后端页面代码
@Controller
@RequestMapping("/pay")
public class PayController {private String orderId;@Autowiredprivate OrdersService ordersService;@Value("${appId}")private String appId;@Value("${privateKey}")private String privateKey;@Value("${publicKey}")private String publicKey;@Value("${notifyUrl}")private String notifyUrl;@Value("${returnUrl}")private String returnUrl;@Value("${signType}")private String signType;@Value("${charset}")private String charset;@Value("${gatewayUrl}")private String gatewayUrl;/*** 支付宝支付*/@PostMapping("/aliPay")@SneakyThrows@ResponseBodypublic String aliPay(Alipay alipayBean) {this.orderId = alipayBean.getOut_trade_no();System.out.println("===============" + alipayBean);AlipayConfig alipayConfig = new AlipayConfig();//设置网关地址alipayConfig.setServerUrl(gatewayUrl);//设置应用IDalipayConfig.setAppId(appId);//设置应用私钥alipayConfig.setPrivateKey(privateKey);//设置请求格式,固定值jsonalipayConfig.setFormat("json");//设置字符集alipayConfig.setCharset(charset);//设置签名类型alipayConfig.setSignType(signType);//设置支付宝公钥alipayConfig.setAlipayPublicKey(publicKey);//实例化客户端(创建支付宝的客户端对象并将相关配置添加到对象中)AlipayClient alipayClient = new DefaultAlipayClient(alipayConfig);//创建基于网页的请求对象AlipayTradePagePayRequest pagePayRequest = new AlipayTradePagePayRequest();//设置业务类对象pagePayRequest.setBizContent(JSONObject.toJSONString(alipayBean));//支付成功后进行跳转-同步方式// pagePayRequest.setNotifyUrl();//支付成功后进行跳转-异步方式pagePayRequest.setReturnUrl(returnUrl);alipayClient.pageExecute(pagePayRequest);// ⽣成最终的订单return alipayClient.pageExecute(pagePayRequest).getBody();}@RequestMapping("/success")public String success() {/*** 跟新订单状态* //支付成功后将订单表当中的状态改为已支付状态(1)*/ordersService.updateOrderStatus(orderId, 1);return "redirect:http://localhost:7000/#/paySuccess";}aliPay.properties配置文件(根据自己的设置沙盒类容设置)
##appid
appId: 9021000137669550
##??
privateKey: MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCb712W0i8uBnjS3cS6fcVb9RruouZrqe9GreLvL8BzDSTr2ldF5oysfd5vEDckYwFNgiam0TlArCB6Va1DyPtrG0RBJwmSAwXzP9vo5IpIncLkfTXCComH2ZOAK9cKAwbtQ9ToT4JW87P7cKbDZDeiTB7K0tQdIfvkn8UBB6VFY7IEV2rLF9vq10HdKt95fwOaOBvN1FUzMWmPdngkcNbpq0E0ejUNqP5k+B+DEZTtHqmTPkLEHBqN88+7LAAij8l4E5Bb+vJoL53LP8fgkWnjpwGfcpR119cp0t4bOgbF/DsrifzNAnOcBEhNsFDMEZ/idQzCMuxmQOtNX9F92U3VAgMBAAECggEANq/T2rkL4tBSP2GXRPAm7wEe2OI4fTmzuM3y8H+GttK9SBni0ZjxbO0XvUuqixBNvKkQdSCbO5siKMUzZrptsjp1zYOrT5HP3Gdg8GR2OtFZMFjZKZwYb5RWrnSxjclR/JP1byOzSltdm6j+UzgqarjXc7pMuYrZlGyT4rCTvamUyL8ASzjZ4MhVX6gW1vHvwCo4kd9m4/wtZ5/ebLvoDPgnqf+u0OaQv2109PbafRsFmoiYZS73i5K0pr3U1Cx1xnPbkR9yTwhRoi3PZFw8vgrsq+/GlXj4759uQ1uo4OP1fOdEUOCcgAA64LXXfOdsSeagHI7IUwF2z9fLOvdMAQKBgQDSZsDSr/FfIvCnkZRTJsYaSv3D2K1t6LZJTms4R2FJR7Tk652srUwPo/pMWzvdjC5PcE6U+bWRg1+rKmNn+hiJ6JvN3AupbP3CAV97Ac0JUUb03pBG07lortUZu3/hF6g8RXKzFRW2dNcFyt+YDjWrzIl13nTVPswCpSwfkJgzdQKBgQC9usXO+GLu6CHg3e1xVb5FsD3mTXSvHeTg8mTpSnTQGHhnIamOKWoDRT53cGnQ0ZiNk9pZnFcRQVp9NZndA6ahdHNfAKiWEwu2yDB6SjAX7Oj5hPShgx14GOHPv5VMqJJMaTOFVBJe32TrLVrsCSpaXSwUUI15PUSBGhggkKVE4QKBgQC1ht+wJwqJ+VxGRs0A3MAoaTD+KtCethunrZfGK5edINfKdhpIpA+uotxNyp0g7VP7R7sUv0jO7di5lc3EJLvNKDpcZxBMsfNR0dtuBkS/WDdvByLVaNBbqBPFqsaPDtkgfw6RwYxFKhNmNP2qdAAMZGDop/CHFzHuylECPr+CDQKBgGOTjxXdTy9MLduzHleJRN+WbCZfKIpwChv1m/jE1yIQdcDK7g5qtfUZdnuBSEgMeSB1JPg7EYdA4ZktdJ+GtwGt+I837UM2o8M+thK4tR0ZffzXRv0tr13E0V8Tkew13PK1lBC52xpn7LNxjnKrLMtYczYGQPoMqdOIOnl88QCBAoGAOGyehaDx1EIeCnvem7kRc4YH6hT6l6jpvXIQhj1QZX0y3pDt8UtR3+tCJ86MRrl+TE4vNMIzUdWuS0PGc2cWmCGERfSBFkLksG1RVt9N9/YHF5Mxn2JS3ntB+y8Xw4uEOiq6mYHss1JX5aJmoeVVCYmdgGvGAZL9cTW9eHL04dY=
publicKey: MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAiUqdVMuU1531W+AaN3HHdWd4bw1mSmSmyb+IAPWXtCmvWc6w7nevscswgW5lzqQabxceZlKwVRgF96y4py4Cxgph8ErTQY79xRzxQqt5H4WyUvmvLI/InKOOJ/o7/Y/13fvA44A6d/UpGa+6wGoSkdLfzZUGG9hzefnFaqLK6Z+94zT1DIfgPItxVlpgC+JWtLejf9e1cKyqQ0FqA3x3hLC6U783pihPwDUh5rm/3ClllQdXoIyTMvrsOVSX4SmwKimud5OuFt8l379baLRSd0FIDf/N+gExZJGkw2NAP+6BlReEpsXzwoXx0S3jaSwv4uNj+TSubp9c+a1tk1jy4QIDAQAB
##??????????
notifyUrl: http://localhost:8080/pay/alipay/successreturnUrl: http://localhost:8080/pay/success
##????
signType: RSA2
## 编码格式
charset: utf-8
##
gatewayUrl: https://openapi-sandbox.dl.alipaydev.com/gateway.do前端代码
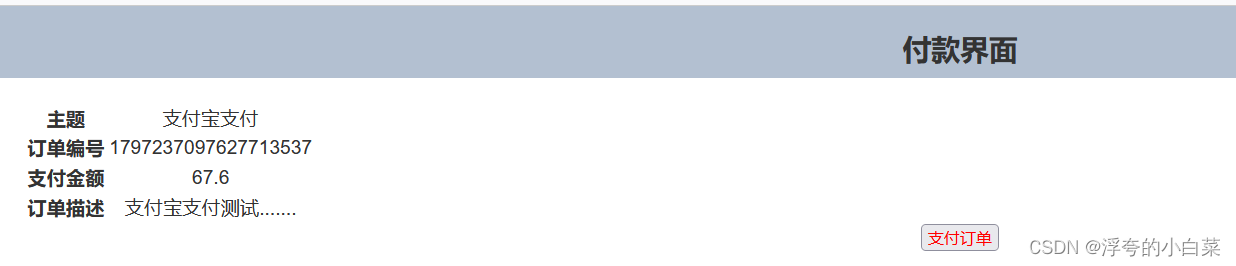
<template><div class="container"><el-container><el-header><h2 align="center">付款界面</h2></el-header><el-main><div style="margin:0 auto;width:100%;text-align:center"><table style="text-align: center;"><tr><th>主题</th><td>{{pay.subject}}</td></tr><tr><th>订单编号</th><td>{{pay.out_trade_no}}</td></tr><tr><th>支付金额</th><td>{{pay.total_amount}}</td></tr><tr><th>订单描述</th><td>{{pay.body}}</td></tr></table> </div><div style="margin:0 auto;width:100%;text-align:center"><form action="http://localhost:8080/pay/aliPay" method="POST"><input type="hidden" :value="pay.out_trade_no" name="out_trade_no"/><input type="hidden" :value="pay.total_amount" name="total_amount"/><input type="hidden" :value="pay.subject" name="subject"/><input type="hidden" :value="pay.body" name="body"/><button style="color: red;">支付订单</button></form><!-- <el-button type="primary" @click="pays">付款</el-button> --></div></el-main></el-container></div></template><script>export default {data(){return {pay:{}}},methods:{// pays(){// this.$axios// .post('pay/aliPay',this.pay)// .then(response=>{// console.log(response.data);// })// }},created(){//解析传递过来的jsonthis.pay =JSON.parse(this.$route.params.payParams)console.log(this.pay);}}</script><style scoped>.el-header, .el-footer {background-color: #B3C0D1;color: #333;}.el-main {background-color: #FFFFFF;color: #333; }</style>前端页面支付展示

点击支付订单后跳转到支付页面