色彩发送器
色彩认知
光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。
但人眼接收到光线后,人眼的细胞产生了一系列化学反应。
由此把产生的信号传入大脑,最终大脑对颜色产生了认知感知。
光的要素

光源
定义:光源就是产生光的物体。
如果没有光,我们就无法在黑暗中看到色彩,光的本质就是一种物理现象,光在没有进入我们眼睛前,我们对它的认知时一种波长与能量分布
波长
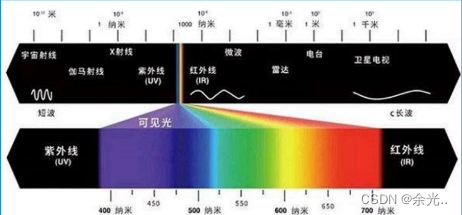
定义:光理论上讲是无限大的,只是我们人眼可见光是由局限的。
如果没有光,我们就无法在黑暗中看到色彩,光的本质就是一种物理现象,光在没有进入我们的眼睛前,我们对它的认知是一种波长与能量分布。

能量分布
定义:我们讲光线是一种波,那么既然是真实存在的就会有能量,能量单位就是焦耳,我们认知的光就会有不同的功率。比如一个光是由多个波长组合起来的波形
那么也就是说我们阐述色彩就用这个波长就可以了,但是这么做实在是太反人类了,我们无法保证能简单描述色彩。于是人们发明了一个叫做分光光度计的东西。

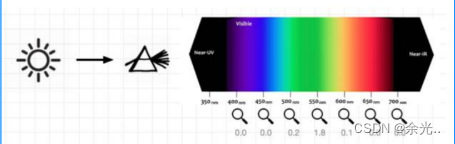
分光光度计
定义:分光光度计就是用于描述光线的具体能量强度,记得小时候用棱镜分光吗。我们通过分光之后对区间波长进行了感应与测量,最后得知了光谱的分布最终得知光线额能量集中在了550nm附近(上图中绿色地方)
于此我们获得了:
1.混合波长组成光线,拆分光线,变成光线形成单一波长光
2.测量单一波长光的实际所含能量

光的传播
直射光:光源直射眼睛
折射光: 光源穿过物体进入眼睛
反射光:光源经过物体表面反射进入眼睛
光线追踪:光线弹来弹去,然后我们根据权重确定光线最后进入眼睛中的颜色


图1就是光通过反射之后,在能量上发生的变化,可以明显看到,少了一部分的能量,这是因为一部分的能量被物体吸收了,也就是说每次光经过反射或投射都会或多或少对光的能量分布产生一些影响。
简单通过能量分布图分析下图2得出结论: 物体吸收光功率的大部分在600nm左右也就是说物体吸收的光是黄色和绿色的光
色彩接收者
人眼本身设计的涉及到的东西太复杂我这里只会简单讨论一下人眼的一些接收色彩特性。
1. 相对亮度感知
2. 人眼HDR
3. 人眼感光细胞分布
4. 椎状细胞
5. 人眼本质
6. 完整微积分公式
相对亮度感知

在某些阴暗的环境下,点亮一盏灯,这时人眼就会觉得非常亮。如果同时点亮1000盏灯,反而觉得只是10倍的亮度,对亮度的认知相当于从0~1再从1~10.
人眼HDR
人眼既可以分辨出高亮度的云彩的不同层次区别,还可以分辨出阴影中物不同物体的异同。但是人眼的能力并不能保证这两个功能同时生效。人眼是个变化莫测的存在,它可能会随着不同的环境,感知到不同的色彩,体验到不同的明暗效果,甚至可能会随着盯着某一个点时间流逝而变化颜色。
人眼感光细胞分布
人眼简单可以把感知色彩的细胞分为两大类,杆状细胞与椎状细胞
前者负责感知亮度,后者负责感知色彩,前者感光细胞对亮度特别的敏感,只要有5~14个光子打到杆状细胞就会产生神经信号,这也可以解释为什么闪光弹能让人致盲,一部分原因就是因为光实在太亮,直接干涉了人眼最敏感的感光细胞
椎状细胞
这种细胞专门用于感知颜色,但是他们还被区分为了L细胞,M细胞,S细胞。
这三种细胞负责感知的波长不一,如图所示,L感知红色区间,M感知绿色区间,S感知蓝色区间

人眼的本质
光源的接收者。他的作用就是接收外部光线输入,输出神经电信号进入大脑。
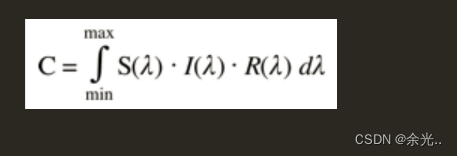
完整微积分公式

这个公式简单分成了四个部分
- C值得是人眼这个函数输出的神经电信号
- S(λ) 表示LMS这三个感官细胞的感知分布
- I(λ)表示光源的功率谱分布
- R(λ)表示反射物体的吸收功率分布
色彩空间历史
1800 色彩的猜想
人们在18xx年有多种猜测,我们来讨论其中的3种
1. 人们有100多种感受颜色的细胞
2. 人们有三种,分别是RGB三种感色细胞
3. 人们有三种,分别是黑白,红绿,黄蓝感色细胞
是不是很耳熟,现在这么多年过去了,其中的2和3这两种猜想都成为了我们当下的色彩视觉模型,也称之色彩模型
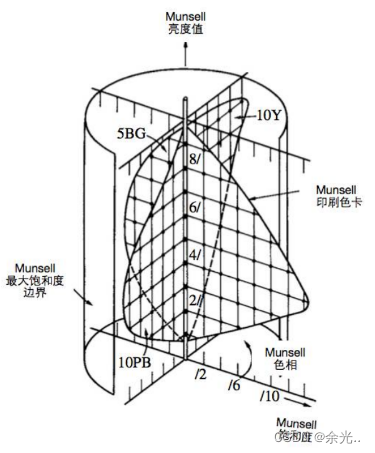
1905 Munsell 色彩系统

美国艺术家 Albert Henry Munsell利用自己的艺术特长,最早提出了一个色彩系统,后来在1930年被优化改良。
Munsell通过很多色卡来描述色彩,下面旋转角度的是色相,Munsell垂直的是亮度,从圆心到外部是Munsell饱和度。 人们凭借自我主观意识认知与区分色彩就是HSL(色相饱和亮度),这套系统没有过多的物理科学在其中,更多的是一种艺术家的理解与归纳总结规范...
这及其方便了描述色彩,因为最早的色彩描述方式就是:
- 五彩斑斓的黑
- 比猴子的屁股还红
- 比这个颜色还要跟深一点
这一类模糊的描述及其难以理解与难以表达,但是用了这个色彩系统之后,一个颜色可以通过:
H = 1.6YR,V = 6.3,C = 3.9 来描述而且也不会有任何的描述与理解偏差。
于是我们方便起见就为一些常用色彩制作了色卡,一个个色卡描述色彩就非常方便。
1931 CIE 1931 RGB Color Specification System

科学家们觉得上述的色彩系统还可以,但是不够科学,于是为了以一种科学的方式阐述色彩,于是一个叫CIE的机构在1931年建立了一套色彩系统, 希望完全客观完全物理的量化色彩。

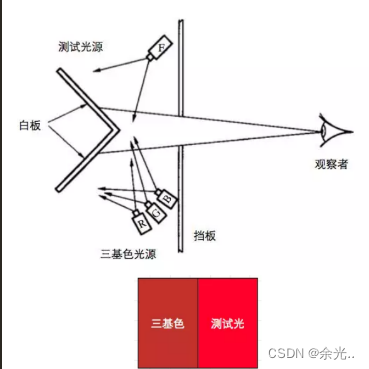
色彩匹配方案
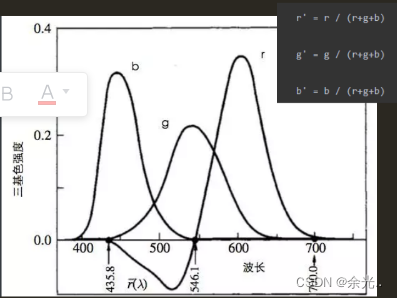
CIE把所有可视波长的光线作为测试光挨个测试了一个遍,最终的到了三条曲线
我们发现435.8~546.1 nm这段波长中的红色基色强度是负数。这虽然物理正确,但是一点也没有科学的美感,于是我们进行了归一化,保证色彩在-1~1之间。
最终通过计算出rgb的基色的强度在当前混色强度的所占比例
这样计算后, r'g'b'都是在-1~1之间, 那么我们发现r'+g'+b'=1,那么就可以通过其中两个已知数计算出另一个的强度

图像可视化
在对数值归一化之后,两个变量就可以代表色彩了,于是我们就通过r' g'这两个参数画图
于是画出了一个二维空间,x轴是r',y轴是g' 那么我们就可以成功的在色彩科学上真正科学的描述一个颜色
我们可以把任何可见光通过图标的一个点的坐标来表示说明。
1931 XYZ Color Specification System

上文的CIE1931RGB色彩系统已经不错了,但是存在负数,这在计算上非常的麻烦,比如写个乘法,得先计算是正数还是负数。
于是人们就用数学的方式做了一个新的色彩空间。所以XYZ色彩空间就是一个中转站,主要目的就是简化计算。

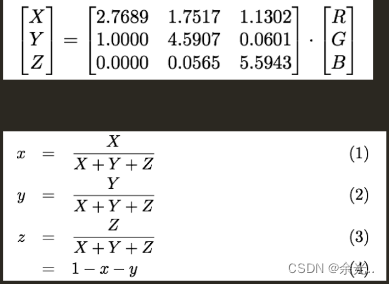
这里简单描述下如何转换的,因为是空间转换所以我们用矩阵的方式进行
注: 这里的RGB是CIE 1931RGB 不是sRGB中的RGB数值。
这个xyz矩阵也不太美,于是人们为了计算方便有把xyz矩阵进行了归一化


那么最终效果就是这张大家应该会比较熟悉的图, 人称色域马蹄图
也就是人眼可见范围表示, 但是我们发现图像上面好像没有亮度于是我们就在归一化的基础上,把XYZ中的Y单独拿出来与xy一起组成了Yxy色彩空间 其中的Y表示亮度 xy表示色度。
注:这里提一下 这里是Yxy色彩空间 Yxy是由XYZ色彩空间衍生

不足与补充

上述的XYZ色彩空间也不错,但是也有问题,就是色彩的分布不均匀,他们的分布色彩一些地方紧一些地方又很松,举个例子这个图的偏向绿色部分就非常平滑,然后左下角部分坐标变化小,但是色彩变化就很快。
于是我们得想办法再去搞个更不错的色彩空间
色彩空间
色彩空间的定义
色彩空间至少需要满足三项重要指标
1. 色域 (三个基色的坐标,由此形成三角形)
2. Gamma (如何对三角形内进行切分)
3. 白点 (色域三角形中心)
色域

白点

Gamma

比如我们有个常用的空间 sRGB,那么sRGB的构成:
1.色域: sRGB首先设定了RGB三个基色的坐标
2.白点: sRGB也规定了白点位置
3.gamma: sRGB的gamma设定为≈2.2也就是说从外而向内切,先切的很细,然后逐渐变粗
Gamma详解
原因:
1)人眼在计算机上对于暗部细节观察多,而亮部细节观察少;
2)计算机问题,早期性能不行,gamma≈2.2情况下,可以节约资源存储亮部,更多资源存储暗部;
现在PC上大部分游戏推荐线性空间原因在于(1)混合方式(2)计算方式合适
色彩空间如上面所言是根据三个指标定义的,并非定死的,所以可以自定义色彩空间(几乎没人干);
任何色彩空间都可以是Linear线性,也可非线性;但是 Linear 本身并不是一个色彩空间
常用色彩空间、色彩模型
色彩模型:
使用一定规则描述(排列)颜色的方法
举例:
RGB、CMYK、LAB
RGB:一类面向诸如视频监视器,彩色摄像机或打印机之类的硬件设备。面向硬件设备最常用;RGB模型用三维空间中的一个点来表示一种颜色,如下图所示。每个点有三个分量,分别代表该点颜色的红、绿、蓝亮度值,亮度值限定在[0,1]
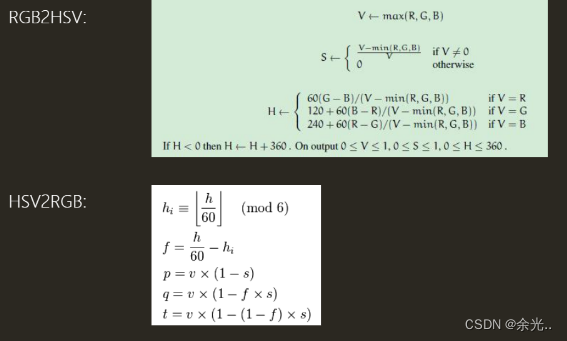
HSI:以彩色处理为目的的应用,如动画中彩色图形,面向彩色处理最常用;H表示色调,S表示饱和度,I表示亮度。
CMYK:印刷工业和电视信号传输,CMYK模式的原色为青色(Cyan)、品红色(Magenta)、黄色(Yellow)和黑色(Black)。
色彩空间:
需要至少满足三个指标:色域、白点、Gamma
举例:
CIE XYZ, Adobe RGB , sRGB,JapanColor 2001 Uncoated,US web Coated(后两个是基于 CMYK 模型建立的)

色彩空间转换

色彩空间的定义是什么?
色彩空间至少满足三个指标:色域,白点,Gamma
人眼可见光的波长范围是多少?
人眼可见光的波长范围是: 400 ~ 700 nm