一、 tabbar不显示问题
问题
刚开始我在app.json中配置了下面的代码,但tabbar并没有显示。代码如下:
"tabBar": {"custom": true,"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/tPages/tPage1","text": "首页"},{"pagePath": "pages/tPages/tPage2","text": "我的"}]}
通过官方文档了解到,可以通过自定义组件来实现自定义tabbar(微信小程序官方文档)
解决
仿照官网提供的例子对比看自己的问题在哪里
参考官方文档,我对程序做出了如下调整:
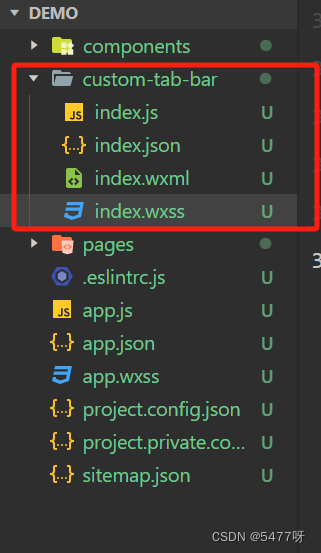
- 首先在项目的根目录下添加了custom-tab-bar文件夹,在此文件夹下新增了一个组件。

【js代码如下】
Component({/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {selected: 10,color: "#7A7E83",selectedColor: "#3cc51f",list: [{"pagePath": "pages/tPages/tPage1","text": "首页"},{"pagePath": "pages/tPages/tPage2","text": "我的"}]},attached() {},/*** 组件的方法列表*/methods: {switchTab(e) {const data = e.currentTarget.datasetconst iUrl = data.pathconsole.log('/'+iUrl)wx.switchTab({url: '/'+iUrl,success: function (e) {var page = getCurrentPages().pop();if (page == undefined || page == null) return;page.onLoad();}})this.setData({selected: data.index})}}
})
【wxml代码如下】
<view class="tab-bar"><view class="tab-bar-border"></view><view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab"><view>{{selected}}</view><view style="color: {{selected === index ? selectedColor : color}}">{{index}}-{{item.text}}-{{item.pagePath}}</view></view>
</view>
【json代码如下】
{"component": true
}
【wxss代码如下】
.tab-bar {position: fixed;bottom: 0;left: 0;right: 0;height: 48px;background: white;display: flex;padding-bottom: env(safe-area-inset-bottom);
}.tab-bar-border {background-color: rgba(0, 0, 0, 0.33);position: absolute;left: 0;top: 0;width: 100%;height: 1px;transform: scaleY(0.5);
}.tab-bar-item {flex: 1;text-align: center;display: flex;justify-content: center;align-items: center;flex-direction: column;
}.tab-bar-item image {width: 27px;height: 27px;
}.tab-bar-item view {font-size: 10px;
}- 在pages文件夹下新建一个文件夹放你的tab相关的各类文件。这里我主要是新建了两个组件,也就是我需要在tabbar里显示的内容。(这步我本来就做好了,如果你的tabbar不显示可以对比看看是不是哪里配置错了)
两个组件差不多,这里就记录一个吧。
【js代码如下】
// tPage1.js
Component({pageLifetimes: {show() {if ( typeof this.getTabBar === 'function'&& this.getTabBar() ){ this.getTabBar().setData({ selected: 0 })}}}
})【json代码如下】
{"usingComponents": {}
}
【wxml代码如下】
<scroll-view class="scrollarea" scroll-y type="list"><view class="container">这里是第一个页面!</view>
</scroll-view>
【wxss无代码】
- 最后检查app.json中的配置
※ pages中是否将所有的tab页面配置完整,保证无遗漏
※ tabBar的配置需要添加custom配置为true
※ tabBar中list里面的pagePath一定不要配错了!
{"pages": ["pages/tPages/tPage1","pages/tPages/tPage2"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"},"tabBar": {"custom": true,"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/tPages/tPage1","text": "首页"},{"pagePath": "pages/tPages/tPage2","text": "我的"}]}
}
二、 tabbar切换无法刷新问题
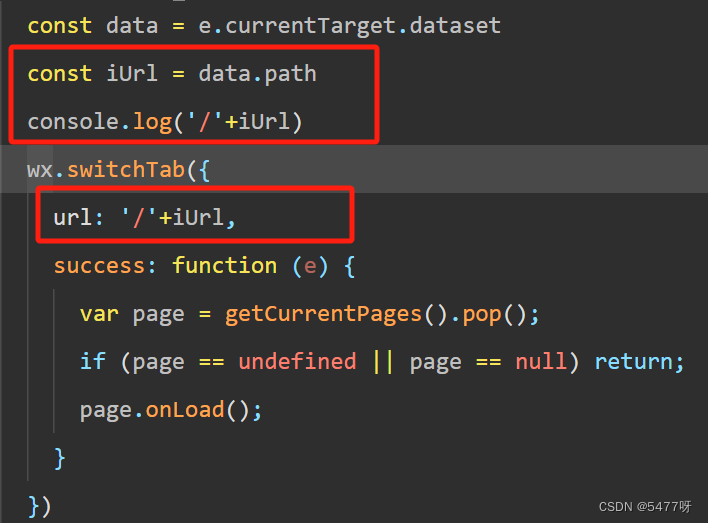
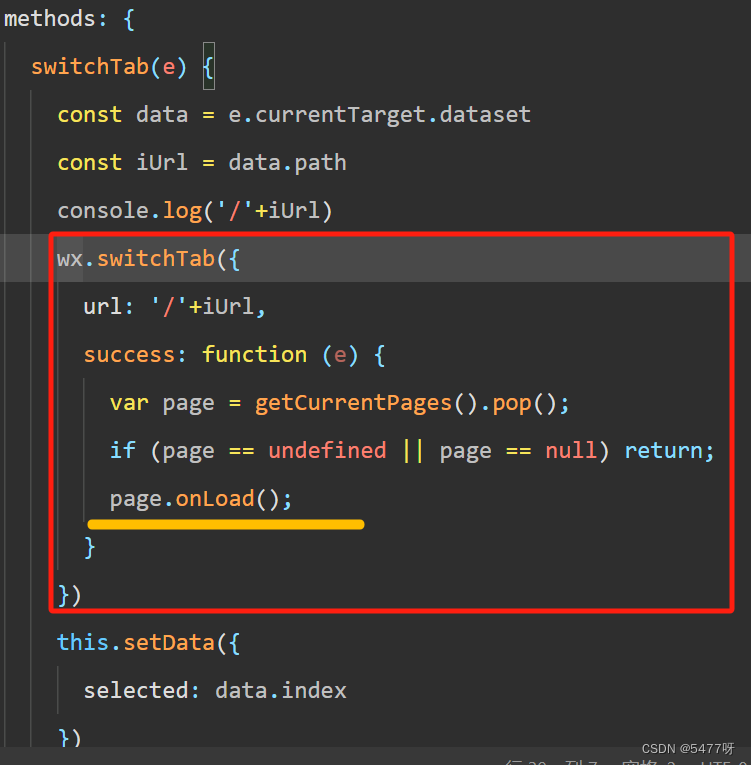
可以尝试在tab-bar组件js的切换tab的函数里添加page.onLoad()来刷新页面。
 如果此时还是不能刷新,有可能是路径出现了问题,打印路径看一下目标路径开头是否有个“/”。因为我的url是没有“/”的,所以自己补充了一个,页面就成功刷新啦!
如果此时还是不能刷新,有可能是路径出现了问题,打印路径看一下目标路径开头是否有个“/”。因为我的url是没有“/”的,所以自己补充了一个,页面就成功刷新啦!