前言:什么叫滤镜呢,就是把元素里的像素点通过一套算法转换成新的像素点,这就叫滤镜。而算法有 drop-shadow、blur、contrast、grayscale、hue-rotate 等。我们可以通过这些算法实现一些常见的 css 样式。
1. drop-shadow 图片阴影
可以用来设置图片阴影,相较于 box-shadow 设置盒子阴影,drop-shadow 设置的是元素中的像素点的阴影,用法基本和 box-shadow 一致。例子如下:给图像设置阴影。背景透明人物图像是博主自己用 ps 扣的,有点瑕疵,别介意。网上下不到素材,全是收费的,过分。
素材图:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>img {filter: drop-shadow(10px 10px 10px rgba(0, 0, 0, 0.5));}</style></head><body><img src="/demo.png" /></body>
</html>效果图:

2. blur 高斯模糊
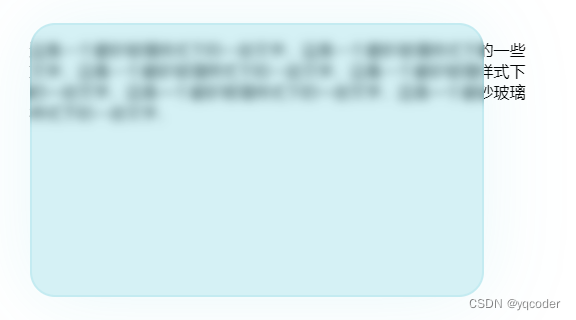
里面传入一个值,这个值叫模糊半径,值越大,越模糊。可以用来设置毛玻璃效果。什么叫毛玻璃效果呢,就是透过设置了毛玻璃效果的元素,看遮挡下的元素是模糊的效果,就叫毛玻璃效果。那就不能用 filter 了,因为 filter 是让当前元素像素点参与计算,需要用到 drop-filter,drop-filter 是让当前元素下面盖着的元素参与计算。例子如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.contain {width: 500px;height: 500px;margin: 200px auto;position: relative;}p {position: absolute;top: 0;z-index: 998;}.box {position: absolute;top: 0;height: 270px;width: 450px;border-radius: 25px;background: rgba(47, 185, 203, 0.2);backdrop-filter: blur(5px);border: 2px solid rgba(47, 185, 203, 0.1);box-shadow: 0 0 80px rgba(47, 185, 203, 0.1);overflow: hidden;z-index: 999;}</style></head><body><div class="contain"><p>这是一个磨砂玻璃样式下的一些文字,这是一个磨砂玻璃样式下的一些文字,这是一个磨砂玻璃样式下的一些文字,这是一个磨砂玻璃样式下的一些文字,这是一个磨砂玻璃样式下的一些文字,这是一个磨砂玻璃样式下的一些文字,</p><div class="box"></div></div></body>
</html>
3. contrast 对比度
contrast 设置对比度,默认值是 1,这个值越大,对比度越大,什么叫对比度呢,就是白的越白,黑的越黑。颜色之间的对比越明显。
可以配合 blur 模糊,做字体效果。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {background: #fff;color: #000;filter: contrast(30);}h1 {margin: 0;font-size: 10em;filter: blur(10px);}</style></head><body><div class="box"><h1>666</h1></div></body>
</html>
4. grayscale 灰度
grayscale 设置灰度,当值设为 1 时,元素里的所有像素点就变成灰度值,这个属性很有用,当遇到纪念日时,需要把网站变成黑白的,就可以在
html 元素中设置灰度。打开百度,找到在 html 下设置灰度值。
html {filter: grayscale(1);
}
5. hue-rotate 色相环
hue-rotate 设置色相环,它可以调整像素点的色相,函数里面的角度,就是色相环上对应的颜色。












![[猫头虎分享21天微信小程序基础入门教程]第21天:小程序的社交分享与消息推送](https://img-blog.csdnimg.cn/direct/33c9a34d74f247518c369b9d9e5aba3e.gif)