文章目录
- 一、TypeScript 函数
- 1、TypeScript 具名函数和匿名函数
- 2、TypeScript 函数 与 JavaScript 函数对比
- 3、TypeScript 函数 可选参数
- 4、TypeScript 函数 剩余参数
- 5、TypeScript 箭头函数

参考文档 : <HarmonyOS第一课>ArkTS开发语言介绍
一、TypeScript 函数
1、TypeScript 具名函数和匿名函数
TypeScript 语言中的 函数语法 与 JavaScript 类似 , 但是 在 JavaScript 函数基础上 增加了 类型注解 , 函数代码的 可读性 和 健壮性 增加了 ;
JavaScript 中的函数 不需要 声明 形参 和 返回值类型 , 但是在 TypeScript 中 , 必须声明 形参和返回值 类型 ;
TypeScript 函数 与 Kotlin 函数 极其相似 ;
TypeScript 函数 使用 function 关键字定义 , 在 JavaScript 函数基础上 , 增加了 形参类型 和 返回值 类型声明 , 如下所示 :
function add(a: number, b: number): number {return a + b;
}
也可以使用 匿名函数 形式 , 将 函数 赋值给一个变量 , 通过变量调用函数 ;
let funAdd = function (a: number, b: number): number {return a + b;
}
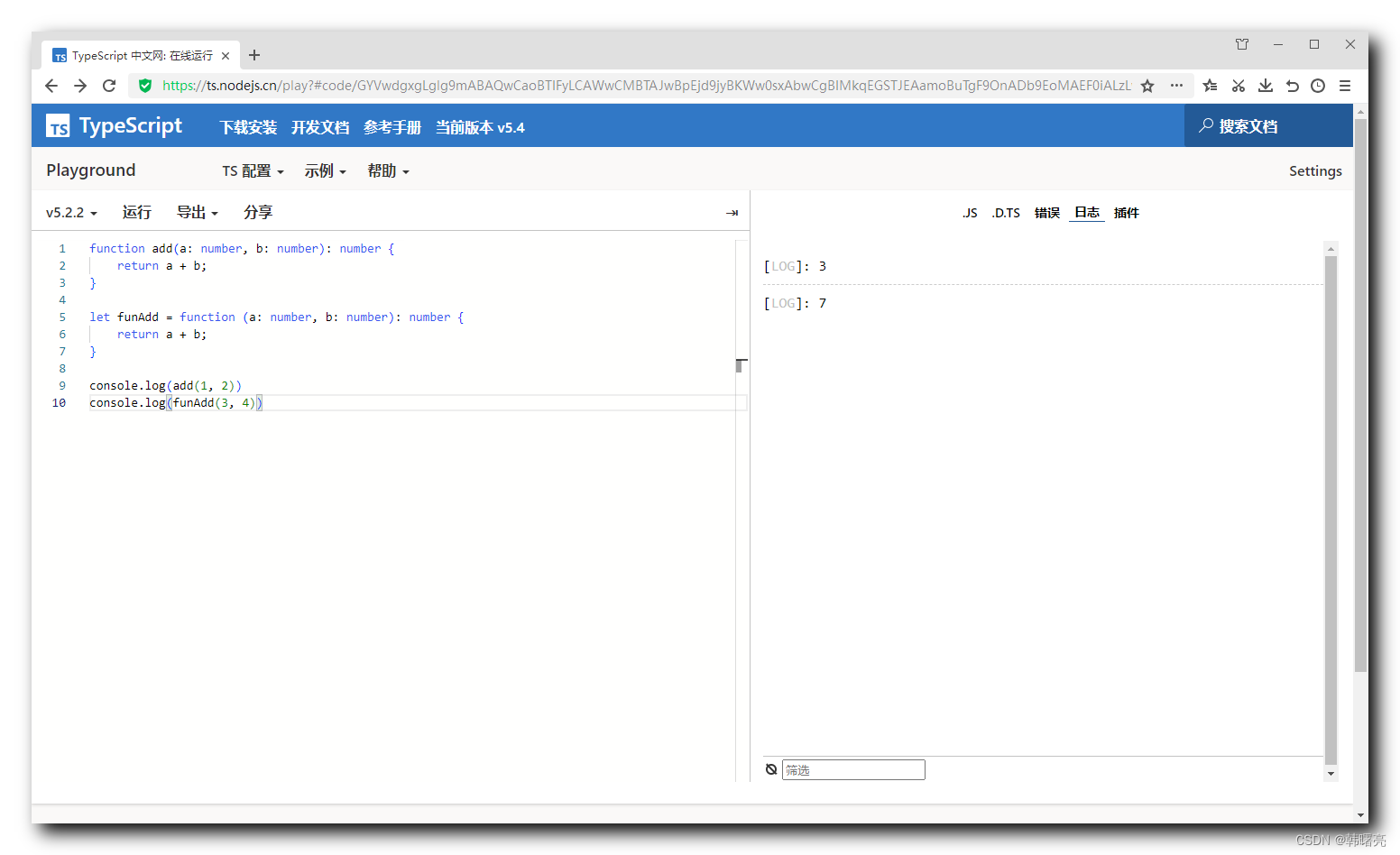
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
function add(a: number, b: number): number {return a + b;
}let funAdd = function (a: number, b: number): number {return a + b;
}console.log(add(1, 2))
console.log(funAdd(3, 4))
执行结果 :
[LOG]: 3
[LOG]: 7

2、TypeScript 函数 与 JavaScript 函数对比
TypeScript 函数 与 JavaScript 函数对比 : 唯一区别就是 JavaScript 函数中 , 不允许声明 函数形参 和 返回值 的类型 ;
- TypeScript 函数 : 函数 形参 和 返回值 必须声明类型 ;
function add(a: number, b: number): number {return a + b;
}let funAdd = function (a: number, b: number): number {return a + b;
}
- JavaScript 函数 : 函数 形参 和 返回值 必须不能声明类型 ;
function add(a, b) {return a + b;}let funAdd = function(a, b) {return a + b;}
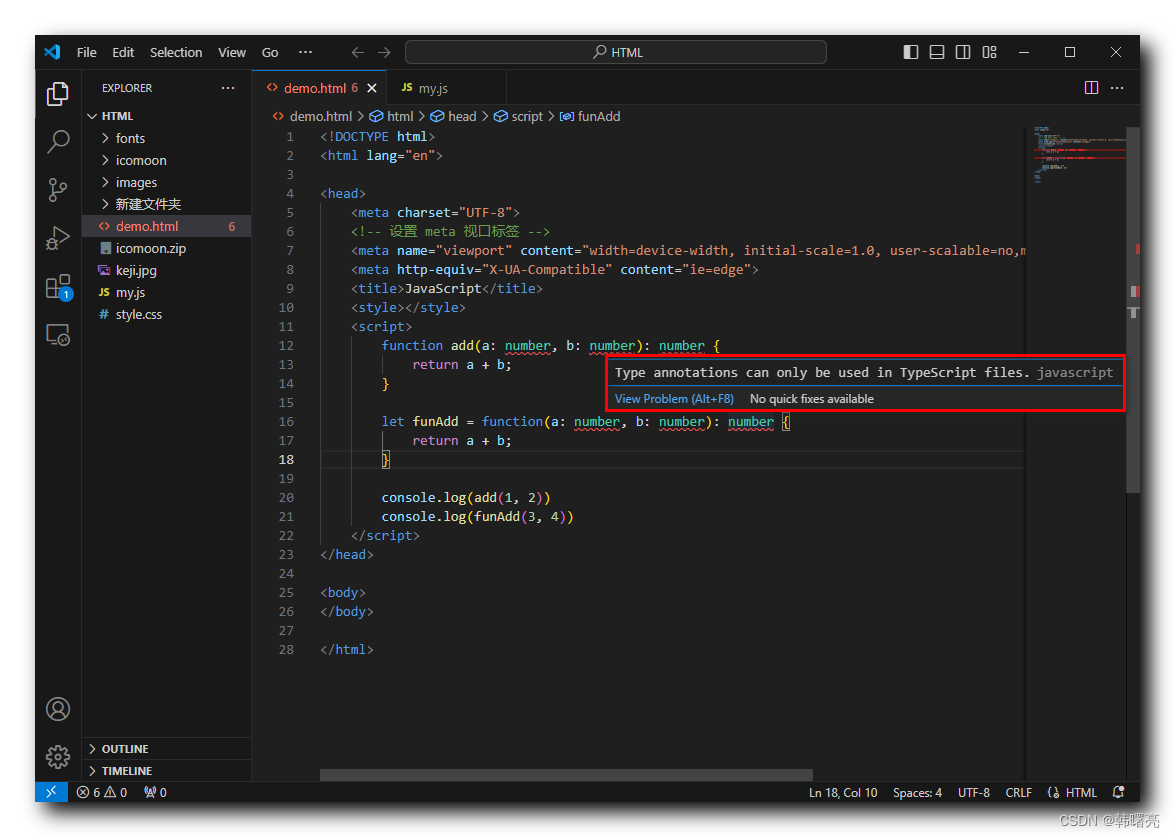
在 JavaScript 中 , 是不能为 函数的 形参 和 返回值 设置类型的 , 将上述代码拷贝到 Visual Studio Code 的 HTML 代码中 , 会报如下错误 :
Type annotations can only be used in TypeScript files.javascript

可见 TypeScript 比 JavaScript 增加的就是 Type 类型声明 , 变量类型 , 函数形参 / 返回值 类型 ;
将上述 函数的 形参 和 返回值 类型 删除 , 就是 JavaScript 代码 ,
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>function add(a, b) {return a + b;}let funAdd = function(a, b) {return a + b;}console.log(add(1, 2))console.log(funAdd(3, 4))</script>
</head><body>
</body></html>
代码运行结果 :

3、TypeScript 函数 可选参数
在 TypeScript 函数 的 形参 中 , 形参名称后面 使用 ? 符号 , 可以将该形参声明为函数的 可选参数 , 也就是调用函数时 , 可以为该形参传入实参 , 也可以不传入实参 ;
代码示例 :
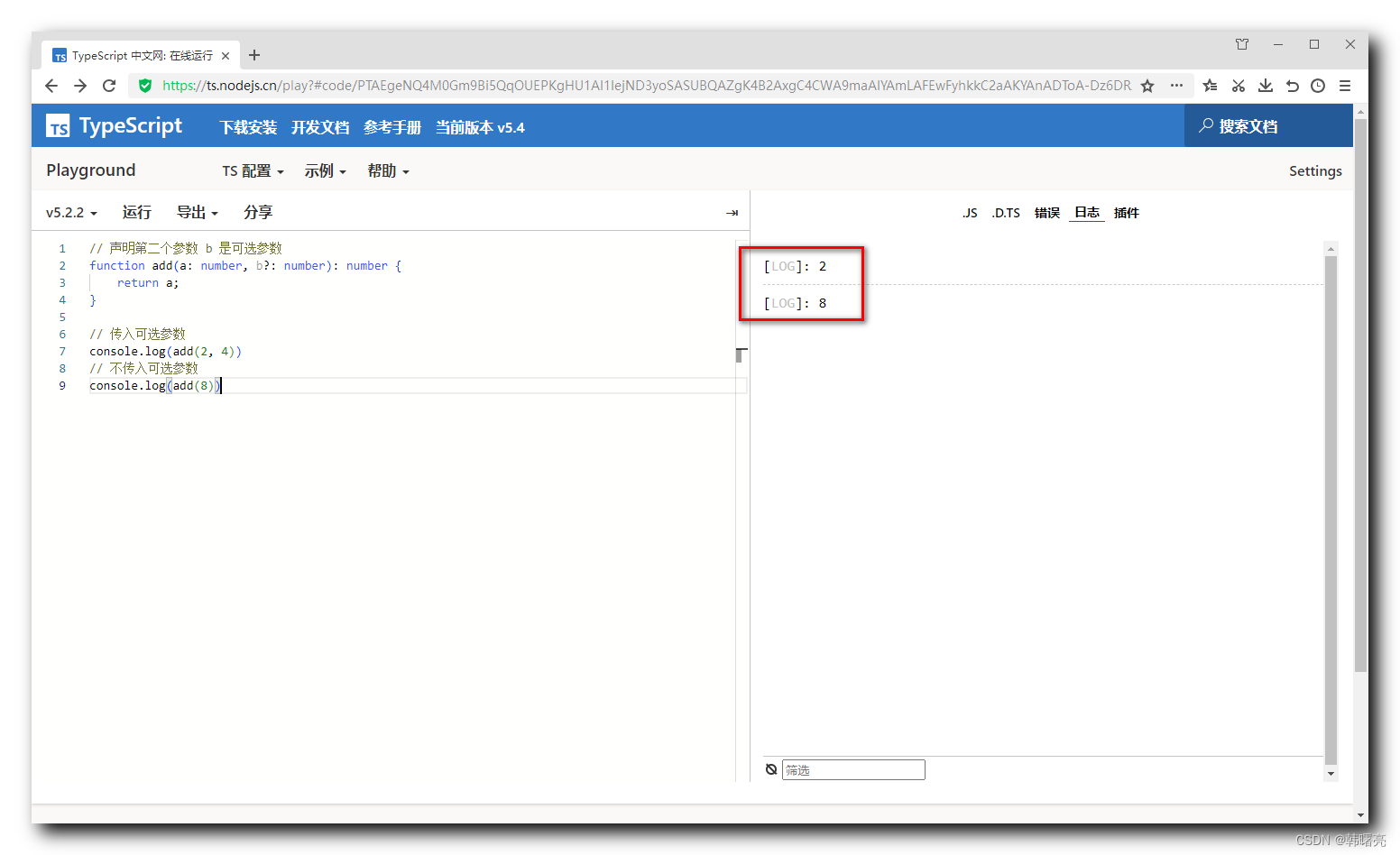
// 声明第二个参数 b 是可选参数
function add(a: number, b?: number): number {return a;
}// 传入可选参数
console.log(add(2, 4))
// 不传入可选参数
console.log(add(8))
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
[LOG]: 2
[LOG]: 8

4、TypeScript 函数 剩余参数
在 TypeScript 函数 函数形参 中 , 还可以使用 " 剩余参数 " , 剩余参数 可以理解为 个数不限的 可选参数 , 参数个数可以是 0 到 n 个 , 使用 ... 三个点符号 声明 剩余参数 , 剩余参数必须是数组类型 ;
代码示例 : 在下面的代码中 , 想要传入 0 ~ n 个 number 类型的参数 , 就把该参数声明为剩余参数 , 剩余参数类型必须是传入类型的数组类型 , 在参数名前使用 ... 符号 ;
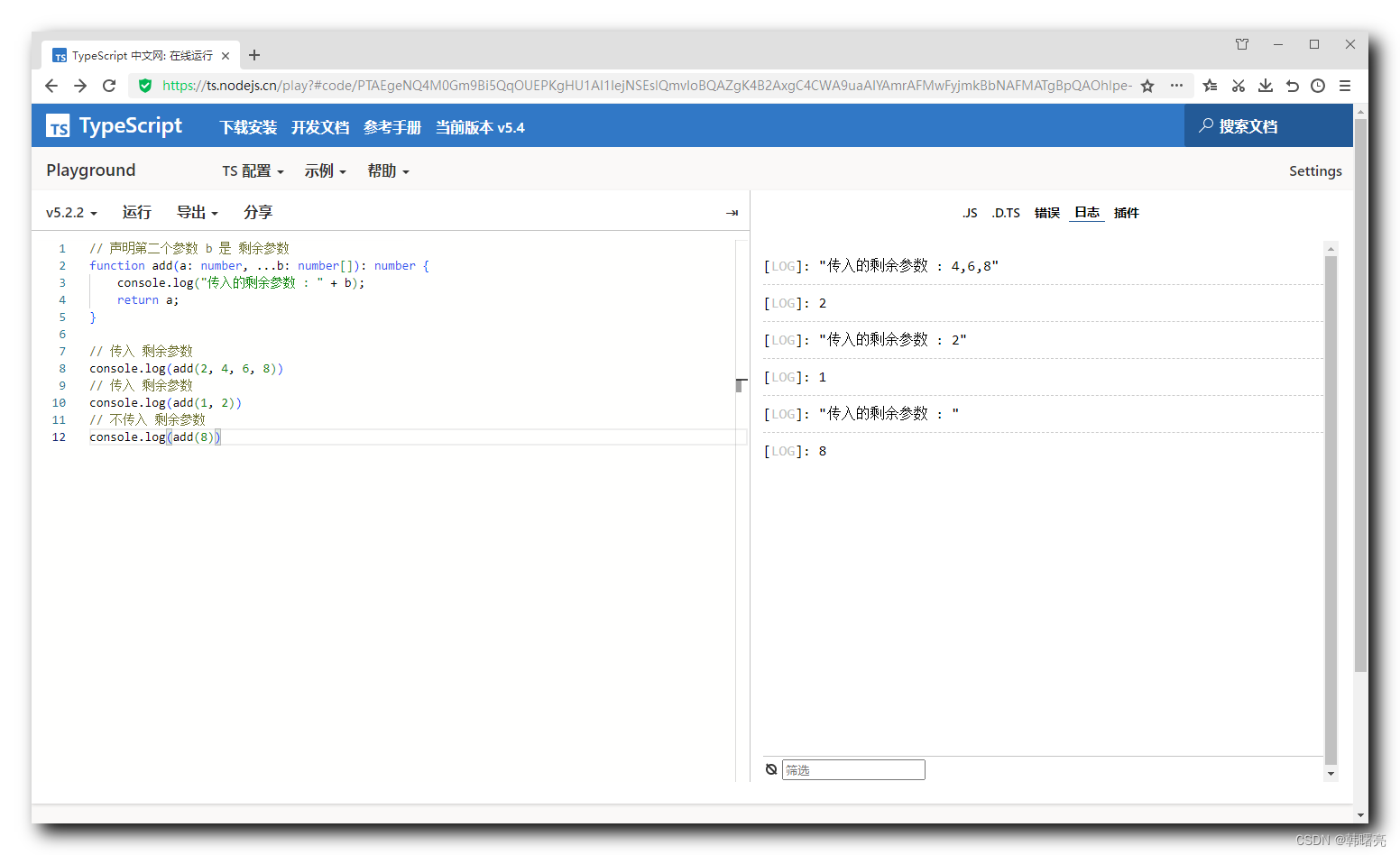
// 声明第二个参数 b 是 剩余参数
function add(a: number, ...b: number[]): number {console.log("传入的剩余参数 : " + b);return a;
}// 传入 剩余参数
console.log(add(2, 4, 6, 8))
// 传入 剩余参数
console.log(add(1, 2))
// 不传入 剩余参数
console.log(add(8))
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
[LOG]: "传入的剩余参数 : 4,6,8"
[LOG]: 2
[LOG]: "传入的剩余参数 : 2"
[LOG]: 1
[LOG]: "传入的剩余参数 : "
[LOG]: 8

5、TypeScript 箭头函数
在 ES6 版本的 TypeScript 语言中 , 可以定义 " 箭头函数 " , 箭头函数有如下特点 :
- 省略 function 关键字 ;
- 使用
=>箭头符号定义函数 ;
将下面的正常函数 , 转为箭头函数 ,
function add(a: number, b: number): number {return a + b;
}
对应的箭头函数如下 : 将 箭头函数 赋值给变量 add ;
// 声明箭头函数
let add = (a: number, b: number): number => {return a + b;
}
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
// 声明箭头函数
let add = (a: number, b: number): number => {return a + b;
}console.log(add(1, 2));
运行结果 :
[LOG]: 3










![[数据集][目标检测]猕猴桃检测数据集VOC+YOLO格式1838张1类别](https://img-blog.csdnimg.cn/direct/f698b98de7534ab2bd226a25ba7ed7bb.png)