目录
一、项目介绍
课程管理模块
作业题目模块
考试阅卷模块
教师评价模块
部门角色菜单模块
二、项目截图
三、核心代码
一、项目介绍
Vue.js+SpringBoot前后端分离新手入门项目《课程管理平台》,包括课程管理模块、作业题目模块、考试阅卷模块、教师评价模块和部门角色菜单模块,项目编号T006。
【开源】课程管理平台 JAVA+Vue.js+SpringBoot+MySQL
《课程管理平台》是一个基于Vue.js和SpringBoot的前后端分离新手入门项目,旨在帮助初学者快速掌握前后端分离开发技术。该平台主要包括以下几个模块:课程管理模块,用于实现课程的增删改查功能,方便教师和管理员对课程信息进行管理;作业题目模块,提供作业发布、提交、批改等功能,帮助教师高效管理学生作业;考试阅卷模块,实现考试的发布、答题、阅卷等功能,提高考试管理效率;教师评价模块,允许学生对教师进行评价,促进教师教学质量的提升;部门角色菜单模块,实现不同角色的权限管理,确保平台的安全性和稳定性。通过这个项目,新手可以学习到前后端分离开发的基本流程、技术栈以及实际应用场景,为进一步深入学习打下坚实基础。
课程管理模块
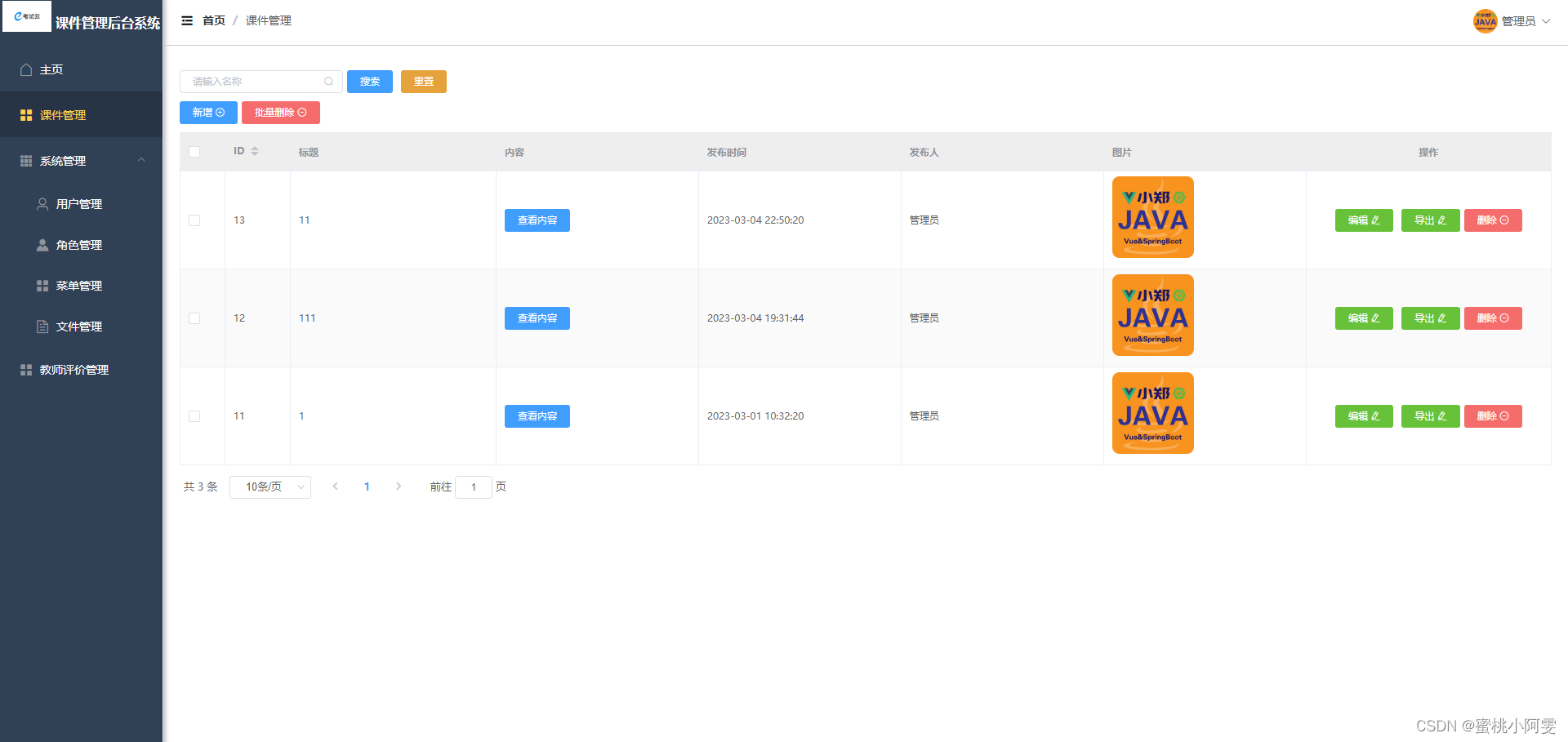
课程管理平台的课程管理模块是一个核心功能,它允许教师和管理员轻松地创建、编辑、发布和删除课程。该模块支持课程的分类管理,可以根据学科、专业或课程类型进行分类,方便用户快速找到所需课程。此外,课程管理模块还提供了课程信息的详细展示,包括课程名称、简介、教学大纲、教学计划、授课教师等信息,帮助学生了解课程内容和安排。教师可以通过该模块上传教学资料,如课件、视频、作业等,方便学生在线学习和下载。同时,课程管理模块还支持课程的权限管理,可以设置不同角色的访问权限,确保课程信息的安全性。通过课程管理模块,教师和管理员可以高效地管理课程,提高教学质量和学生的学习体验。
作业题目模块
课程管理平台的作业题目模块是一个专为教师和学生设计的在线作业管理功能,旨在提高教学效果和学生的学习体验。该模块允许教师轻松创建、发布和管理作业,同时为学生提供一个便捷的在线提交作业的平台。教师可以根据不同课程和班级需求,设置作业的类型、题目、分值、截止日期等信息。学生可以在线查看作业要求,提交作业,并在规定时间内完成。此外,教师可以利用该模块进行作业批改、评分和反馈,实现作业管理的自动化和高效化。通过作业题目模块,教师和学生可以更好地互动,提高教学质量和学习效果。
考试阅卷模块
课程管理平台的考试阅卷模块是一个专为教师设计的高效、便捷的在线评分系统。该模块支持多种题型,包括选择题、填空题、简答题等,以满足不同课程的需求。教师可以轻松地上传试卷和答案,系统将自动为选择题打分,而对于主观题,教师可以在线批改并给出分数和评语。此外,该模块还提供了成绩统计与分析功能,帮助教师快速了解学生的整体表现和薄弱环节,从而针对性地进行教学调整。同时,教师还可以设置不同的权限,让助教或同事协助阅卷,提高工作效率。考试阅卷模块的智能化和人性化设计,使得教师可以更加专注于教学本身,提高教学质量。
教师评价模块
课程管理平台的教师评价模块是一个关键功能,旨在为学生提供一个表达对教师教学效果和方法的反馈的渠道。通过这个模块,学生可以对教师的授课质量、教学方法、互动性、课程内容和组织能力等方面进行评价。评价可以是定量的(如评分或排名)或定性的(如文字评论)。教师评价模块有助于教师了解自己在教学过程中的优势和不足,从而不断改进教学方法,提高教学质量。同时,这些评价数据也可以为学校管理层提供有关教师绩效的参考信息,有助于进行教师培训、晋升和奖励等方面的决策。此外,教师评价模块还可以增强学生与教师之间的互动,促进教学相长,共同推动课程和教学质量的提升。
部门角色菜单模块
课程管理平台的部门角色菜单模块是一个专门针对不同部门和角色设计的管理功能,旨在提高平台的可定制性和灵活性。该模块允许管理员根据部门和角色的需求,为不同用户分配相应的权限和菜单选项。通过这个模块,管理员可以轻松地为教师、学生、教务管理人员等不同角色设置不同的菜单和功能,以满足他们在课程管理、学习进度跟踪、成绩管理等方面的需求。此外,部门角色菜单模块还支持自定义菜单项,使得平台能够更好地适应不同学校和教育机构的特定需求。通过合理配置部门角色菜单,可以提高用户在平台上的工作效率,同时确保信息安全和数据隔离。
二、项目截图






三、核心代码
@GetMapping("/page")public Result findPage(@RequestParam(defaultValue = "") String name,@RequestParam Integer pageNum,@RequestParam Integer pageSize) {QueryWrapper<ExamPaper> queryWrapper = new QueryWrapper<>();queryWrapper.orderByDesc("id");if (!"".equals(name)) {queryWrapper.like("name", name);}
// User currentUser = TokenUtils.getCurrentUser();
// if (currentUser.getRole().equals("ROLE_USER")) {
// queryWrapper.eq("user", currentUser.getUsername());
// }return Result.success(examPaperService.page(new Page<>(pageNum, pageSize), queryWrapper));} @PostMappingpublic Result save(@RequestBody StudentPaper studentPaper) {if (studentPaper.getId() == null) {List<StudentPaper> list = studentPaperService.list(new QueryWrapper<StudentPaper>().eq("exam_id", studentPaper.getExamId()).eq("user_id", TokenUtils.getCurrentUser().getId()));if (CollUtil.isNotEmpty(list)) {throw new ServiceException("-1", "您已提交考卷!");}studentPaper.setTime(DateUtil.now());studentPaper.setUserId(TokenUtils.getCurrentUser().getId());}studentPaperService.saveOrUpdate(studentPaper);return Result.success();}