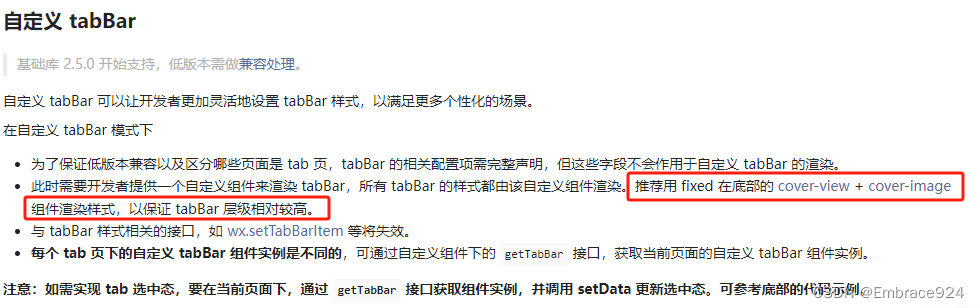
自定义 tabBar | 微信开放文档
本文案例使用的Taro 非原生微信小程序

使用流程
1. 配置信息
- 在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。- 所有 tab 页的 json 里需声明
usingComponents项,也可以在app.json全局开启。
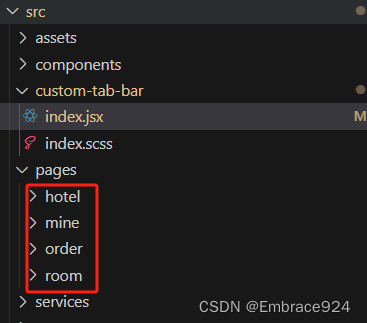
案例Taro项目文件:app.config.js:tabBar文件类目export default {pages: ['pages/hotel/index', 'pages/order/index', 'pages/room/index', 'pages/mine/index'],subPackages: [{root: 'subPages',pages: ['login/index', 'webView/index'],},],tabBar: {custom: true,selectedColor: '#da4297',backgroundColor: '#fff',borderStyle: 'white',list: [{pagePath: 'pages/hotel/index',selectedIconPath: 'assets/img/tab/home-fill.png',iconPath: 'assets/img/tab/home-line.png',text: '首页',},{pagePath: 'pages/order/index',selectedIconPath: 'assets/img/tab/order-fill.png',iconPath: 'assets/img/tab/order-line.png',text: '订单',},{pagePath: 'pages/room/index',selectedIconPath: 'assets/img/tab/shop-fill.png',iconPath: 'assets/img/tab/shop-line.png',text: '商城',},{pagePath: 'pages/mine/index',selectedIconPath: 'assets/img/tab/mine-fill.png',iconPath: 'assets/img/tab/mine-line.png',text: '我的',},],},};
2. 添加 tabBar 代码文件
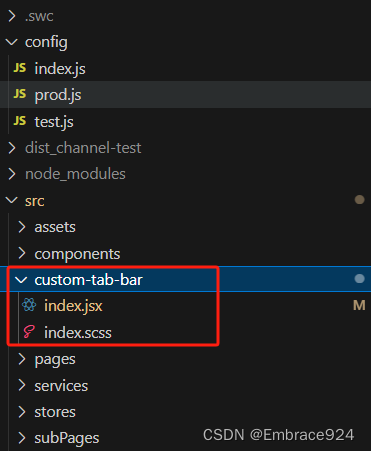
在代码根目录下添加入口文件:
custom-tab-bar/index.js custom-tab-bar/index.json custom-tab-bar/index.wxml custom-tab-bar/index.wxss案例:使用的Taro 非原生微信小程序

3. 编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。另外,自定义组件新增
getTabBar接口,可获取当前页面下的自定义 tabBar 组件实例index.jsx文件是自定义的tabBar 内容
import { ClassNames, ConstantList, StorageUtil } from '@/util'; import { CoverImage, CoverView } from '@tarojs/components'; import { inject, observer } from 'mobx-react'; import Taro from '@tarojs/taro'; import React, { Component } from 'react'; import './index.scss';@inject('appStore') @inject('initMod') @observer export default class StoreHome extends Component {constructor(props) {super(props);this.state = {color: '#979797',selectedColor: '#3D4DA4',// 自己定义的字段和内容list: [{pagePath: 'pages/hotel/index',selectedIconPath: '/assets/img/tab/home-fill.png',iconPath: '/assets/img/tab/home-line.png',text: '首页',},{pagePath: 'pages/order/index',selectedIconPath: '/assets/img/tab/order-fill.png',iconPath: '/assets/img/tab/order-line.png',text: '订单',requestLogin: true,},{appId: ConstantList.PASS_LOGIN_APPID,selectedIconPath: '/assets/img/tab/shop-fill.png',iconPath: '/assets/img/tab/shop-line.png',text: '商城',},{pagePath: 'pages/mine/index',// reallyPath:'/Coupon', selectedIconPath: '/assets/img/tab/mine-fill.png',iconPath: '/assets/img/tab/mine-line.png',text: '我的',requestLogin: true,},],};}switchTab = (data, index) => {// 如果需要登录 又没有token的话,则跳转到登录页const token = Taro.getStorageSync(ConstantList.TOKEN);if (data.requestLogin && !token) {Taro.navigateTo({url: `/subPages/login/index?redirectTo=/${data.pagePath}`,});return;}if (!data.building) {// 跳转其他小程序if (data.appId) {Taro.navigateToMiniProgram({// xxxxxxxxxxx});} else if (data.reallyPath) {// 跳转H5地址 xxxxthis.props.initMod.changeSelectedTab(index); // 记录当前高亮tab} else {Taro.switchTab({ url: '/' + data.pagePath });this.props.initMod.changeSelectedTab(index);}} else {Taro.showToast({title: '该功能即将开放,敬请期待',icon: 'none',duration: 1000,});}};render() {const { list, selectedColor, color } = this.state;const { selectedTab } = this.props.initMod;return (<CoverViewclassName={ClassNames('tab-bar', {'tab-bar_hide': this.props.appStore.state.hideTarBar})}>{list.map((item, index) => {return (<CoverViewkey={'tabBar' + index}className='tab-bar-item'onClick={() => {this.switchTab(item, index);}}><CoverView className='tab-bar-box'>{item.iconPath && item.selectedIconPath && (<CoverImageclassName='image imageSelect'src={selectedTab === index ? item.selectedIconPath : item.iconPath}></CoverImage>)}<CoverViewclassName='text'style={{color: selectedTab === index ? selectedColor : color,}}>{item.text}</CoverView></CoverView></CoverView>);})}</CoverView>);} }index.scss tabBar样式文件
.tab-bar {position: fixed;bottom: 0;left: 0;right: 0;height: $size-tabbar;background: white;display: flex;padding-bottom: env(safe-area-inset-bottom);border-radius: 28px 28px 0 0;background: #fff;box-shadow: 0 0 16px 0 rgba(0, 0, 0, 0.08);&_hide {display: none;}.tab-bar-item {flex: 1;text-align: center;display: flex;justify-content: center;align-items: center;flex-direction: column;padding: 10px 0;.tab-bar-box{width: 60px;margin: 0 auto;position: relative;.ring{position: absolute;display: block;width: 16px;height: 16px;background-color: $color-primary;border-radius: 50%;right: 0;top: 0;z-index: 20000;}}.image {width: 50px;height: 50px;margin: 0 auto;}.text {line-height: 30px;font-size: 20px;white-space: nowrap;}} }最终自定义样式效果


![【Qt秘籍】[001]-从入门到成神-前言](https://img-blog.csdnimg.cn/direct/5490ffc22c114670ad6460a15fff0176.png)