目录
学习重点
什么是 JavaScript?
Web标准
JS的引入方式
JS的基本语法
JS的函数
JS的对象
JS事件监听
学习重点
什么是 JavaScript?
Web标准
Web 标准也称为网页标准 ,由一系列的标准组成,大部分由 W3C ( W orld W ide W eb C onsortium , 万维网联盟 )负责制定。三个组成部分:HTML :负责网页的基本结构(页面元素和内容)。CSS :负责网页的表现效果(页面元素的外观、位置等页面样式,如:颜色、大小等)。JavaScript :负责网页的行为(交互效果)。
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。ECMAScript6 (ES6) 是最主流的 JavaScript 版本(发布于 2015 年)。
ECMA: ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
脚本语言指的是:将来JavaScript编写出来的代码,不需要经过编译,直接经过浏览器解释就可以运行
JS的引入方式
内部脚本:将 JS 代码定义在 HTML 页面中JavaScript 代码必须位于 <script></script> 标签之间在 HTML 文档中,可以在任意地方,放置任意数量的 <script>一般会把脚本置于 <body> 元素的底部,可改善显示速度
外部脚本:将 JS 代码定义在外部 JS 文件中,然后引入到 HTML 页面中外部 JS 文件中,只包含 JS 代码,不包含 <script> 标签<script> 标签不能自闭合

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><script>alert('Hello JS')</script>
</head><body></body></html>效果:
<title>JS-引入方式</title><!-- 内部脚本 --><script>alert('Hello JS')</script> </head><body><script>alert('Hello JS')</script> </body></html> <script>alert('Hello JS') </script>这个效果就是出现三次上图的画面
想外部引入可以这样:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><!-- <scr>alert('Hello JS')</script> --><!-- 外部脚本 --><script src="js/demo.js"></script></head><body></body></html>JS的基本语法
主要内容:
- 书写语法
- 变量
- 数据类型,运算符,流程控制语句
书写语法
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的每行结尾的分号可有可无注释:单行注释: // 注释内容多行注释: /* 注释内容 */大括号表示代码块
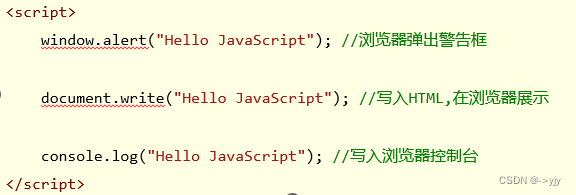
输出语句
使用 window.alert () 写入警告框 使用 document.write () 写入 HTML 输出
使用 document.write () 写入 HTML 输出 使用 console.log() 写入浏览器控制台
使用 console.log() 写入浏览器控制台

变量
JavaScript 中用 var 关键字( variable 的缩写)来声明变量 。特点一:作用域比较大,全局变量特点二:可以重复定义JavaScript 是一门弱类型语言,变量 可以存放不同类型的值 。变量名需要遵循如下规则:组成字符可以是任何字母、数字、下划线( _ )或美元符号( $ )数字不能开头建议使用驼峰命名
<script>//特点1:作用域比较大,全局变量//特点2:可以重复定义{var x = 1;var x = 'A';}alert(x);
</script>注意事项:
l ECMAScript 6 新增了 let 关键字来定义变量。 它的用法类似于 var,但是所声明的变量,只在 let 关键字 所在的代码块内有 效,且不允许重复声明 。l ECMAScript 6 新增了 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变 。
<script>//let 局部变量 不能重复定义{let = 1;}alert(x);//const 常量 不能被改变const pi = 3.14;
</script>总结:
1. 变量特点: JS 是弱类型语言,变量可以存放不同类型的值声明:• var :声明变量,全局作用域 / 函数作用域,允许重复声明• let :声明变量,块级作用域,不允许重复声明• const :声明常量,一旦声明,常量的值不能改变
数据类型
JavaScript中分为:原始类型 和 引用类型。
原始类型:
number :数字(整数、小数、 NaN (Not a Number) )string :字符串,单双引皆可boolean :布尔。 true , falsenull :对象为空undefined :当声明的变量未初始化时,该变量的默认值是 undefined 使用 typeof 运算符可以获取数据类型:
使用 typeof 运算符可以获取数据类型:
 alert(typeof null); object 这个bug被沿用至今
alert(typeof null); object 这个bug被沿用至今
运算符
算 术 运算符 : + , - , * , / , % , ++ , --赋值运算符: = , += , -= , *= , /= , %=比较运算符: > , < , >= , <= , != , == , ===逻辑运算符: && , || , !三元运算符:条件表达式 ? true_value : false_value
== 与 ===:== 会进行类型转换,=== 不会进行类型转换
var a = 10;
alert(a == "10"); //true
alert(a === "10"); //false
alert(a === 10); //true
类型转换:
字符串类型转为数字:parseInt将字符串字面值转为数字。 如果字面值不是数字,则转为 NaN 。alert(parseInt("12"));//12alert(parseInt("12A45");//12 遇到不是数字的字符就停止转换alert(parseInt("A45"));//NaN其他类型转为 boolean :Number : 0 和 NaN 为 false ,其他均转为 true 。String :空字符串为 false ,其他均转为 true 。(" ")这样不是空字符串Null 和 undefined :均转为 false 。
流程控制语句
if…else if …else…switchforwhiledo … while
参考官方文档:JavaScript 语句参考手册
JS的函数
介绍 : 函数(方法)是被设计为执行特定任务的代码块 。定义: JavaScript 函数通过 function 关键字进行定义,语法为:
注意:形式参数不需要类型。因为 JavaScript 是弱类型语言返回值也不需要定义类型,可以在函数内部直接使用 return 返回即可调用:函数名称 ( 实际参数列表 )定义方式二:var functionName = function (参数1,参数2..){
//要执行的代码
}var add = function(a , b){
return a + b;
}
var result = add(10,20);
alert(result)
注意事项:
JS 中,函数调用可以传递任意个数的参数。 但是具体接收多少还是要看函数
JS的对象
• Array• String• JSON• BOM• DOM
Array
JavaScript 中 Array 对象用于定义数组。定义访问
 注意事项: JavaScript 中的数组相当于 Java 中集合,数组的长度是可变的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
注意事项: JavaScript 中的数组相当于 Java 中集合,数组的长度是可变的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
<script>//定义数组//var arr = new Array(1, 2, 4, 5);// var arr = [1,2,3,4];// console.log(arr[0]);//特点:长度可变,类型可变var arr = [1, 2, 3, 4];arr[10] = 50;//在java中会报错但是js中是可以的console.log(arr[10]);//50console.log(arr[9]);//undefinedconsole.log(arr[8]);//undefinedarr[9] = "A";arr[8] = true;console.log(arr);</script>属性:
属性
描述
length
设置或返回数组中元素的数量。
方法:
方法
描述
forEach()
遍历数组中的每个有值的元素,并调用一次传入的函数
push()
将新元素添加到数组的末尾,并返回新的长度。
splice()
从数组中删除元素。
箭头函数(ES6):是用来简化函数定义语法的。具体形式为: (…) => { … } ,如果需要给箭头函数起名字: var xxx = (…) => { … }
</body>
<script>var arr = [1, 2, 3, 4];arr[10] = 50;for (let i = 0; i < arr.length; i++) {console.log(arr[i]);}console.log("++++++++++++++++++++++++++++++");//forEach: 遍历数组中有值的元素// arr.forEach(function (e) {// console.log(e);// })//forEach 和 for遍历是有区别的 forEach只打印有值的元素//但其实这个forEach的写法是可以简化的//ES6 箭头函数:(...) => {...}// arr.forEach((e) => { // -- 简化函数定义// console.log(e);// })//push 添加元素到数组末尾arr.push(7, 8, 9);console.log(arr);//splice 删除元素arr.splice(2, 2);//2号索引开始删除删两个console.log(arr);
</script>String
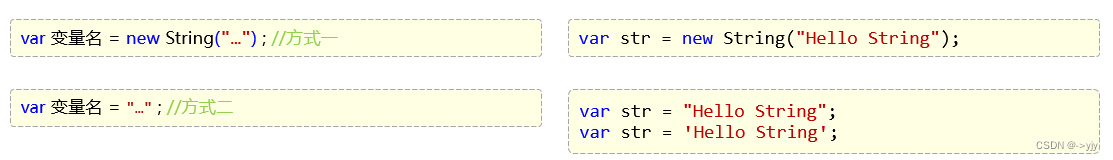
String 字符串对象创建方式有两种: 属性:
属性:
属性
描述
length
字符串的长度。
方法:
方法
描述
charAt()
返回在指定位置的字符。
indexOf()
检索字符串。
trim()
去除字符串两边的空格
substring()
提取字符串中两个指定的索引号之间的字符。
<script>//创建字符串对象// var arr = new String("Hello String");var str = "Hello String";console.log(str);//lengthconsole.log(str.length);//charAtconsole.log(str.charAt(3));//indexOfconsole.log(str.indexOf("lo"));//trimconsole.log(str.trim());//substring(start,end) --- 开始索引 结束索引(含头不含尾)console.log(str.substring(0, 5));</script>定义格式:var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
var user = {
name:"Tom",
age:20,
gender:"male",
eat: function(){
alert("用膳~");
}
};
简化:
var user = {
name:"Tom",
age:20,
gender:"male",
eat(){
alert("用膳~");
}
};
调用格式:
JSON-介绍
概念: J ava S cript O bject N otation , JavaScript 对象标记法。JSON 是通过 JavaScript 对象标记法书写的 文本 。
跟自定义函数有点像,但是键要用双引号引起来

JSON-基础语法
定义
key必须用双引号
value 的数据类型为:
数字(整数或浮点数)字符串(在双引号中)逻辑值( true 或 false )数组(在方括号中)对象(在花括号中)nullvar 变量名 = '{"key1": value1, "key2": value2}';
var userStr = '{"name":"Jerry","age":18, "addr":["北京","上海","西安"]}';
JSON字符串转为JS对象
var jsObject = JSON.parse(userStr);
alert(jsObejct.name);
JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);
BOM
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话, JavaScript 将浏览器的各个组成部分封装为对象
组成:Window :浏览器窗口对象Navigator :浏览器对象Screen :屏幕对象History :历史记录对象Location :地址栏对象

Window
介绍:浏览器窗口对象。获取:直接使用 window ,其中 window. 可以省略。 属性history : 对 History 对象的只读引用。请参阅 History 对象 。location : 用于窗口或框架的 Location 对象。请参阅 Location 对象 。navigator : 对 Navigator 对象的只读引用。请参阅 Navigator 对象 。方法alert() : 显示带有一段消息和一个确认按钮的警告框。confirm() : 显示带有一段消息以及确认按钮和取消按钮的对话框。setInterval() : 按照指定的周期(以毫秒计)来调用函数或计算表达式。
属性history : 对 History 对象的只读引用。请参阅 History 对象 。location : 用于窗口或框架的 Location 对象。请参阅 Location 对象 。navigator : 对 Navigator 对象的只读引用。请参阅 Navigator 对象 。方法alert() : 显示带有一段消息和一个确认按钮的警告框。confirm() : 显示带有一段消息以及确认按钮和取消按钮的对话框。setInterval() : 按照指定的周期(以毫秒计)来调用函数或计算表达式。setTimeout():在指定的毫秒数后调用函数或计算表达式
<script>// 获取window.alert("Hello BOM");alert("Hello BOM");//方法//confirm - 对话框 -- 确认:true 取消:falsevar flag = confirm("你确认删除该记录吗?");alert(flag);//定时器 - setInterval -- 周期性的执行某一个函数var i = 1;setInterval(function () {i++;console.log("定时器执行了" + i + "次");}, 2000);//定时器 - setTimeout -- 延迟指定时间执行一次setTimeout(function () {console.log("JS");}, 3000);
</script>
Location
介绍:地址栏对象。获取:使用 window.location 获取,其中 window. 可以省略。 属性:href :设置或返回完整的 URL
属性:href :设置或返回完整的 URL
<script>//Location alert(location.href);location.href = "https://www.itcast.cn";
</script>DOM
概念: D ocument O bject M odel ,文档对象模型。将标记语言的各个组成部分封装为对应的对象:Document :整个文档对象Element :元素对象Attribute :属性对象Text :文本对象Comment :注释对象
<html><head><title>DOM</title></head><body><h1>DOM对象标题</h1><a href="https://itcast.cn">传智教育</a></body>
</html>
Html被浏览器加载并解析之后机就会就会封装成这五种对象,同时在浏览器的内存当中也会形成DOM结构,也叫DOM树

那么在JS中通过DOM操作主要解决什么问题呢?我们为什么要学习这个DOM呢?JS是用来控制网页行为的,那到底是如何控制的呢?其实就是靠DOM和后面讲的事件监听机制来控制网页行为

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM演示</title>
</head><body><div style="font-size: 30px; text-align: center;" id="tb1">课程表</div><table width="800px" border="1" cellspacing="0" align="center"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center" class="data"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center" class="data"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr><tr align="center" class="data"><td>003</td><td>王五</td><td>83</td><td>很努力,不错</td></tr><tr align="center" class="data"><td>004</td><td>赵六</td><td>98</td><td>666</td></tr></table><br><div style="text-align: center;"><input id="b1" type="button" value="改变标题内容" onclick="fn1()"><input id="b2" type="button" value="改变标题颜色" onclick="fn2()"><input id="b3" type="button" value="删除最后一个" onclick="fn3()"></div>
</body><script>function fn1(){document.getElementById('tb1').innerHTML="学员成绩表";}function fn2(){document.getElementById('tb1').style="font-size: 30px; text-align: center; color: red;"}function fn3(){var trs = document.getElementsByClassName('data');trs[trs.length-1].remove();}
</script></html>效果:
这三个按钮就是通过DOM来完成的
DOM 是 W3C (万维网联盟)的标准,定义了访问 HTML 和 XML 文档的标准,分为 3 个不同的部分:1. Core DOM - 所有文档类型的标准模型Document :整个文档对象Element :元素对象Attribute :属性对象Text :文本对象Comment :注释对象2. XML DOM - XML 文档的标准模型3. HTML DOM - HTML 文档的标准模型Image : < img >Button : <input type='button'><html>
<head>
<title>DOM</title>
</head>
<body>
<h1>DOM对象标题</h1>
<a href="https://itcast.cn">传智教育</a>
</body>
</html>
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取的。Document 对象中提供了以下获取 Element 元素对象的函数:1. 根据 id 属性值获取,返回单个 Element 对象var h1 = document.getElementById('h1');
2.根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div');
3.根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName('hobby');
4.根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName('cls');
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1.获取Element元素//1.1 获取元素 - 根据ID获取var img = document.getElementById('h1');alert(img);//1.2 获取元素 - 根据标签获取 - divvar divs = document.getElementsByTagName('div');for(let i = 0;i<divs.length;i++){alert(divs[i]);}//1.3 获取元素 - 根据name属性获取var ins = document.getElementsByName('hobby');for(let i = 0;i<ins.length;i++){alert(ins[i]);}//1.4 获取元素 - 根据class属性获取var cls = document.getElementByClassName('cls');for(let i = 0;i<cls.length;i++){alert(cls[i]);}//2.查询参考手册,属性,方法//比如修改创智教育改为传智教育666var divs = document.getElementsByClassName('cls');var div1 = divs[0]; div1.innerHTML = "传智教育666";</script>
</html>案例:通过DOM操作,完成如下效果实现。
1. 点亮灯泡2. 将所有的 div 标签的标签体内容后面加上: very good3. 使所有的复选框呈现被选中的状态

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM-案例</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1. 点亮灯泡 :src 属性值var img = document.getElementById('h1');img.src = "img/on.gif";//为src属性改一个新的值 这个图片是黄色灯泡//2. 将所有div标签的内容后面加上: very good (红色字体)--<font color='red'></font>var divs = document.getElementsByTagName('div'){for(let i= 0;i<divs.length;i++){const div = divs[i];div.innerHTML += "<font color='red'>very good</font>";}}//3. 使所有的复选框呈现选中状态var ins = document.getElementsByName('hobby');for(let i = 0;i<ins.length;i++){const check = ins[i];check.checked = true;//默认设计为选中状态}</script>
</html>JS事件监听
事件监听
事件: HTML 事件是发生在 HTML 元素上的 “事情”。比如:按钮被点击鼠标移动到元素上按下键盘按键事件监听: JavaScript 可以在事件被侦测到时 执行代码 。
方式一:通过 HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1">
<script>
function on(){
alert('我被点击了!');
}
</script>
方式二:通过 DOM 元素属性绑定
<input type="button" id="btn" value="按钮2">
<script>
document.getElementById('btn').οnclick=function(){
alert('我被点击了!');
}
</script>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title></head><body><input type="button" id="btn1" value="事件绑定1" onclick="on()"><input type="button" id="btn2" value="事件绑定2">
</body>
<script>function on() {alert("按钮一被点击了~")}document.getElementById('btn2').onclick = function () {alert("按钮二被点击了~")}
</script></html>常见事件
| 事件名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-常见事件</title>
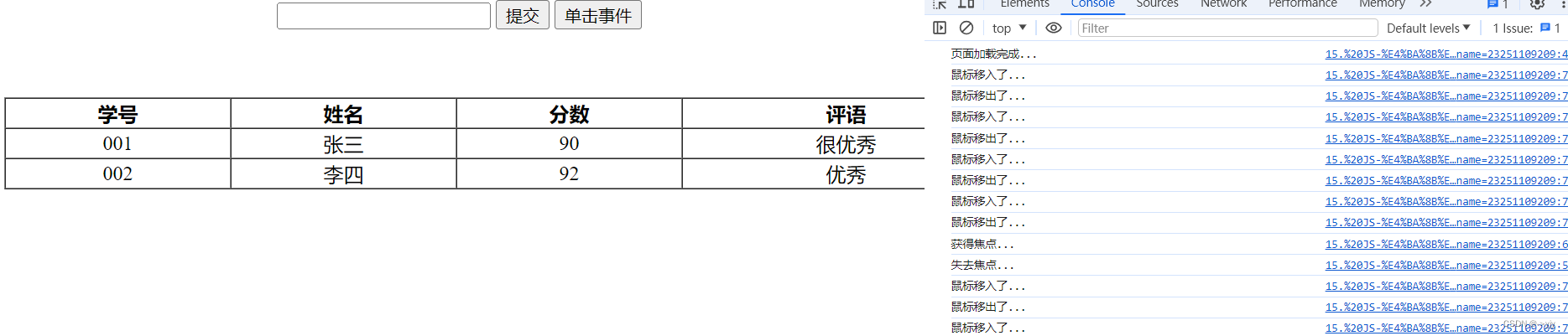
</head><body onload="load()"><form action="" style="text-align: center;" onsubmit="subfn()"><input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"><input id="b1" type="submit" value="提交"><input id="b1" type="button" value="单击事件" onclick="fn1()"></form> <br><br><br><table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr></table></body><script>//onload : 页面/元素加载完成后触发function load(){console.log("页面加载完成...")}//onclick: 鼠标点击事件function fn1(){console.log("我被点击了...");}//onblur: 失去焦点事件function bfn(){console.log("失去焦点...");}//onfocus: 元素获得焦点function ffn(){console.log("获得焦点...");}//onkeydown: 某个键盘的键被按下function kfn(){console.log("键盘被按下了...");}//onmouseover: 鼠标移动到元素之上function over(){console.log("鼠标移入了...")}//onmouseout: 鼠标移出某元素function out(){console.log("鼠标移出了...")}//onsubmit: 提交表单事件function subfn(){alert("表单被提交了...");}</script>
</html>
案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-案例</title>
</head>
<body><img id="light" src="img/off.gif"> <br><input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()"><br> <br><input type="text" id="name" value="ITCAST" onfocus="lower()",onblur="upper()"><br> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="reverse()"></body><script>//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; //-- onclick function on(){//a.获取img元素对象var img = document.getElementById("light");//b.设置src属性img.src = "img/on.gif";}function off{//a.获取img元素对象var img = document.getElementById("light");//b.设置src属性img.src = "img/off.gif";}//2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; //绑定 --- onfocus,onblurfunction lower(){//a.获取输入框元素对象var input = document.getElementById("name");//b.将值转为小写input.value = input.value.toLowerCase();}function upper(){//a.获取输入框元素对象var input = document.getElementById("name");//b.将值转为大写input.value = input.value.toUppererCase();}//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclick//--onclickfunction checkAll(){//a.获取所有复选框元素对象var hobbys = document.getElementsByName("hobby");//b.设置选中状态for(let i = 0;i<hobbys.length;i++){const element = hobbys[i];element.checked = true;}}function reverse(){//a.获取所有复选框元素对象var hobbys = document.getElementsByName("hobby");//b.设置未选中状态for(let i = 0;i<hobbys.length;i++){const element = hobbys[i];element.checked = false;}}</script>
</html>