一.项目介绍
本系统分为 后端 和 小程序端
后端:点击登录按钮
设置个人中心、
管理员账号数据维护、
基础数据维护、
短视频信息维护(包括查看短视频留言、短视频收藏)、
论坛维护(增删改查帖子信息,包括查看论坛的内容回复)、
公告信息维护、
新闻信息维护(包括查看新闻留言、新闻收藏)、
用户信息维护、
小程序的轮播图维护
小程序端:
登录、注册、忘记密码
首页(查看新闻展示、短视频信息展示、公告信息展示)
短视频信息(根据类型检索)、
公告信息(根据类型检索)、
论坛信息(根据名称检索)、
我的(修改密码、短视频收藏/留言、新闻收藏/留言、论坛信息维护)
二.环境需要
1.运行环境:java jdk1.8
2.ide环境:IDEA、Eclipse、Myeclipse都可以,推荐用IDEA
3.tomcat 环境:tomcat 7、8、9、10 版本或以上版本都可以
4.硬件环境:windows7/8/10/11 1G内存以上;或者Mac OS。
5.数据库:mysql8.0 都可
6. 小程序端:采用HBuilder X 导入项目,manifest.json 更改微信小程序AppId ,运行到小程序端即可
三.技术栈
1. 后端:Springboot + MyBaties-plus
2. 前端:element-ui + Vue + uniapp 等
四.使用说明
1. 使用Navicat或者其他工具,在mysql中执行项目的sql文件
2.使用IDEA/Eclipse/Myeclipse 导入项目
3.将项目中src/main/resources/application.yml文件中的数据库配置改为自己的配置
4.运行项目,访问地址: http://localhost:8080/jiaxiaoyuyue/admin/dist/index.html
管理员账户:admin admin
5. 小程序端:自行注册账号登录即可
五.视频演示
基于Java+SpringBoot+Mybaties-plus+Vue+elememt + uniapp 新闻资讯视频演示
六.运行截图
PC端:登录页

公告信息截图

新闻信息管理截图

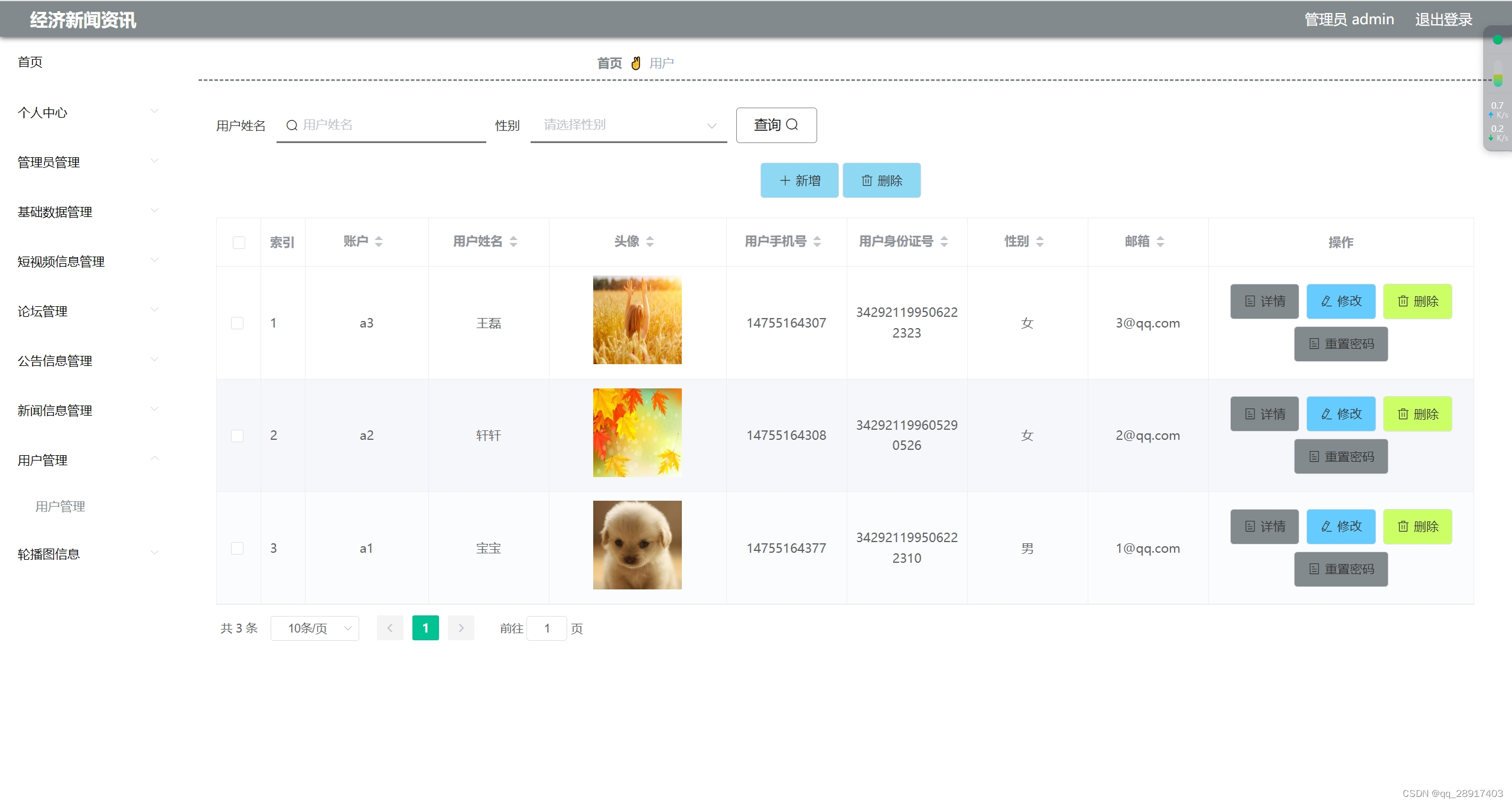
用户管理截图

小程序端:登录页截图

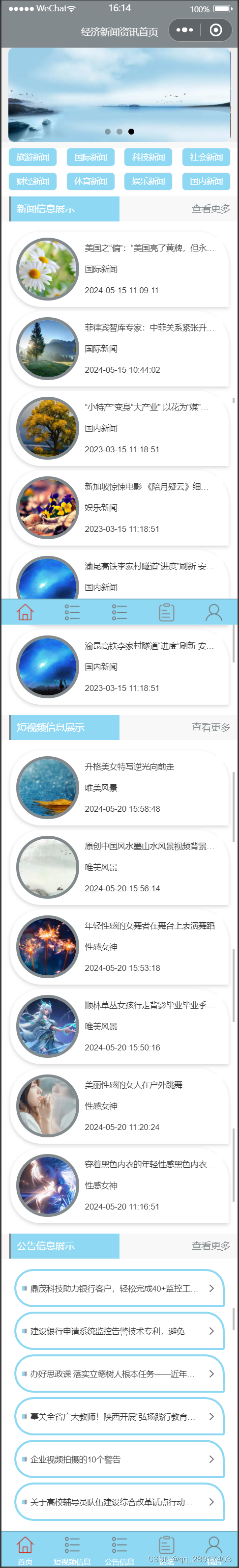
小程序端首页截图

小程序端短视频信息截图

小程序端 公告信息截图

小程序端:论坛专区截图

小程序端:个人页数据截图

七.源码获取
感谢大家的阅读,如有不懂的问题可以评论区交流或私聊!
喜欢文章可以点赞、收藏、关注、评论啦
→获取源码请私信←