vue作为用的最为广泛的当前热门框架,总结如下重难点核心知识:
1.vue特点是什么?
-
1.1优点
-
- 渐进式
-
-
- vue本身只提供数据响应式,需要全局缓存用 vuex,需要路由用 vue-router
-
-
- 组件化
-
-
- 封装组件,利于复用
-
-
- 响应式数据
-
-
- 减少DOM的操作,专注数据逻辑处理,高效开发
-
-
1.2缺点
-
- 不利于 SEO
-
-
- 爬虫爬取的时候只看见根容器 #app 和一堆 script 脚本,看不到 DOM 和内容,因为得先加载 vue,vue 再动态渲染出 DOM
-
-
- 不兼容 IE8 及其以下版本
-
-
- IE8 实现了 Object.defineProperty ,但只能在 DOM 对象上使用;在原生JS对象上使用会报错
-
-
- 首屏渲染时间长
-
-
- 得做优化
-
2.MVVM?
vue不严格符合,可以用ref、reavtive
-
-
2.1解释
- Model 取数据的地方
- View 展示数据的地方
- VM ModelView 数据双向绑定》》》》 不需要手动更新
-
-
-
-
2.2 为什么双向绑
- 注意:Vue不严格符合MVVM》》》》而Vue可以使用ref进行
-
-
3.data为什么对象?
对象可以重复给不同的新对象用
4.computed/watch有什么区别
1.适合复杂、缓存、多次取
2.无缓存
5.组件传递数据:
父子:son:props:[listData]
son-father:emits【暴露]
vuex/pinia
eventbus
router传值
6.自定义一个hook:
export default{data(){timer:null },mounted(){this.timer = setInterval(()=>{//具体执行内容console.log('1');},1000);}beforeDestory(){clearInterval(this.timer);this.timer = null;}
}7.为什么computed是同步,watch异步?
- computed会被缓存的,响应式数据的变才变
- return属于同步执行的,没办法拿异步请求结果
8.vmodel原理?
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 1.手动双向绑定 --><!-- <input type="text" :value="message" @input="inputChange"> --><!-- 2.自动 --><input type="text" v-model="message"><!-- 登录一下 --><label for="account">账号:<input type="text" id="account" v-model="account"></label><label for="password">密码:<input type="password" id="password" v-model="password1"></label><button @click="loginClick">登录</button><label for="jibamao">长度:<input type="text" id="jibachangdu" v-model="lengthofDick"></label><label for="test1"><input type="text" id="test1input" :value="testData" @input="testData=$event.target.value"></label><br><br><br><br><h2>----------------</h2><h2>{{message}}</h2><h2>{{account}}</h2><h2>{{password1}}</h2><h2>{{lengthofDick}}</h2><h2>{{testData}}</h2><h2>----------------</h2></div><script src="../lib/vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function() {return {message: "Hello Vue",account: "",password1: "",lengthofDick:"",testData:"initial value"}},methods:{inputChange(event){this.message = event.target.value},loginClick(){console.log(this.account,this.password)}}})// 2.挂载appapp.mount("#app")</script>
</body>
</html> 可以让输入的数据反馈到视图,试图的value绑定到testData
9. 生命周期8大钩子
- beforeCreate:未初始化和响应式数据
- created:已初始化和响应式数据,可访问数据,异步就在这里
- beforeMount:template编译-render调用+虚拟DOM生成----无真DOM)
- mounted:
- beforeUpdate:数据更新
- updated:diff(x形状-交叉-最短递增子序列)-patch -update
- beforeDestroy:仍可访问数据
- destroy:实例销毁,子实例销毁,指令解绑,
10.nextTick
修改数据时不能马上得到最新的DOM信息,所以需要使用nextTick,在nectTick回调中可以获取最新DOM信息
11.vue路由导航守卫钩子:
routes: [{ path: "/", redirect: "/home" },{ name: "home",path: "/home", component: () => import("../Views/Home.vue"),meta: {//传参数.meta数据name: "why",age: 18},children: [//孩子{path: "/home",redirect: "/home/recommend"},{path: "recommend", // /home/recommendcomponent: () => import("../Views/HomeRecommend.vue")},
//懒加载component{path: "ranking", // /home/rankingcomponent: () => import("../Views/HomeRanking.vue")}]},// 1.动态管理路由
let isAdmin = true
if (isAdmin) {// 一级路由router.addRoute({path: "/admin",component: () => import("../Views/Admin.vue")})// 添加vip页面router.addRoute("home", {path: "vip",component: () => import("../Views/HomeVip.vue")})
}// 获取router中所有的映射路由对象
console.log(router.getRoutes())// 2.路由导航守卫
// 进行任何的路由跳转之前, 传入的beforeEach中的函数都会被回调
// 需求: 进入到订单(order)页面时, 判断用户是否登录(isLogin -> localStorage保存token)
// 情况一: 用户没有登录, 那么跳转到登录页面, 进行登录的操作
// 情况二: 用户已经登录, 那么直接进入到订单页面
router.beforeEach((to, from) => {// 1.进入到任何别的页面时, 都跳转到login页面// if (to.path !== "/login") {// return "/login"// }// 2.进入到订单页面时, 判断用户是否登录const token = localStorage.getItem("token")if (to.path === "/order" && !token) {return "/login"}
})12.vuex
- state:定义初始状态
- getter:从store从取数据
- mutation:更改store中状态,只能同步操作
- action:用于提交mutation,而不直接更改状态,可异步操作
- module:store的模块拆分
export default {state: () => ({// 服务器数据banners: [],recommends: []}),mutations: {changeBanners(state, banners) {state.banners = banners},changeRecommends(state, recommends) {state.recommends = recommends}},actions: {fetchHomeMultidataAction(context) {return new Promise(async (resolve, reject) => {// 3.await/asyncconst res = await fetch("http://123.207.32.32:8000/home/multidata")const data = await res.json()// 修改state数据context.commit("changeBanners", data.data.banner.list)context.commit("changeRecommends", data.data.recommend.list)resolve("aaaaa")})}}
}
13。双向绑定:defineProperty和proxy
et obj = {}
Object.defineProperty(obj,'youjia',{get:function(){console.log('调用了get方法')},set:function(){console.log('调用了set方法')}
})
obj.youjia;
obj.youjia = 'jiayou'
总结:
- 通过对 data 对象的深度数据劫持(Object.defineProperty),给每个属性设置上 getter、setter
- 模板编译寻找 vue 各种指令,收集各种 data 依赖
如果第一次访问属性 getter ,会给属性添加上消息订阅器 Dep--------例如遇到插值表达式{{xx}}会给对应属性添加 watcher ,并把 watcher 订阅者放进消息订阅器数组中------------遇到v-model就会给 input 绑定 input 事件
- 当数据发生变化,会触发属性 setter ,然后调用
dep.notify在消息订阅器中找寻该属性的订阅者们,遍历它们并执行 watcher 的 update 函数,从而更新页面-------当页面输入框输入内容时,就会触发 input 事件,从而把最新值赋值给 data 属性
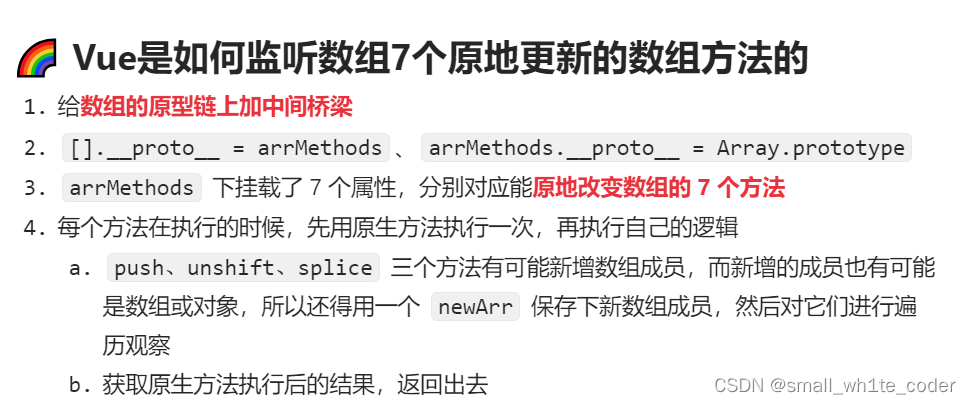
vue2就是definePorperty设置set和get函数-----找到他的dep订阅器------每个对象有个map:map(){key,new Depend }-------只要改变了--------直接调用notify函数
vue3不一样:proxy劫持
1 vue2辣鸡之处:

我增了一个jibamao属性----》》》》没有反应打印不出来-------》》》》
因为没有设置这个新的属性的notify》》》》遍历不到这个新的属性!
13.2. proxy牛逼之处:
1vue2没办法数组,太多性能太差!!!2 新对象直接劫持整个 !!

13.3 has/set /get/deleteProperty/Reflect.xxx
14.加了新props没办法跟新试图,why?
vue2辣鸡》》》》没办法查到新的属性》》》》vue.set(target,key,value)
vue.delete(target,key)
15. watch怎么实现的?

1
16.obj的delete方法:

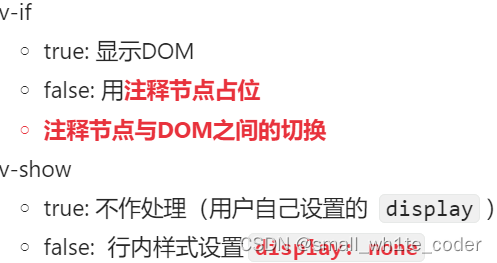
17.if -show区别?

17.nextTick?
下一次DOM更新钱执行全部的回调函数:
18. diff算法?
- 第一步:调用
patch方法,传入新旧虚拟DOM,开始同层对比 - 第二步:调用
isSameNode方法,对比新旧节点是否同类型节点(判断依据:标签相同,key相同) - 第三步:如果不同,新节点直接代替旧节点
- 第四步:如果相同,调用
patchNode进行深层对比节点
-
- 如果旧节点和新节点都是文本节点,则新文本代替旧文本(都是文本,新替旧)
- 如果旧节点有子节点,新节点没,则删除旧节点的子节点(旧有新无,删旧子节点)
- 如果旧节点没有子节点,新节点有,则把子节点新增上去(旧无新有,新增子节点)
- 如果都有子节点,则调用
updateChildren方法进行新旧子节点的对比(都有,diff算法) - 子节点对比为首尾对比法
1. 旧前 vs 新前
2. 旧后 vs 新后
3. 旧前 vs 新后
4. 旧后 vs 新前
5. 以上都不满足,遍历查找
6. 创建 or 删除
19.性能优化?
20.什么是el、$mount?
21.讲讲