在vue项目中使用element-UI el-tab里的el-tab-pane是循环出来的,但是循环出来后选中tab不显示下划线了
文章目录
- 问题
- 问题展示效果
- 问题代码
- 问题原因
- 解决方案
- 解决后效果
- 解决方案1代码
- 解决方案2代码
问题
问题展示效果

问题代码
<el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane v-for="item in model_creation_list" :label="item.abbreviation" :name="item.id ">{{ item.name }}</el-tab-pane></el-tabs>
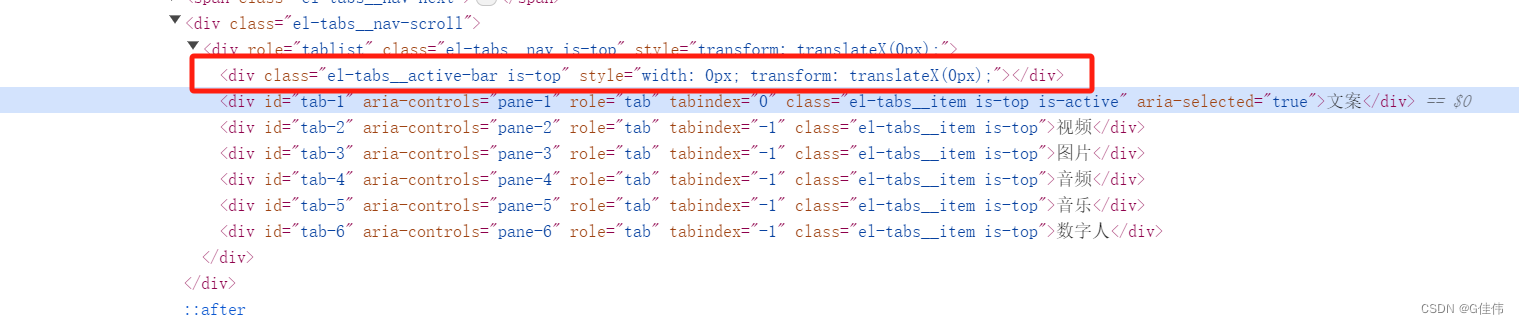
问题原因

el-tabs__active-bar is-top 元素宽度为0
解决方案
解决后效果

解决方案1代码
在方法里设置固定宽度
_this.$nextTick(_ => {const activeBarElement = document.getElementsByClassName('el-tabs__active-bar')[0]activeBarElement.style.width = '104px';})
解决方案2代码
给name添加一个空字符串
<el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane v-for="item in model_creation_list" :label="item.abbreviation" :name="item.id + ''">{{ item.name }}</el-tab-pane></el-tabs>