目录
- 1. 空间转换
- 1.1 视距 - perspective
- 1.2 空间转换 - 旋转
- 1.3 立体呈现 - transform-style
- 1.4 空间转换 - 缩放
- 2. 动画 - animation
- 2.1 动画的基本用法
- 2.1 animation 复合属性
- 2.2 animation 拆分属性
- 2.3 多组动画
正文开始
1. 空间转换
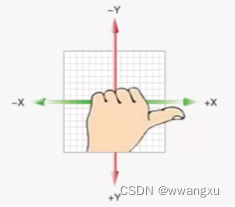
空间:是从坐标轴角度定义的 X、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴正方向是垂直页面向外的方向。空间转换又叫 3D转换。
属性:
<style>transform: translate3d(x,y,z);transform: translateX();transform: translateY();transform: translateZ();
</style>
取值:
- 像素单位数值
- 百分比(以盒子自身尺寸为参照)
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;margin: 100px auto;transition: all 0.5s;}div:hover {transform: translate3d(100px,200px,200px);}</style>
</head>
<body><div></div>
</body>
</html>
需要注意的是,默认情况下,Z 轴上的变化是无法生效的,因为屏幕是二维的,并不能显示 Z 轴的效果,观察 Z 轴变化的通过设置视距的方式来实现
1.1 视距 - perspective
作用:指定了观察者与 Z=0 平面的距离,为元素添加近大远小的透视效果。
属性:添加给直接父级,取值范围800-1200效果最佳
perspective: 视距;
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {perspective: 1000px;}.son {width: 100px;height: 100px;background-color: pink;margin: 100px auto;transition: all 0.5s;}.son:hover {transform: translateZ(200px);}</style>
</head>
<body><div class="father"><div class="son"></div> </div>
</body>
</html>
1.2 空间转换 - 旋转
作用:设置对象以指定坐标轴为轴旋转,配合视距属性可使空间转换更为真实
属性:
<style>/* 绕 Z 轴转 */transform: rotateZ(转动角度);/* 绕 X 轴转 */transform: rotateX(转动角度);/* 绕 Y 轴转 */transform: rotateY(转动角度);/* 自定义旋转轴位置 */transform: rotate3d(x,y,z,角度度数)
</style>
transform:rotate3d(x,y,z,角度度数):
- x,y,z 取值为0-1之间的数字
- 根据 x,y,z 的值会自动生成一个新的旋转轴,指定盒子会绕着这个轴旋转指定角度
左手法则:用以根据旋转方向确定取值正负。
-左手握住旋转轴,拇指指向正值方向,其他四个手指弯曲方向为旋转正值方向:

例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {perspective: 1000px;width: 500px;margin: 100px auto;}img {width: 500px;transition: all 0.5s;}.father img {transform: rotateX(45deg);}</style>
</head>
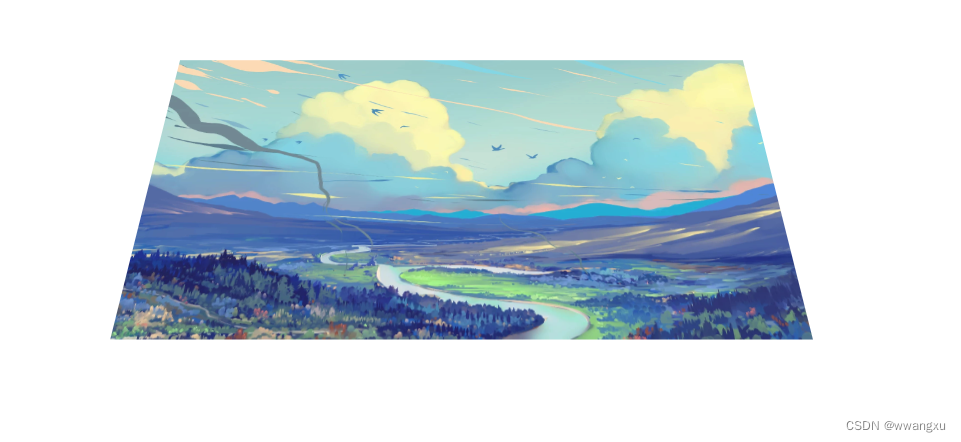
<body><div class="father"><img src="img.jpg" alt=" "> </div>
</body>
</html>
页面效果:

1.3 立体呈现 - transform-style
作用:设置元素的子元素是位于 3D 空间中还是平面中。
属性:
<style>/* 子集处于平面中 */transform-style:flat;/* 子集处于 3D 空间 */transform-style:preserve-3d;
</style>
呈现立体图形步骤:
- 父级元素添加 transform-style:preserve-3d;
- 子集定位,使所有子集都在盒子内部
- 调整子盒子的位置

例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* 给父级盒子添加 3D 属性 */margin: 100px auto;width: 200px;position: relative;transform-style: preserve-3d;transition: all .5s;perspective: 1000px;}.box div {/* 子集定位 */position: absolute;top: 0;left: 0;width: 200px;height: 200px;}.back {transform: translateZ(-100px);background-color: red;}.front {transform: translateZ(100px);background-color: green;}.box:hover {transform: rotateY(60deg);}</style>
</head>
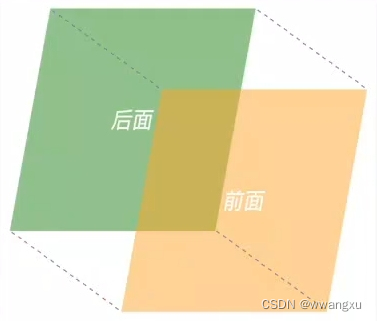
<body><div class="box"><div class="back">后面</div><div class="front">前面</div></div>
</body>
</html>
页面效果:

静态的图片很难展示出动态的效果,所以大家可以试着自己运行一下来看看动画效果。
需要注意的是,当盒子在空间中转换的时候,他的坐标轴也会随之改变。
1.4 空间转换 - 缩放
作用:在空间中缩放指定对象。
属性:
<style>transform: scale3d(x,y,z);transform: scaleX();transform: scaleY();transform: scaleZ();
</style>
属性值:
- 属性值为具体数值,即缩放倍数,小于1缩小,大于1放大。
2. 动画 - animation
- 过渡:实现两个状态间的变化过程
- 动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
2.1 动画的基本用法
动画实现步骤:
- 定义动画:有两种写法
<style>/* 只有初始和末尾状态 */@keyframes 动画名称1 {from {状态1}to {状态2}}/* 将整个动画过程分为若干部分 *//* 百分比表示占动画时长的百分比 */@keyframes 动画名称2 {0% {状态1}10% {状态2}.....100% {状态10}}
</style>
- 使用动画
<style>animation: 动画名称 动画花费时长(s);
</style>
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1 {width: 100px;height: 100px;background-color: pink;animation: change1 1s;}.div2 {width: 100px;height: 100px;background-color: green;animation: change2 1s;}@keyframes change1 {from{width: 100px;}to{width: 300px;}}@keyframes change2 {0% {width: 100px;}30% {width: 300px;}50% {width: 500px;}100% {width: 200px;}}</style>
</head>
<body><div class="div1"></div><div class="div2"></div>
</body>
</html>
动画效果不便展示,请大家自行运行浏览
2.1 animation 复合属性
使用动画的属性值不止上面两种,具体为:
<style>animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;
</style>
- 动画名称和动画时长必须要写
- 属性值不分先后顺序
- 如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
速度曲线取值:
- linear:匀速
- steps(x):x为数字,表示把动画分为x步完成。工作中可配合精灵图实现精灵图动画
重复次数取值:
- 数字:表示重复次数
- infinite:表示无限循环
动画方向取值:
- alternate:反向动画
执行完毕时状态取值:
- forwards:完毕时状态为动画最后状态
- backwards:默认值,完毕时状态为初始状态
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 100px;height: 100px;background-color: green;animation: change 1s linear 2s infinite alternate;}@keyframes change {0% {width: 100px;}30% {width: 300px;}50% {width: 500px;}100% {width: 200px;}}</style>
</head>
<body><div></div>
</body>
</html>
动画效果不便展示,请大家自行运行浏览
2.2 animation 拆分属性
| 属性 | 作用 | 取值 |
|---|---|---|
| animation-name | 动画名称 | 动画名称 |
| animation-duration | 动画时长 | 时长(s) |
| animation-delay | 延迟时间 | 时长(s) |
| animation-fill-mode | 动画执行完毕时状态 | forwaeds(最后一帧状态);backwards(第一帧状态) |
| animation-timing-function | 速度曲线 | steps():逐帧动画 |
| animation-iteration-count | 重复次数 | infinite(无限循环) |
| animation-direction | 动画执行方向 | alternate(反向) |
| animation-play-state | 暂停动画 | paused(暂停),通常配合 :hover 使用 |
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 100px;height: 100px;background-color: green;animation-name: change;animation-duration: 1s;animation-iteration-count: infinite;animation-delay: 1s;animation-timing-function: linear;}div:hover {animation-play-state: paused;}@keyframes change {0% {width: 100px;}30% {width: 300px;}50% {width: 500px;}100% {width: 200px;}}</style>
</head>
<body><div></div>
</body>
</html>
动画效果不便展示,请大家自行运行浏览
2.3 多组动画
作用:设置一个标签使用多个动画
属性:
<style>animation:动画1,动画2,...动画N;
</style>
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 100px;height: 100px;background-color: green;/* 使用多个动画 */animation: change 1s linear infinite,move 3s;}div:hover {animation-play-state: paused;}@keyframes move {from {transform: translate(0,0);}to {transform: translate(100px,0);}}@keyframes change {0% {width: 100px;}100% {width: 200px;}}</style>
</head>
<body><div></div>
</body>
</html>
动画效果不便展示,请大家自行运行浏览
注:若动画初始状态与盒子默认样式相同,那么初始状态可以省略。
完