- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt窗口 | 菜单栏 | QMenuBar的使用及说明
文章编号:Qt 学习笔记 / 47
文章目录
- Qt窗口 | 菜单栏 | QMenuBar的使用及说明
- 一、菜单栏
- 1. 什么是菜单栏
- 2. 菜单栏的组成控件
- 二、代码创建菜单栏及各组件
- 1. 创建菜单栏
- 2. 创建菜单
- 3. 创建菜单项
- 4. 添加分割线
- 5. 添加快捷键
- 6. 添加子菜单
- 7. 添加图标
- 8. 文件完整代码
- 三、图形化创建菜单栏及各组件
- 1. 创建以QMainWindow为基类的项目
- 2. 图形化创建菜单栏各组件
一、菜单栏
1. 什么是菜单栏
菜单栏是指在计算机程序或操作系统界面上的一个水平条,通常位于顶部或顶部附近,用来显示各种功能选项和操作命令。
菜单栏通常包含多个菜单,每个菜单都有一个标题和一系列相关的命令或选项。用户可以通过点击菜单标题或者在菜单栏上的相应按钮来打开菜单,并从中选择需要的操作。
在菜单栏中,常见的命令包括文件(File)、编辑(Edit)、视图(View)、工具(Tools)、帮助(Help)等,不同的程序或操作系统可能会有不同的菜单栏布局和选项。菜单栏为用户提供了一种直观、可视化的方式来浏览和选择程序的各种功能和操作。
2. 菜单栏的组成控件

-
菜单:菜单是菜单栏的核心组件,用来展示可选的操作项或功能。菜单通常以垂直列表的形式呈现,每个菜单项都可以点击或悬停以显示子菜单或执行相应的操作。
-
下拉菜单:下拉菜单是菜单栏中的特殊菜单项,点击或悬停在这些菜单项上,会展开一个子菜单,用户可以进一步选择所需的操作。
-
菜单项:是菜单栏中的可选操作或功能的单个项目。每个菜单项通常由一个标签或文本描述以及相应的操作或功能组成。
-
分隔符:分隔符是菜单栏中的一条水平线,用于在菜单中分隔不同的菜单项,使菜单更加清晰易读。分隔符一般用于将相似的菜单项分组,或者将不同类型的菜单项分隔开。
二、代码创建菜单栏及各组件
1. 创建菜单栏
步骤流程

创建菜单栏
创建的两种方式:
- 菜单栏的创建可以借助于 QMainWindow类 提供的 menuBar() 函数来实现。
- 在堆上动态创建
使用setMenuBar把菜单栏放到窗口中
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//QMenuBar* menubar = new QMenuBar();//创建菜单栏QMenuBar* menubar = this->menuBar(); //推荐使用这种方法//菜单栏放入窗口中this->setMenuBar(menubar);
}
运行结果
注意:现在是只有菜单栏,菜单栏中没有菜单所以显示空白

2. 创建菜单
步骤流程

创建菜单,添加菜单到菜单栏
//创建菜单
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QMenu* menu3 = new QMenu("构建");
//添加菜单到菜单栏中
menubar->addMenu(menu1);
menubar->addMenu(menu2);
menubar->addMenu(menu3);
运行结果

3. 创建菜单项
步骤流程

创建菜单,添加菜单到菜单栏
QAction 可以给菜单栏使⽤, 也可以给⼯具栏使⽤.
//创建菜单项
QAction* action1 = new QAction("新建");
QAction* action2 = new QAction("打开");
QAction* action3 = new QAction("保存");
//添加菜单项到菜单中
menu1->addAction(action1);
menu1->addAction(action2);
menu1->addAction(action3);
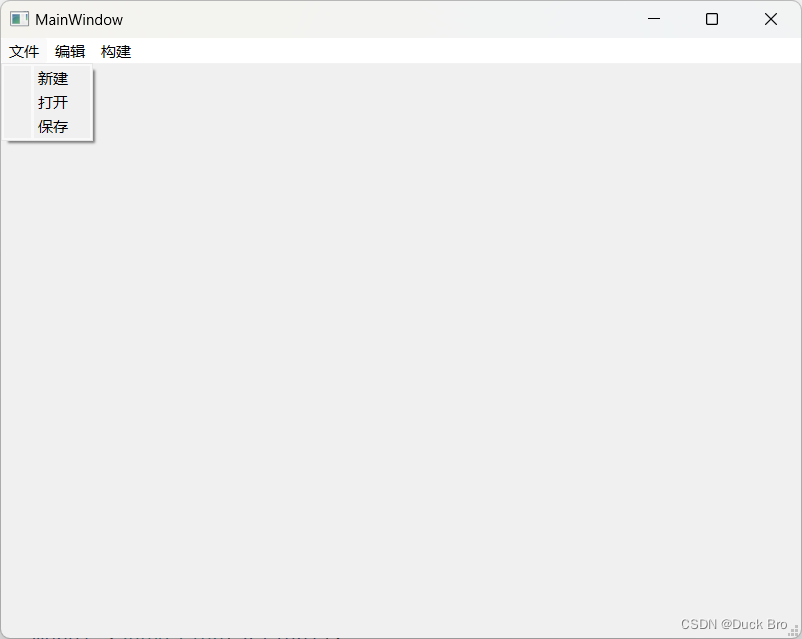
运行结果

4. 添加分割线
步骤流程

添加分割线
//添加菜单项到菜单中
menu1->addAction(action1);
//在新建和保存中添加分割线
menu1->addSeparator();
menu1->addAction(action2);
menu1->addAction(action3);
运行结果

5. 添加快捷键
使用&+字母,给文本中进行添加快捷键
QMenu* menu1 = new QMenu("文件(&A)"); //添加快捷键 &+字母
QMenu* menu2 = new QMenu("编辑(&M)"); //使用Alt+字母触发
QMenu* menu3 = new QMenu("构建(&G)");
运行结果

6. 添加子菜单
创建父菜单和子菜单,把子菜单添加到父菜单
//创建菜单
QMenu* menuparent = new QMenu("父菜单");
QMenu* menuchild = new QMenu("子菜单");
//添加菜单到菜单栏中
menubar->addMenu(menuparent);
menuparent->addMenu(menuchild);
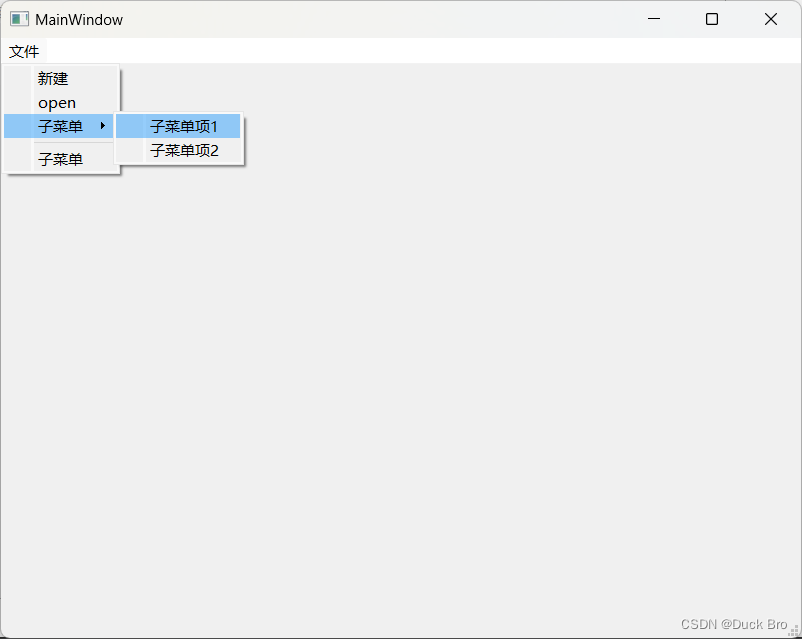
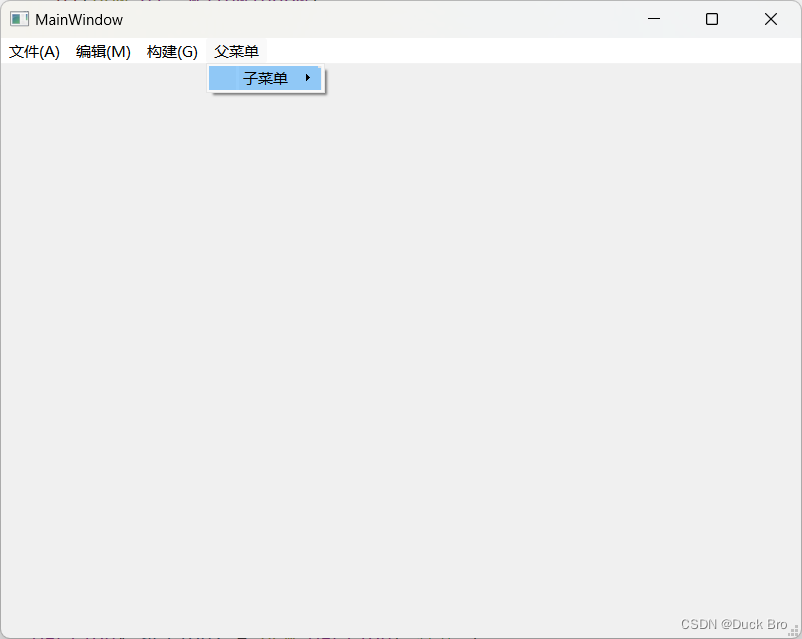
运行结果

7. 添加图标
在阿里巴巴矢量图标库中进行查看合适的图标,如下图

将图片加入到qrc文件中,详细步骤参考文章:qrc文件机制

将图片添加到菜单项中
//创建菜单项QAction* action1 = new QAction("新建");//添加新建图标action1->setIcon(QIcon(":/add.png"));QAction* action2 = new QAction("打开");QAction* action3 = new QAction("保存");//添加保存图标action3->setIcon(QIcon(":/save.png"));
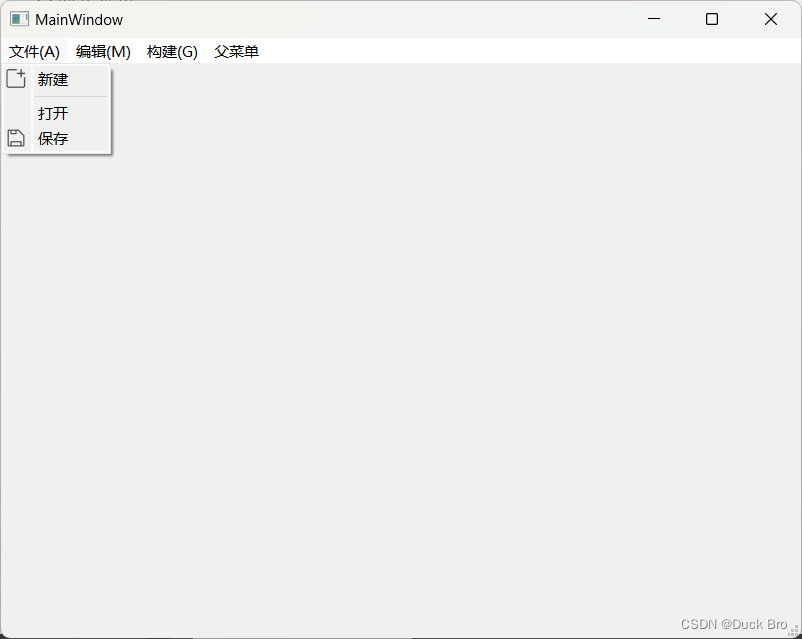
运行结果

8. 文件完整代码
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//QMenuBar* menubar = new QMenuBar();//创建菜单栏QMenuBar* menubar = this->menuBar(); //推荐使用这种方法//菜单栏放入窗口中this->setMenuBar(menubar);//创建菜单QMenu* menu1 = new QMenu("文件(&A)"); //添加快捷键 &+字母QMenu* menu2 = new QMenu("编辑(&M)");QMenu* menu3 = new QMenu("构建(&G)");QMenu* menuparent = new QMenu("父菜单");QMenu* menuchild = new QMenu("子菜单");//添加菜单到菜单栏中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);menubar->addMenu(menuparent);menuparent->addMenu(menuchild);//创建菜单项QAction* action1 = new QAction("新建");//添加新建图标action1->setIcon(QIcon(":/add.png"));QAction* action2 = new QAction("打开");QAction* action3 = new QAction("保存");//添加保存图标action3->setIcon(QIcon(":/save.png"));//添加菜单项到菜单中menu1->addAction(action1);//在新建和保存中添加分割线menu1->addSeparator();menu1->addAction(action2);menu1->addAction(action3);}MainWindow::~MainWindow()
{delete ui;
}
三、图形化创建菜单栏及各组件
1. 创建以QMainWindow为基类的项目
过程参考文章Qt窗口 | Qt窗口介绍 | QMainwindow类及各组件介绍
2. 图形化创建菜单栏各组件
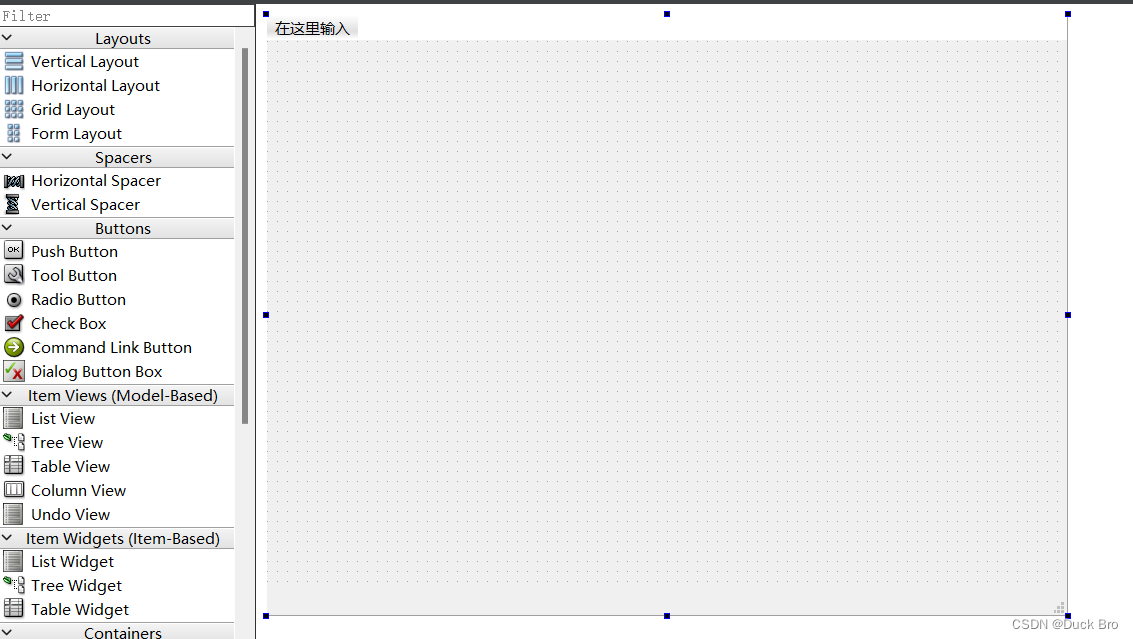
- 在打开Qt自带的ui文件界面后,得到以下界面

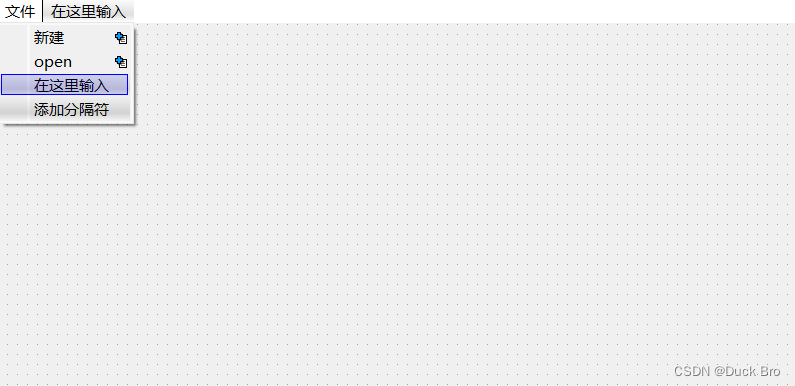
- 双击点击界面中(在这里输入),在菜单栏中进行添加菜单

- 在上述创建菜单后,界面发生改变得到以下界面

- 点击创建好的菜单,双击在这里输入,添加菜单项(新建)
注意:由于Qt在此处存在BUG,中文菜单项需要复制粘贴的方式进行添加。

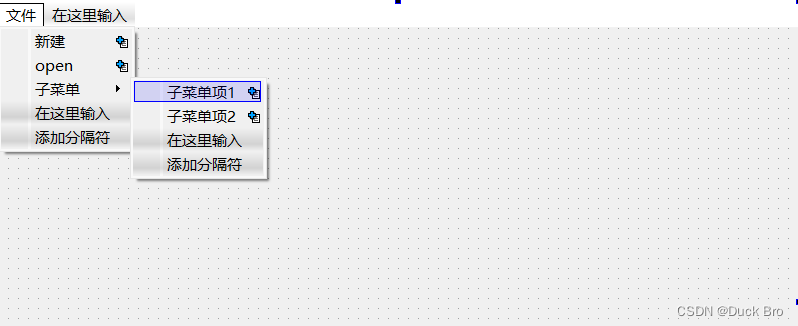
- 添加子菜单及子菜单项

- 添加分隔符

- 点击运行,查看结果