目录
1 属性选择器
2 结构伪类选择器
3 其他选择器
:target和::selection
::first-line和::first-letter
4 伪类和伪元素的区别
伪类(Pseudo-classes)
伪元素(Pseudo-elements)
伪类和伪元素的区别
1 属性选择器
☞ 属性选择器:
- [属性名=值] {}
- [属性名] {} 匹配对应的属性即可
- [属性名^=值] {} 以值开头
- [属性名*=值] {} 包含
- [属性名$=值] {} 以值结束
样例:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">/* p 标签 class属性值以o结尾 *//* p[class$="o"] {color: red;} *//* p标签下匹配对应的属性class *//* p[class] {color: red;} *//* p标签下 class属性值以o开头 */p[class^="o"] {color: red;}/* p标签下 class属性值包含 */p[class*="o"] {color: red;}</style> </head><body><div class="one">文字</div><p class="one">段落</p><p class="two">段落2</p> </body></html>
2 结构伪类选择器
☞ 结构伪类选择器:
- :first-child {} 选中父元素中第一个子元素
- :last-child {} 选中父元素中最后一个子元素
- :nth-child(n) {} 选中父元素中正数第n个子元素
- :nth-last-child(n) {} 选中父元素中倒数第n个子元素
样例说明:li:first-child {} 假若li不是父元素里的第一个元素,则不会生效
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">/* li {color: red;}*//* 第一个子元素是li *//* li:first-child {color: red;}li:last-child {color: red;} *//* li:nth-child(3) {color: red;} *//* li:nth-last-child(3) {color: red;} */li:nth-child(odd) {color: red;}</style> </head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul> </body>备注:
1、n 的取值大于等于0时,n 可以设置预定义的值:
- odd[表示选中奇数位置的元素]
- even[表示选中偶数位置的元素]
2、 n 可以是一个表达式:
an+b的格式
3 其他选择器
☞ 其他选择器:
- :target 被锚链接(a标签)指向的时候会触发该选择器
- ::selection 当(文本...)被鼠标选中的时候显示该样式
- ::first-line 选中第一行
- ::first-letter 选中第一个字符
:target和::selection
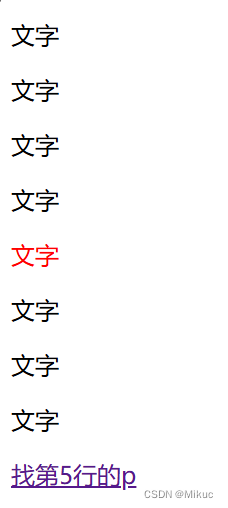
效果:1 是run执行后的初始页面
2 是点击了“找第5行的p”触发了:target样式效果
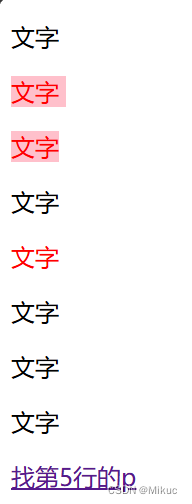
3 是鼠标选中文字,触发::selection 样式效果

代码:
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">/* 被锚链接指向的时候会触发该选择器 */p:target {color: red;}/* 当使用鼠标选中的时候样式 */p::selection {color: red;background-color: pink;}</style> </head><body><p>文字</p><p>文字</p><p>文字</p><p>文字</p><p id="test">文字</p><p>文字</p><p>文字</p><p>文字</p><a href="#test">找第5行的p</a> </body>
::first-line和::first-letter
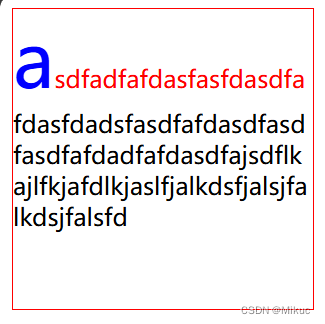
样例:第一行设置为红色;第一个字母设置为蓝色
代码:
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">.one {width: 200px;height: 200px;border: 1px solid red;word-break: break-all;}.one:first-line {color: red;}.one:first-letter {font-size: 50px;color: blue;}/* .one::before {content: "";width: 100px;height: 100px;background-color: pink;display: block;}*/</style> </head> <body><div class="one">asdfadfafdasfasfdasdfafdasfdadsfasdfafdasdfasdfasdfafdadfafdasdfajsdflkajlfkjafdlkjaslfjalkdsfjalsjfalkdsjfalsfd</div> </body>
4 伪类和伪元素的区别
在CSS3中,伪类(Pseudo-classes)和伪元素(Pseudo-elements)是两个不同的概念,尽管它们有时候在名称和用法上可能有些相似,但它们各自有不同的目的和功能。
伪类(Pseudo-classes)
伪类用于选择处于特定状态的元素。它们以冒号(
:)开头,并且用于选择页面上处于特定状态的元素,而不是基于元素的名称、类、ID或属性。例如:
:hover:用户悬停在元素上时的样式。:active:元素被激活(如鼠标点击但尚未释放)时的样式。:visited:用户已访问的链接的样式。:first-child:作为其父元素的第一个子元素的样式。:nth-child(n):作为其父元素的第n个子元素的样式。:odd和:even:用于选择列表中奇数或偶数位置的元素(与:nth-child(odd)和:nth-child(even)类似)。伪元素(Pseudo-elements)
伪元素用于在元素的内容前后插入内容,或者选择元素的特定部分。它们也以冒号(
:)开头,但紧接着是一个双冒号(::),以区分伪类和伪元素。但在CSS2.1和更早的规范中,伪元素仅使用单冒号。为了向后兼容,大多数浏览器在单冒号和双冒号之间都有很好的支持。但在CSS3中,推荐使用双冒号来明确表示伪元素。一些常见的伪元素包括:
::before:在元素的内容之前插入内容。::after:在元素的内容之后插入内容。::first-letter:选择文本块的首字母。::first-line:选择文本块的第一行。::selection:用户用鼠标或其他指针设备选择的元素部分。伪类和伪元素的区别
- 用途:伪类用于选择处于特定状态的元素,而伪元素用于在元素的内容前后插入内容或选择元素的特定部分。
- 语法:虽然两者都以冒号开头,但伪元素通常使用双冒号(
::),以与伪类区分。- 元素数量:伪类可以应用于一个或多个元素,而伪元素(如
::before和::after)通常只与一个元素关联。- 对DOM的影响:伪类不添加新的元素到DOM树中,而伪元素则实际上在DOM树中添加了一个虚拟的元素。