前端之HTML语言
学习完后端的各种层之后,今天开始学习前端,前端和后端都是一个项目的组成部分。
前端对应得到语言是HTML,HTML最重要的有三块,行为,样式,J结构。行为就是交互,理解为鼠标的点击;样式就是字面意思,这个页面可以被设计成多种样式;结构,就是指这个语言有自己的代码结构。
本博客持续更新,持续讲述个人学习HTML的过程,学习参考资料为w3school这个网站。
1.基础格式
基础格式:
<!DOCTYPE HTML>
<html>
<body>
(基本所有的东西都在这里)
</body>
<html/>
举个例子:
<!DOCTYPE HTML>
<html>
<body style="background-color:yellow"><!-- 主体,设置颜色bgcolor标签也是被要淘汰,以后用CSS中的style来设置颜色-->
<h1 style="background-color:yellow;text-align:center;font-family:verdana">我的第一个标题</h1><!--标题,设置居中align标签的方式来居中标题马上要淘汰了,以后用样式表style(独立的样式表,可以改变所有元素,CSS文件)来实现这个功能,--><p style="background-color:green">我的第一个段落</P><!--段落-->
<hr /><!--分割线-->
<br /><!--换行,也可以写在段落里边-->
<p style="font-family:arial;color:red;font-size:20px">我的第二个段落</P>
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a><!--新建标签打开这个网站-->
<table border="1"><table><!--设置表间距-->
</body>
</html>
2.文本格式化标签
<b> 定义粗体文本
<big> 定义大号字
<em> 定义着重语气
<i> 定义斜体字
<small> 定义小号字
<strong>定义加重语气
<sub> 定义下标字
<sup> 定义上标字
<ins> 定义插入字,就是下划线文本
<del> 定义删除字,就是那种字上划一下的感觉,打出不来自己查把
3.计算机输出标签,用于显示计算机/编程代码
说实话我现在还没遇到这些,不知道这些勾八是干嘛的,但是教程先讲了,所以我先写上,后边再说
<code> 定义计算机代码
<kbd> 定义键盘码
<samp> 定义计算机代码样本
<tt> 定义打字机代码
<var> 定义变量
<pre> 定义预格式文本,就是里边自动包含了空格和换行,很适合实现计算机代码
4.引用、引用和术语定义
<abbr> 定义缩写,例<abbr title="etcetera">etc.</abbr>,出来的是etc.这么整完有的网页能显示翻译啥的
<acronym> 定义定义首字母缩写,例<acronym title="World Wide Web">WWW</acronym>,出来的是WWW
<address> 定义地址,例子有点乱套,自己查把
<bdo> 定义文字方向,没什么B用啊感觉
<blockquote>定义长的引用,说白了就是双引号的意思
<q> 定义短的引用,说白了就是双引号的意思,注:使用blockquote元素的话,浏览器会插入换行和外边距,而 q元素不会有任何特殊的呈现。例:<q>构建人与自然和谐相处的世界。</q>
<cite> 定义引用,引证
<dfn> 定义一个定义项目,说白了也是缩写,说实话跟abbr有点重复
5.HTML CSS-样式表
有三种,外部样式表,内部样式表,内联样式
(1)外部样式表:当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。例如:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
(2)内部样式表:当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
(3)内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。直接定义P。
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
6.HTML 链接
(1)HTML超链接(链接);超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
我们通过使用 标签在 HTML 中创建链接。
有两种使用 标签的方式:
通过使用 href 属性 - 创建指向另一个文档的链接
通过使用 name 属性 - 创建文档内的书签
例如:
<a href="http://www.w3school.com.cn/">访问 W3School</a>
点击这个超链接会把用户带到 W3School 的首页。
提示:“链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
如果用图片做链接看下边的例子:
<html>
<body>
<p>
您也可以使用图像来作链接:
<a href="/example/html/lastpage.html"><img border="0" src="/i/eg_buttonnext.gif" /></a>
<!--注释: 在a这个标签里边设置了图像链接-->
</p>
</body>
</html>(2)HTML 链接 - target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a>
(3)HTML 链接 - name 属性
name 属性规定锚(anchor)的名称。
您可以使用 name 属性创建 HTML 页面中的书签。
书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
提示:锚的名称可以是任何你喜欢的名字。
提示:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
例如:首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示</a>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a>
您也可以在其他页面中创建指向该锚的链接:
<a href="http://www.w3school.com.cn/html/html_links.asp#tips">有用的提示</a>
在上面的代码中,我们将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tips 这个命名锚了。
7.HTML图像
7.1图像标签()和源属性(Src)
在 HTML 中,图像由 标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />
URL 指存储图像的位置。如果名为 “boat.gif” 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 http://www.w3school.com.cn/images/boat.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
7.2替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
当浏览器无法载入图像时,替换文本属性可告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
8.HTML表格
8.1表格由 标签来定义。
每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
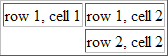
在浏览器显示如下:

8.2表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性border来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
8.3表格的表头
表格的表头使用 标签进行定义。
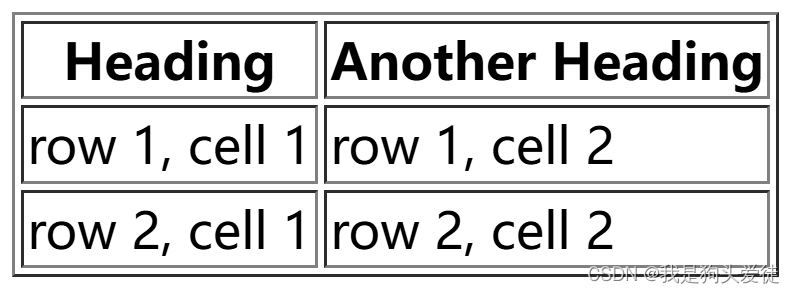
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:

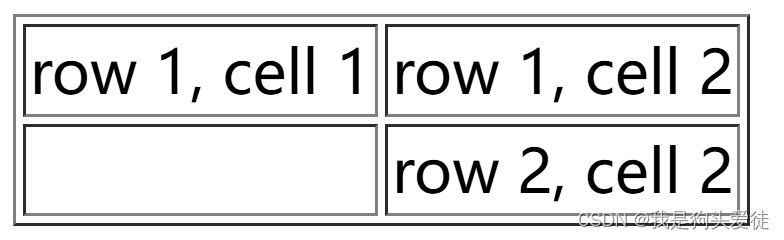
8.4表格的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td></td>
<td>row 2, cell 2</td>
</tr>
</table>
浏览器可能会这样显示:

注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td> </td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器中显示如下:

下边是表格常用的标签

9.HTML 列表
HTML 支持有序、无序和定义列表
9.1无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于
- 标签。每个列表项始于
- 。
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
9.2有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于
- 标签。每个列表项始于
- 标签
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
浏览器显示如下:

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
9.3定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
- 标签开始。每个自定义列表项以 开始。每个自定义列表项的定义以
- 开始。
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
浏览器显示如下:

9.4不同类型的无序列表
<html>
<body><h4>Disc 项目符号列表:</h4>
<ul type="disc"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ul> <h4>Circle 项目符号列表:</h4>
<ul type="circle"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ul> <h4>Square 项目符号列表:</h4>
<ul type="square"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ul> </body>
</html>
9.5不同类型的有序列表
<html>
<body><h4>数字列表:</h4>
<ol><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ol> <h4>字母列表:</h4>
<ol type="A"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ol> <h4>小写字母列表:</h4>
<ol type="a"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ol> <h4>罗马字母列表:</h4>
<ol type="I"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ol> <h4>小写罗马字母列表:</h4>
<ol type="i"><li>苹果</li><li>香蕉</li><li>柠檬</li><li>桔子</li>
</ol> </body>
</html>
9.6嵌套列表
<html><body><h4>一个嵌套列表:</h4>
<ul><li>咖啡</li><li>茶<ul><li>红茶</li><li>绿茶<ul><li>中国茶</li><li>非洲茶</li></ul></li></ul></li><li>牛奶</li>
</ul></body>
</html>
常用列表标签

10. HTML 块元素和行内元素
可以通过
10.1 块元素
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:
<h1>, <p>, <ul>, <table>
10.2 内联元素
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
10.3 div 元素
HTML
如果与 CSS 一同使用,
10.4 span 元素
HTML 元素是内联元素,可用作文本的容器。
元素也没有特定的含义。
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性
常用标签:

11.HTML类(类选择器)
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
<!DOCTYPE html>
<html>
<head>
<style>
.cities { <!--设定一个类cites,其实就是创造一个模板,颜色边距啥的,然后后边是城市都用这个模板--><!--要想单独设置h2标题居中,就要用到选择器,比如: h2{text-align:center;},这样h2的标题就都居中了-->background-color:grey;color:white;margin:20px;padding:20px;
}
</style>
</head><body><div class="cities">
<h2>London</h2> <!--要想单独把这个标题提前,在h2后边加 style="text-align:center" 也好使-->
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div> </body>
</html>

11.1分类块级元素
HTML
设置
<!DOCTYPE html>
<html>
<head>
<style>
h2{text-align:center;} //单独设置个h2的选择器来设置居中
.cities {background-color:grey;color:white;margin:20px;padding:20px;
}
</style>
</head><body><div class="cities">
<h2>London</h2>
<p>London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div><div class="cities">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div><div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div></body>
</html>

11.2分类行内元素
HTML 元素是行内元素,能够用作文本的容器。对行生效。
设置 元素的类,能够为相同的 元素设置相同的样式。
<!DOCTYPE html>
<html>
<head>
<style>span.red {color:red;}
</style>
</head>
<body><h1>My <span class="red">Important</span> Heading</h1></body>
</html>

12. HTML id 属性(id选择器)
HTML id 属性用于 为HTML 元素指定唯一的 id。
一个 HTML文档中不能存在多个有相同 id 的元素。
12.1 使用 id 属性
id 属性指定 HTML 元素的唯一 ID。 id 属性的值在 HTML 文档中必须是唯一的。
id 属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。
id 的语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 {} 中定义 CSS 属性。下面的例子中我们有一个 h1 元素,它指向 id 名称 “myHeader”。这个 h1 元素将根据 head 部分中的 #myHeader 样式定义进行样式设置:
<!DOCTYPE html>
<html>
<head>
<style>
#myHeader {background-color: lightblue;color: black;padding: 40px;text-align: center;
}
</style>
</head>
<body><h1 id="myHeader">My Header</h1></body>
</html>

注释:id 名称对大小写敏感!
注释:id 必须包含至少一个字符,且不能包含空白字符(空格、制表符等)。
12.2 Class 与 ID 的差异
同一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用:
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置 id 为 "myHeader" 的元素的样式 */
#myHeader {background-color: lightblue;color: black;padding: 40px;text-align: center;
}/* 设置类名为 "city" 的所有元素的样式 */
.city {background-color: tomato;color: white;padding: 10px;
}
</style>
</head>
<body><h1>Class 与 ID 的差异</h1><p>一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用:</p><!-- 拥有唯一 id 的元素 -->
<h1 id="myHeader">我的城市</h1><!-- 拥有相同类名的多个元素 -->
<h2 class="city">上海</h2>
<p>中国最大的经济城市。</p><h2 class="city">深圳</h2>
<p>中国最具创新力的城市。</p><h2 class="city">北京</h2>
<p>中国的首都。</p></body>
</html>

12.3 通过 ID 和链接实现 HTML 书签
HTML 书签用于让读者跳转至网页的特定部分。
如果页面很长,那么书签可能很有用。
要使用书签,您必须首先创建它,然后为它添加链接。
然后,当单击链接时,页面将滚动到带有书签的位置。
<!DOCTYPE html>
<html>
<body><p><a href="#C4">跳转到 Chapter 4</a></p> //第二步,在同一张页面中,向这个书签添加一个链接
<p><a href="#C10">跳转到 Chapter 10</a></p> //第二步,在同一张页面中,向这个书签添加一个链接<h2>Chapter 1</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 2</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 3</h2>
<p>This chapter explains ba bla bla</p><h2 id="C4">Chapter 4</h2> // //第一步,用 id 属性创建书签:
<p>This chapter explains ba bla bla</p><h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 6</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 7</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 8</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 9</h2>
<p>This chapter explains ba bla bla</p><h2 id="C10">Chapter 10</h2> // //第一步,用 id 属性创建书签:
<p>This chapter explains ba bla bla</p><h2>Chapter 11</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 12</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 13</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 14</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 15</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 16</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 17</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 18</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 19</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 20</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 21</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 22</h2>
<p>This chapter explains ba bla bla</p><h2>Chapter 23</h2>
<p>This chapter explains ba bla bla</p></body>
</html>
12.4 在 JavaScript 中使用 id 属性
JavaScript 也可以使用 id 属性为特定元素执行某些任务。
JavaScript 可以使用 getElementById() 方法访问拥有特定 id 的元素
这个在 HTML JavaScript 章节中再深入学习。
12.5 本章总结
(1)id 属性用于为 HTML 元素指定唯一的 id
(2)id 属性的值在 HTML 文档中必须是唯一的
(3)CSS 和 JavaScript 可使用 id 属性来选取元素或设置特定元素的样式
(4)id 属性的值区分大小写
(5)id 属性还可用于创建 HTML 书签
(6)JavaScript 可以使用 getElementById() 方法访问拥有特定 id 的元素
13. HTML Iframe
iframe 用于在网页内显示网页。
设置高度和宽度:height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 “80%”)。
<!DOCTYPE html>
<html>
<body><iframe src="https://www.baidu.com/" width="200" height="200"></iframe> //引号里边就是网址<p>某些老式的浏览器不支持内联框架。</p>
<p>如果不支持,则 iframe 是不可见的。</p></body>
</html>14. HTML JavaScript
JavaScript 使 HTML 页面更具动态性和交互性
14.1 HTML
HTML
```
14.2 JavaScript 能够更改内容
<!DOCTYPE html>
<html>
<body><h1>我的第一段 JavaScript</h1><p>JavaScript 可以更改 HTML 元素的内容:</p><button type="button" onclick="myFunction()">点击我!</button><p id="demo">这是一个演示。</p><script>
function myFunction() { document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script></body>
</html>
点击之后变化如下:

14.3 Javascript可以更改样式
<!DOCTYPE html>
<html>
<body><h1>我的第一段 JavaScript</h1><p id="demo">JavaScript 可以更改 HTML 元素的样式。</p><script>
function myFunction() {document.getElementById("demo").style.fontSize = "25px"; document.getElementById("demo").style.color = "red";document.getElementById("demo").style.backgroundColor = "yellow";
}
</script><button type="button" onclick="myFunction()">点击我!</button></body>
</html>

点击之后变化如下:

14.4 JavaScript 能够更改属性
<!DOCTYPE html>
<html>
<body><h1>我的第一段 JavaScript</h1><p>在这里,JavaScript 更改了图像的 src 属性。</p><script>
function light(sw) {var pic;if (sw == 0) {pic = "/i/eg_bulboff.gif"} else {pic = "/i/eg_bulbon.gif"}document.getElementById('myImage').src = pic;
}
</script><img id="myImage" src="/i/eg_bulboff.gif" width="109" height="180"><p>
<button type="button" onclick="light(1)">开灯</button>
<button type="button" onclick="light(0)">关灯</button>
</p></body>
</html>

点击开灯,把light类中的参数变成了1,运行else分支,输出eg_bulbon.gif图片;
点击关灯,把light类中的参数变成了0,运行if分支,输出eg_bulboff.gif图片;
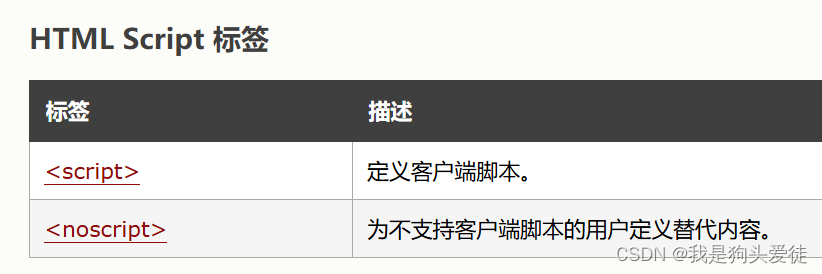
14.5 HTML 标签
HTML 标签定义了替代内容,这些内容将显示给在浏览器中禁用了脚本或浏览器不支持脚本的用户:
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script><noscript>抱歉,您的浏览器不支持 JavaScript!</noscript><p>不支持 JavaScript 的浏览器将显示 noscript 元素内的文本。</p></body>
</html>
上边的代码输出的结果是这两句话,如果是不支持脚本或者禁用脚本的用户,那么他们看到的只有下边这句了。

15. HTML 文件路径
15.1 文件路径

文件路径描述了网站文件夹结构中某个文件的位置。
文件路径会在链接外部文件时被用到:
网页、图像、样式表,JavaScript。
15.2 绝对路径
绝对文件路径是指向一个因特网文件的完整 URL,比如:<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
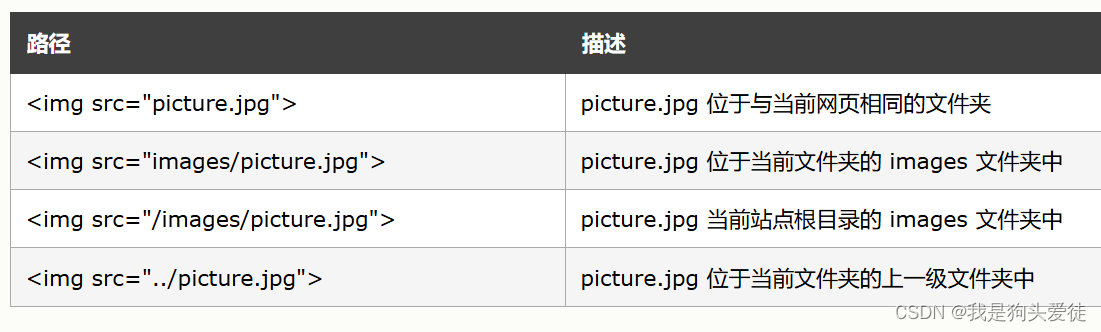
15.3 相对路径
相对路径指向了相对于当前页面的文件。
比如,文件路径指向了位于当前网站根目录中 images 文件夹里的一个文件:
<img src="/images/picture.jpg" alt="flower">
比如,在本例中,文件路径指向了位于当前文件夹中 images 文件夹里的一个文件:
<img src="images/picture.jpg" alt="flower">
比如:文件路径指向了位于当前文件夹的上一级文件夹中 images 文件夹里的一个文件:
<img src="../images/picture.jpg" alt="flower">
16. HTML 头部元素
16.1 head元素
head 元素是所有头部元素的容器。head内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。
以下标签都可以添加到 head 部分:
<title>、<base>、<link>、<meta>、<script> 以及 <style>。
16.2 title元素
title 标签定义文档的标题。
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
(1)定义浏览器工具栏中的标题
(2)提供页面被添加到收藏夹时显示的标题
(3)显示在搜索引擎结果中的页面标题
例如:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title> //title 元素能够:(1)定义浏览器工具栏中的标题//(2)提供页面被添加到收藏夹时显示的标题//(3)显示在搜索引擎结果中的页面标题
</head><body>
The content of the document......
</body></html>
16.3 base 元素
base 标签为页面上的所有链接规定默认地址或默认目标(target):
例如:
<!DOCTYPE html>
<html>
<head><base href="https://www.w3school.com.cn/" target="_blank">
</head>
<body><h1>base 元素</h1><img src="/i/photo/flower.gif" width="90" height="90" alt="花朵"><p>请注意,我们只指定了图像的相对地址。由于我们在 head 部分指定了基准 URL,因此浏览器将在“https://www.w3school.com.cn/i/photo/flower.gif”处查找图像。</p><p><a href="/tags/tag_base.asp">HTML base 标签</a></p><p>请注意,该链接会在新窗口中打开,即使它没有 target="_blank" 属性。这是因为 base 元素的 target 属性已被设置为“_blank”。</p>
</body>
</html>
16.4 link元素
link标签定义文档与外部资源之间的关系。
link 标签最常用于连接样式表,例如:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
16.5 style元素
style标签用于为 HTML 文档定义样式信息。
您可以在 style 元素内规定 HTML 元素在浏览器中呈现的样式,例如:
<head>
<style type="text/css">
body {background-color:yellow} //说白了就是选择器
p {color:blue}
</style>
</head>
16.6 meta元素
元数据(metadata)是关于数据的信息。
meta 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
典型的情况是,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
meta 标签始终位于 head 元素中。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
针对搜索引擎的关键词:一些搜索引擎会利用 meta 元素的 name 和 content 属性来索引您的页面。
下面的 meta 元素定义页面的描述:
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />
下面的 meta 元素定义页面的关键词:
<meta name="keywords" content="HTML, CSS, XML" />
name 和 content 属性的作用是描述页面的内容。