文章目录
- 前言
- 背景
- 问题描述
- 解决方案
- 总结
前言
在使用 Vue 3 开发项目时,遇到“找不到模块 ‘@/components/xxx.vue’ 或其相应的类型声明”的错误是一个常见问题。这通常与 TypeScript 和模块解析相关的配置不当有关。本文将详细介绍如何解决此问题,确保你的项目能够正确识别和导入 Vue 组件。
背景
在 Vue 项目中,@ 符号通常用作别名,指向项目的根目录(一般是 src 目录)。这使得模块导入路径更简洁和直观。然而,当使用 TypeScript 时,除了配置 Webpack 或 Vite 以支持别名外,还需要在 TypeScript 配置文件中同步更新别名设置,否则 TypeScript 编译器无法解析这些路径,导致无法找到模块或其相应的类型声明。
问题描述
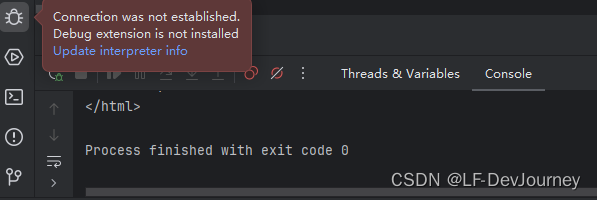
先上问题截图。
 出现这个问题如何解决。这个项目是通过Vite创建的Vue3项目。编辑器使用的是VS Code。
出现这个问题如何解决。这个项目是通过Vite创建的Vue3项目。编辑器使用的是VS Code。
不仅仅代码显示报错,并且编译也报错。

解决方案
1、安装依赖(主要用于解决 Node.js 环境相关的类型定义问题)
npm i @types/node -D
2、在 vite.config.ts 文件中配置别名:
在defineConfig配置项里面增加下面配置:
resolve:{alias:{"@":path.resolve(__dirname,'./src')}}
完整的配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve:{alias:{"@":path.resolve(__dirname,'./src')}}
})
添加后效果如下:

3、在 tsconfig.json 文件中配置路径映射:
在compilerOptions里面增加以下配置
"baseUrl": ".","paths": {"@/*": ["./src/*"] }
效果图如下:

4、重启编辑器VS Code
重启后找不到模块这个问题就解决了。完成以上配置后,你可以使用 @ 别名来导入 Vue 组件,而不会遇到模块解析错误。

总结
通过正确配置 Webpack/Vite 和 TypeScript,确保 @ 别名在项目中正确解析,你可以避免“找不到模块 ‘@/components/xxx.vue’ 或其相应的类型声明”的错误。以上步骤提供了详细的解决方案,帮助你顺利开发 Vue 3 应用。