Vue热更新出现内存溢出
- vue-cli2遇到此问题的解决办法:
- vue-cli3遇到此问题的解决办法:
- 方法一(已测试ok)
- 方法二(未尝试)
开发项目有一段时间了,随着项目越来越大,打包的时间也相应的变长了,打包时的内存也增多了。这时候产生了一个问题,在发布项目的时候,会出现类似如下错误的提示。‘
<--- JS stacktrace --->==== JS stack trace =========================================0: ExitFrame [pc: 3295209E]1: StubFrame [pc: 32946989]
Security context: 0x0f312701 <JSObject>2: replace [0F30B631](this=0x3ec73a65 <String[263]: D:/PDFUND2/trunk/src/pdfundvue/node_modules/babel-loader/lib/
index.js!D:/PDFUND2/trunk/src/pdfundvue/node_modules/vue-loader/lib/selector.js?type=script&index=0!D:/PDFUND2/trunk/
src/pdfundvue/src/components/page/assetnetshareMSSDQry/assetnetshareMSSDQrySelect.vue>,0x1334c6a5 <JSReg...FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory1: 00F4254E node::MakeCallback+37742: 0159C652 v8::internal::Heap::MaxHeapGrowingFactor+95543: 015933F1 v8::internal::ScavengeJob::operator=+165934: 01591F78 v8::internal::ScavengeJob::operator=+113525: 013FC644 v8::internal::StackGuard::HandleInterrupts+100
npm ERR! code ELIFECYCLE
npm ERR! errno 134
npm ERR! pdfundvue@1.0.0 dev: `webpack-dev-server --inline --progress --watch --config build/webpack.dev.conf.js`
npm ERR! Exit status 134
npm ERR!
npm ERR! Failed at the pdfundvue@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! D:\Users\xxx\xx\xx\npm-cache\_logs\2019-07-03T05_43_41_196Z-debug.log
原因不难知道,是因为在Node中通过JavaScript使用内存时只能使用部分内存(64位系统:1.4 GB,32位系统:0.7 GB),这个时候,如果前端项目非常的庞大,Webpack编译时就会占用很多的系统资源,如果超出了V8引擎对Node默认的内存限制大小时,就会产生内存溢出的错误。
针对于不同的vue-cli 版本有不同的解决方法
vue-cli2遇到此问题的解决办法:
npm run dev和npm run build直接在前面加上--max_old_space_size=4096
在 package.json 中,补充以下参数
"scripts": {"start": "npm run dev","dev": "node --max_old_space_size=4096 build/dev-server.js","build": "node --max_old_space_size=4096 build/build.js","lint": "eslint --ext .js,.vue src","pre": "node build/pre.js","dll": "rimraf dist && webpack --progress --colors --config build/webpack.dll.conf.js"},
vue-cli3遇到此问题的解决办法:
方法一(已测试ok)
在 package.json 中,补充一下参数
{"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build",#加上这段代码"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"},# 同时安装 2 个依赖包"devDependencies": {"increase-memory-limit": "^1.0.3","cross-env": "^5.0.5",}
}
(1) .执行
npm install来安装2 个依赖包
(2).安装完成后,先执行一次"fix-memory-limit"
如果安装失败则需要先删除掉项目的node_modules包
配置并安装成功后执行npm run fix-memory-limit这句
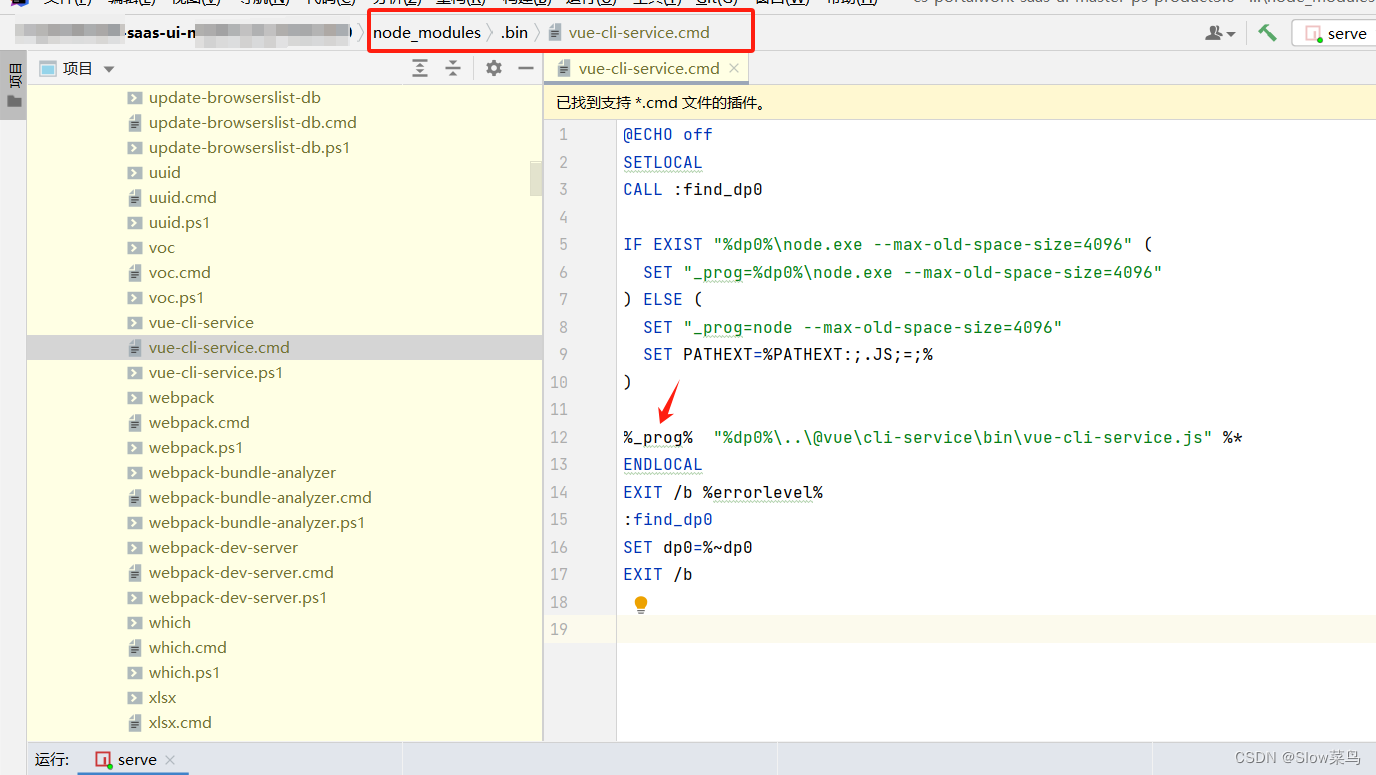
(3).再执行"serve",就会出现报错了不是内部或外部命令,也不是可运行的程序或之类的错误
(4).将下边文件中"%_prog%"去掉双引号为%_prog%(关键点)
(5)接口"serve"启动即可

问题解决,可以正常运行
方法二(未尝试)
V8引擎对内存的使用的默认大小限制是1.4G,可以通过node.js命令设置限制来解决这个问题。修改package.json文件中内容,具体如下。
{"scripts": {"serve": "npx --max_old_space_size=6144 vue-cli-service serve","build": "npx --max_old_space_size=6144 vue-cli-service build --modern"},
}
修改完成后重启项目
参考文章
【1】vue-cli3内存溢出,JavaScript heap out of memory
【2】node 内存溢出,解决办法