🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
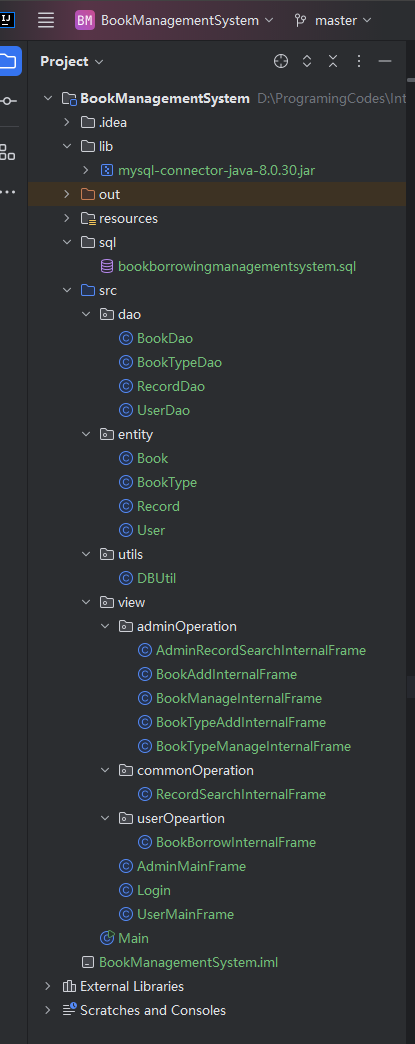
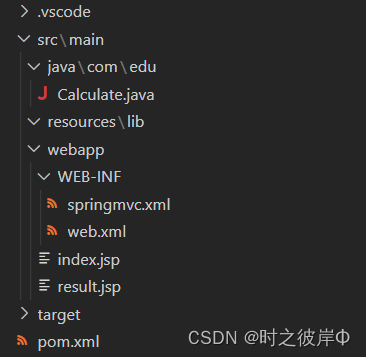
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有3个页面。
二、作品演示



三、代码目录

四、网站代码
HTML部分代码
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><title></title><link href="css/css.css" rel="stylesheet" type="text/css" /></head><body><div id="header"><img src="images/top0.jpg" width="1000" /></div><div id="nav"><a href="index.html">首页</a><a href="pinzhong.html">品种介绍</a><a href="register.html">我要注册</a></div><div class="cont"><h2>宠物狗简介</h2><p>宠物狗是人们为了消除孤寂或出于娱乐目的而豢养的犬类动物,或者出于非经济目的而豢养的犬类。狗是一种有灵性的动物,已被人类驯化了几千年,其嗅觉灵敏,动作敏捷,善解人意,忠于主人。在很多国家,各种体形优美的狗早已成为最受喜爱的家庭宠物。 比较著名的宠物狗有:中华田园犬、哈士奇、京巴、藏獒、松狮、金毛、德国牧羊犬、雪纳瑞、大麦町犬、博美犬、吉娃娃、苏格兰牧羊犬、萨摩耶、可卡、拉布拉多、比熊、贵宾犬、马尔济斯、比利时猎犬、泰迪熊犬、边境牧羊犬、阿拉斯加,猎狐梗等等。</p><img src="./images/g1.png" alt="" width="100%"><h2>饲养好处</h2><p>在这个高速度的压力山大的社会中,想要减轻自己的压力,从而提高自己的工作效率的话,建议您不妨试试养宠物狗狗,它会给你带来很多的乐趣,有的还会达到治疗疾病的效果,当然也是因人而异,当你把宠物狗狗视为自己最亲密的朋友的时候,你就会有这种感觉。对于一些子女在外,家里没有人相伴的孤单老人,可以喂养宠物狗狗,因为这样可以使你的生活更加的充实,解除生活的孤寂感。让自己的小孩子饲养动物,可以培养他的责任感、和要对动物有爱心。当自家的宠物狗狗与你有了很多年感情之后,你会把它当做亲人看待,舍不得它,宠物狗狗可以促进人与人之间更好的交流与沟通。</p><h2>狗狗相册相册</h2><table width="100%" border="0" cellspacing="10" cellpadding="0"><tr><td><img src="images/gg01.jpeg" width="220" height="200" /></td><td><img src="images/gg02.jpeg" width="220" height="200" /></td><td><img src="images/gg03.jpg" width="220" height="200" /></td><td><img src="images/gg04.jpeg" width="220" height="200" /></td></tr></table></div><div id="bottom"><p>宠物狗</p></div></body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧