在数字化时代,网络上的信息传播变得越来越便捷,给人们生活和工作带来了极大的便利。然而,在这个过程中也产生了很多版权问题。为了更好地保护自己的版权,许多网站开始在其网页上添加版权声明。本文将探讨在网站上添加版权声明的重要性及其作用。
我们需要明确什么是版权声明。简单来说,版权声明是一份表明你对网站内容拥有版权的正式文件。它通常包括版权所有者的姓名、联系方式以及版权声明的有效期等内容。通过在网站上添加版权声明,你可以向访问者传达一个明确的信息:该网站的内容受到法律保护,未经授权不得擅自复制、传播或用于其他商业用途。
在网站上添加版权声明是一种有效的保护措施,可以维护你的合法权益并促进作品的合理传播。为了确保声明的有效性和合法性,建议在起草声明时咨询专业律师的意见,并根据实际情况进行相应调整。
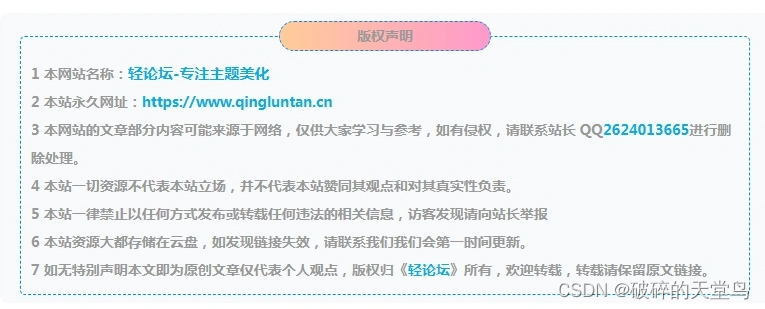
截图演示:

版权声明的写法可以参考下载文件的代码。实现代码php版,插入php对应文件即可使用。或者直接套用修改在HTML代码上。
示例代码:
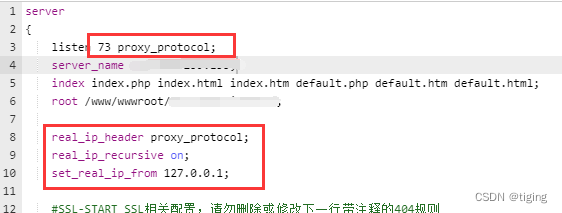
<div><fieldsetstyle=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);"><legend align="center"style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;">版权声明</legend><span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><spanstyle="color: #09ace2; font-size: 15px"><strong>智云网-分享有价值的资源</strong></span></span><br><span class="btn-info btn-xs">2</span> 本站永久网址:<a href="http://zhiyun66.github.io"style="color: #09ace2;">zhiyun66.github.io</a><br><span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<ahref="http://wpa.qq.com/msgrd?v=3&uin=1455112844&site=qq&menu=yes" target="_blank"style="color:#09ace2;">1455112844</a>进行删除处理。<br><span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br><span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br><span class="btn-info btn-xs">6</span> 本站资源大都存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br><span class="btn-info btn-xs">7</span> 如无特别声明本文即为原创文章仅代表个人观点,版权归《<a href="http://zhiyun66.github.io"style="color: #09ace2;">智云网</a>》所有,欢迎转载,转载请保留原文链接。<br></fieldset></div>独立版本html代码,比较适用博客等支持html代码的声明。(将下列的代码修改你的相关信息)
代码2
<style>fieldset {border: 1.5px dashed #008cff;padding: 10px;border-radius: 5px;line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);}legend {align-items: center;margin-bottom: -2px;width: 30%;text-align: center;background-color: #008cff;border-radius: 999px;background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;}</style>
<fieldset><legend style="color: #000">免责声明:</legend>本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们<a href="/delete.html" target="_blank"><strong>联系处理</strong></a>。敬请谅解!侵删请致信E-mail:1455112844@qq.com
</fieldset>
通过明确的版权声明,可以让访问者在浏览网站内容时了解到这些内容受到版权保护。这有助于提高公众对知识产权的认识和尊重,从而降低侵权行为的发生率。