icon);ui->treeWidget->insertTopLevelItem(ui->treeWidget->currentIndex().row(),newItem);
4.获取当前索引的行号
ui->treeWidget->currentIndex().row()
5.插入功能
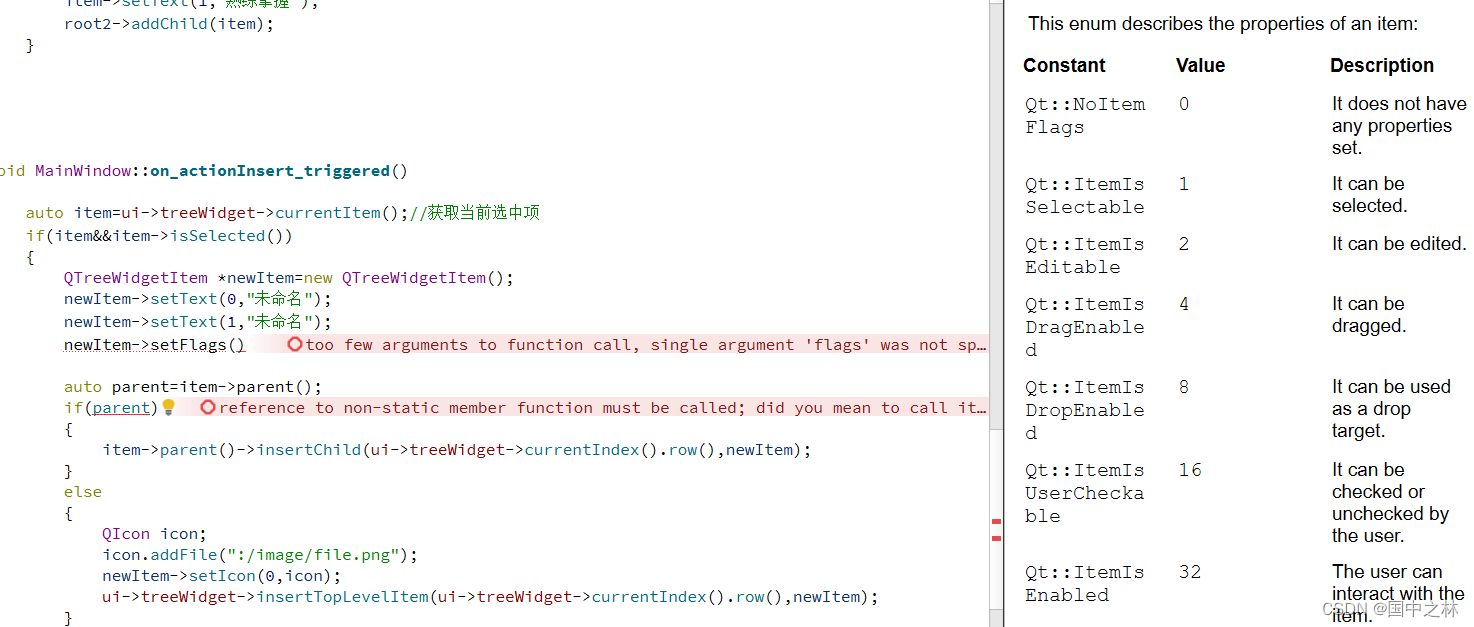
auto item=ui->treeWidget->currentItem();//获取当前选中项if(item&&item->isSelected()){QTreeWidgetItem *newItem=new QTreeWidgetItem();newItem->setText(0,"未命名");newItem->setText(1,"未命名");auto parent=item->parent();//根目录是会返回空的if(parent)//子目录{item->parent()->insertChild(ui->treeWidget->currentIndex().row(),newItem);}else//根目录{QIcon icon;icon.addFile(":/image/file.png");newItem->setIcon(0,icon);ui->treeWidget->insertTopLevelItem(ui->treeWidget->currentIndex().row(),newItem);}}
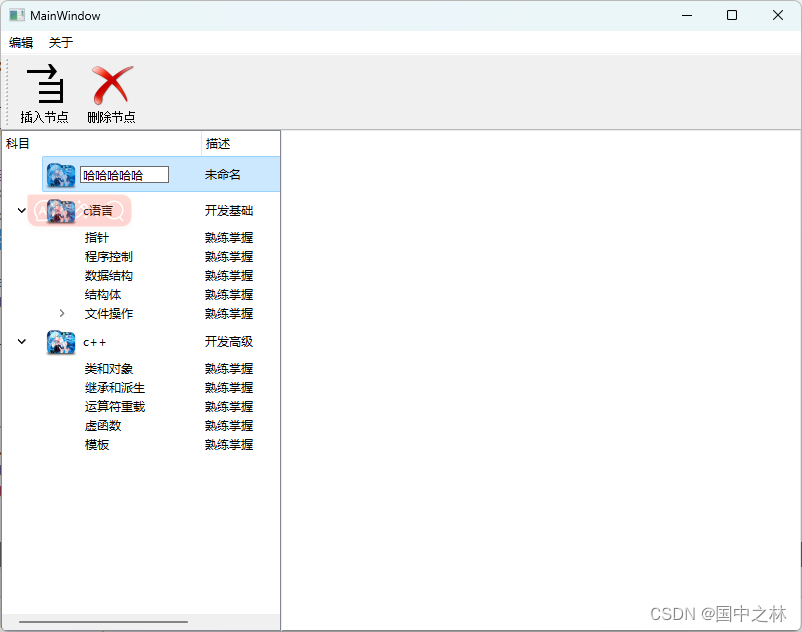
运行结果:

但是我们的未命名不能进行编辑,这怎么能行,我们姚来设置属性
newItem->setFlags(Qt::ItemIsEditable|Qt::ItemIsEnabled|Qt::ItemIsSelectable);
可以通过F1在线文档来查看需要的标识。

这就可以编辑了

五.删除目录
1.设置选择目录形式
现在有个问题,我们只能选择一项,不能像windows的文件一样按ctrl就可以选择多项,但是我们可以设置选择模式
还是可以通过F1在线文档去找,注意有时在父类
ui->treeWidget->setSelectionMode(QAbstractItemView::ExtendedSelection);
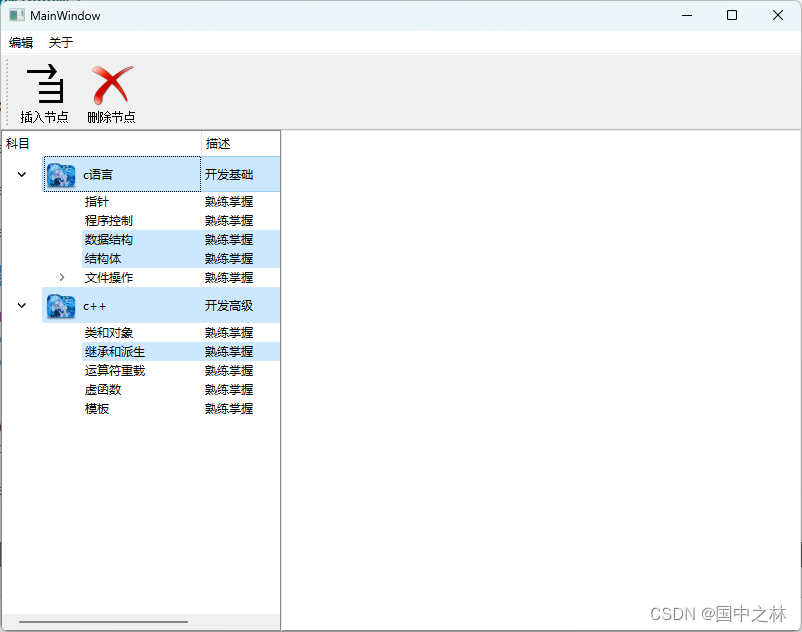
现在按住ctrl就可以选择多个

2.获取当前所有选择的目录
auto items=ui->treeWidget->selectedItems();
3.删除子目录
只能通过父目录来删
int index=parent->indexOfChild(item);
parent->takeChild(index);
4.删除根目录
通过treeWidget来删
int index=ui->treeWidget->indexOfTopLevelItem(item);
ui->treeWidget->takeTopLevelItem(index);
5.删除功能
void MainWindow::on_actionDel_triggered()
{auto items=ui->treeWidget->selectedItems();for(auto it=items.constBegin();it!=items.end();it++){auto item=*it;auto parent=item->parent();//根目录是会返回空的if(parent)//子目录{int index=parent->indexOfChild(item);parent->takeChild(index);}else//根目录{int index=ui->treeWidget->indexOfTopLevelItem(item);ui->treeWidget->takeTopLevelItem(index);}}
}
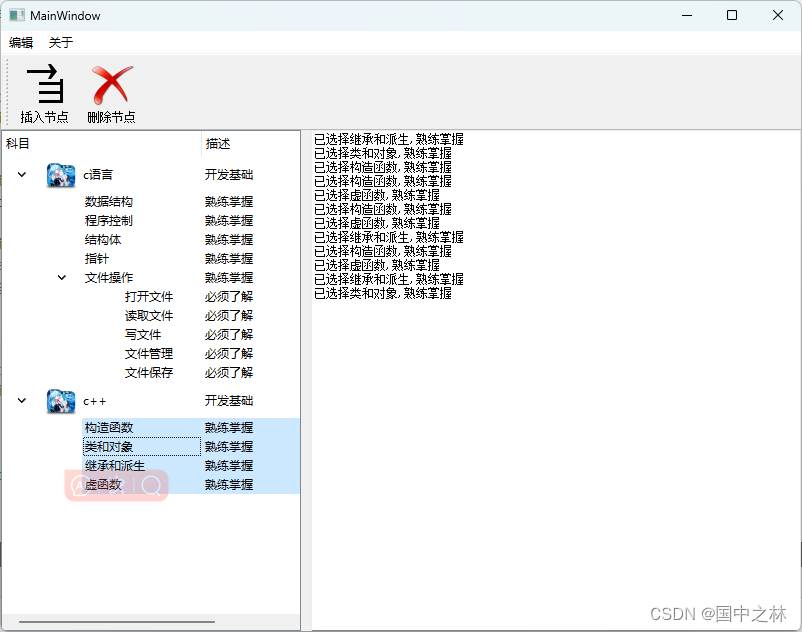
运行结果:

六.文本编辑器显示
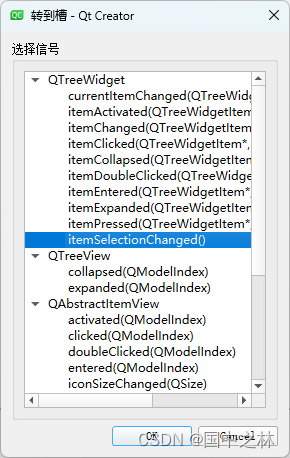
1.对TreeWidget转到槽
选择这个信号:

2.功能实现
void MainWindow::on_treeWidget_itemSelectionChanged()
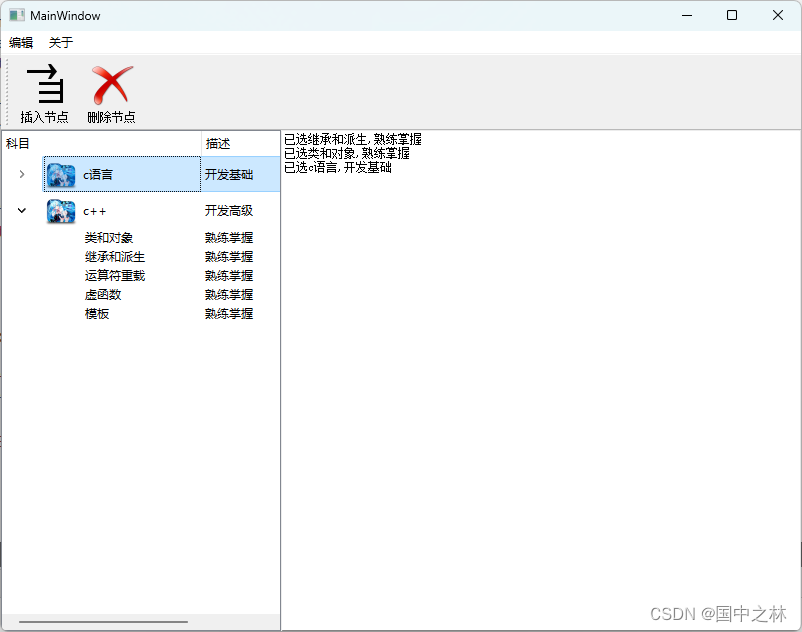
{auto items=ui->treeWidget->selectedItems();//获取所有选择的目录,返回的是列表for(auto it=items.constBegin();it!=items.end();it++){ui->textEdit->append("已选"+(*it)->text(0)+","+(*it)->text(1));}
}
运行结果:

七.总结一下
QTreeWidget树形组件,类似于文件的样式,主要是注意初始化的时候,添加的是那个目录。
人的一切痛苦,本质上都是对自己无能的愤怒。