1.写在前面
🌍✨今天读了一篇关于遥感数据可用数据源计算及条带号制作的文章,结合着自己的理解,添加了一些内容。
2.GEE代码
📚📚这段代码的主要作用是利用Google Earth Engine平台,通过分析Landsat 8影像来计算湖南省在2023年期间影像的可用性,并添加条带号。
var table = ee.FeatureCollection("users/cduthes1991/boundry/China_province_2019").filter(ee.Filter.eq('provinces','hunan'));
var roi = table;
Map.addLayer(roi.style({color:"black",fillColor:"00000000"}),{},"geometry")
Map.centerObject(roi);var year_start = 2023;
var year_end = 2023;
var imgCol = ee.ImageCollection("LANDSAT/LC08/C02/T1_L2").filterBounds(roi).filter(ee.Filter.calendarRange(year_start, year_end,'year'));// compute the image total size
var imgSize = imgCol.size();
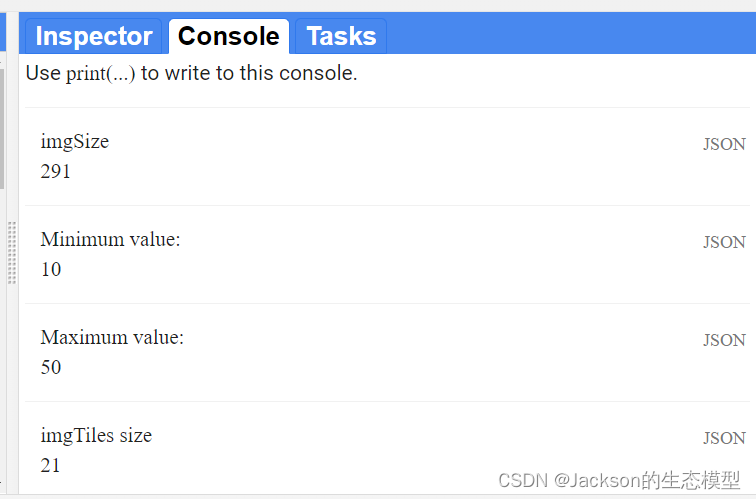
print("imgSize",imgSize);// *************************************************************************************************
/*****************************************************************
compute the image avaibility. There are several ways to achieve that.
1: use the count function
2: use the sum function
******************************************************************/
var imgCount_V1 = imgCol.select("SR_B5").count().clip(roi);
var imgCount_V2= imgCol.select("SR_B5").map(function(img){return img.multiply(0).add(1).toInt();
}).sum().clip(roi);// 计算最大值和最小值
var imgCount_V1_stats = imgCount_V1.reduceRegion({reducer: ee.Reducer.minMax(),geometry: roi,scale: 250, // 调整分辨率maxPixels: 1e9
});// 获取最大值和最小值
var minValue = imgCount_V1_stats.get('SR_B5_min');
var maxValue = imgCount_V1_stats.get('SR_B5_max');
print('Minimum value: ', minValue);
print('Maximum value: ', maxValue);var palettes = require('users/gena/packages:palettes');
var palette = palettes.colorbrewer.Blues[9];
// define image render parameters
var visParam = {min: minValue.getInfo(),max: maxValue.getInfo(),palette: palette
};
Map.addLayer(imgCount_V1,visParam,"imgCount_V1");
// Map.addLayer(imgCount_V2,visParam,"imgCount_V2");// *************************************************************************************************
var imgTiles = ee.FeatureCollection(imgCol.map(function(img){var tmpFootprint = ee.Image(img).geometry();var WRS_PATH = ee.Number(ee.Image(img).get("WRS_PATH"));var WRS_ROW = ee.Number(ee.Image(img).get("WRS_ROW"));return ee.Feature(tmpFootprint,null).set("WRS_PATH",WRS_PATH).set("WRS_ROW",WRS_ROW);
})).distinct(["WRS_PATH",'WRS_ROW']);
var styling1 = {color:'red',fillColor:'00000000'};
print("imgTiles size",imgTiles.size());
Map.addLayer(imgTiles.style(styling1), {}, 'imgTiles');结果展示: