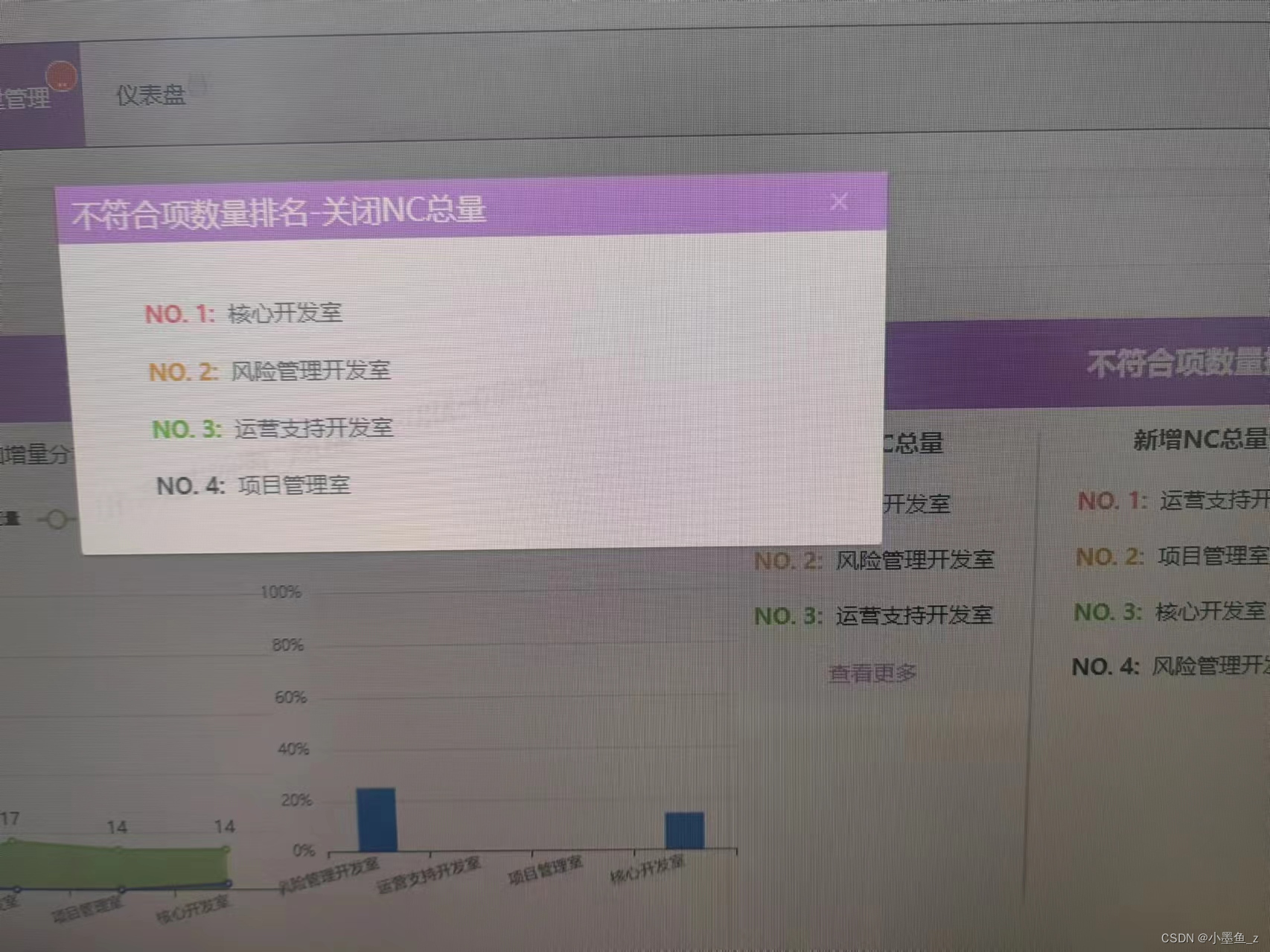
v-for只显示前几个数据,超出显示查看更多
如图

<div v-for="(item,index) in list.slice(0,3)" :key="index"><div class="degreeNo" :class="index=='0'?'noOne':index=='1'?'noTwo':index=='2'?'noThree':''">
NO{{index+1}}:</div><div class="degreeName">{{item.name}}</div>
</div>
<div class="moreBtn" v-if="list && list.length>3"><el-button type="text" @click="checkMore">查看更多</el-button></div>