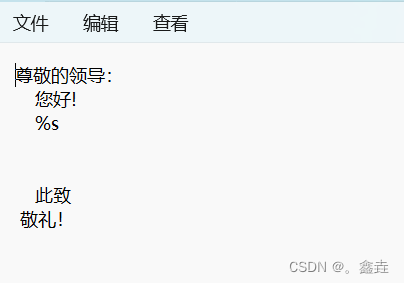
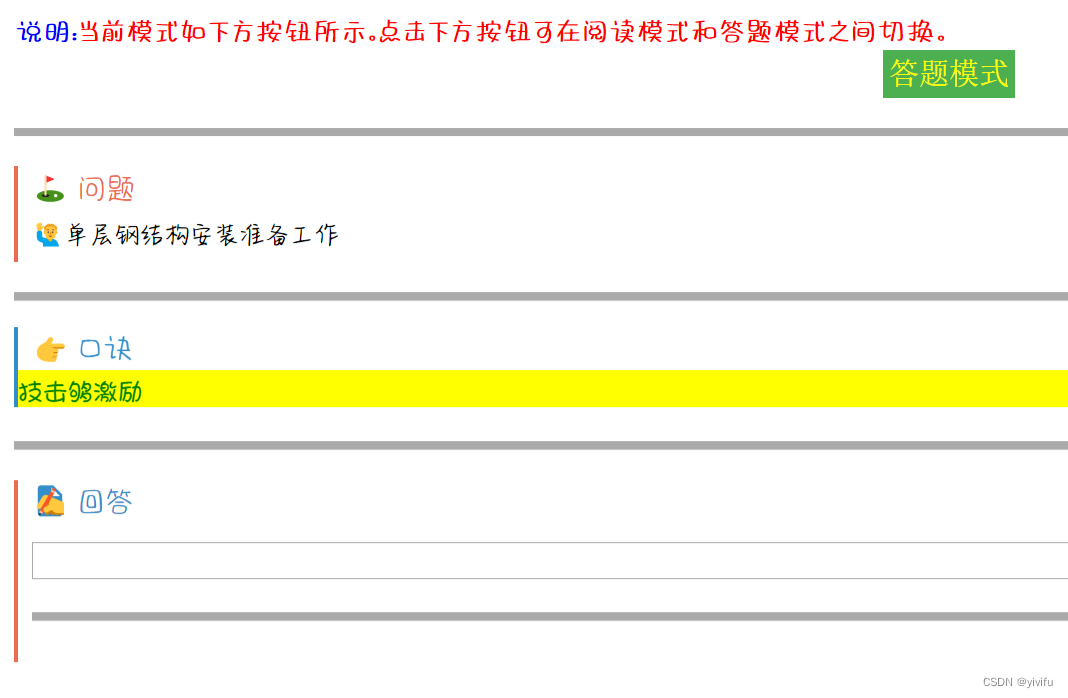
为了备考某个需要默写的科目,做了个问答题笔记模板,如下:

在上图的回答栏填写答案后,点击显示答案按钮转到背面:

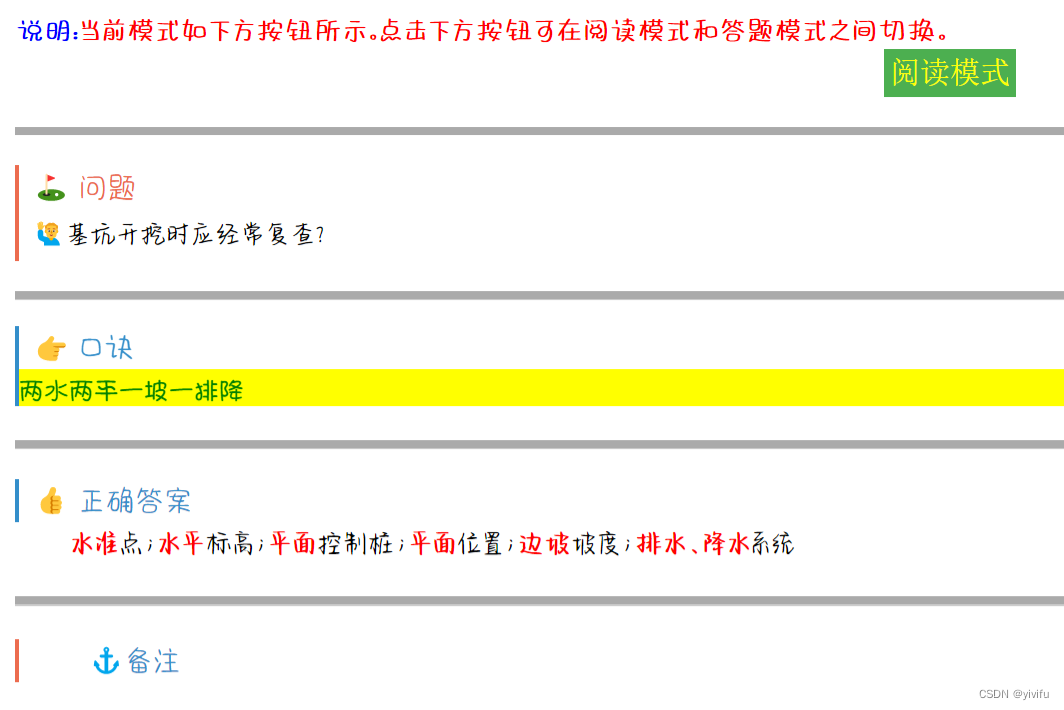
只实现上面的功能是很简单的,直接基于Anki自带的问答题模板添加自己需要的字段即可。问题是在学习的初期阶段,答案基本上很难写对,所以想在正面直接阅读正确答案,在比较熟悉后再开始回答。这就需要让这个问答题模板支持“阅读”和“答题”两种模式,而且最好在笔记页面提供随时切换的功能。
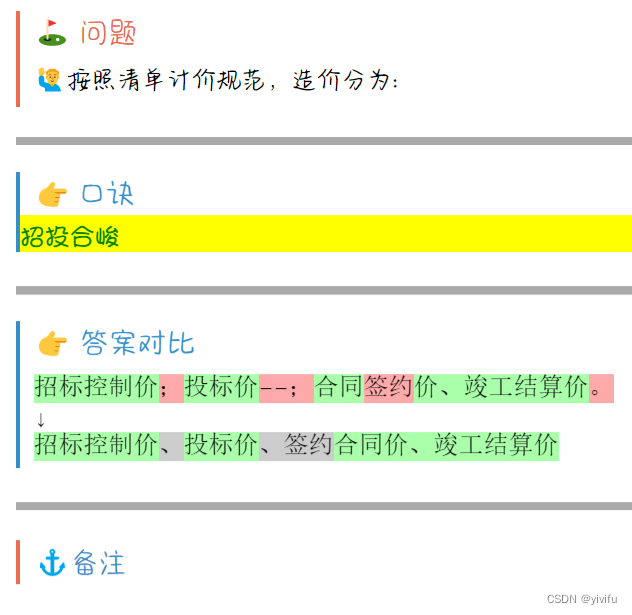
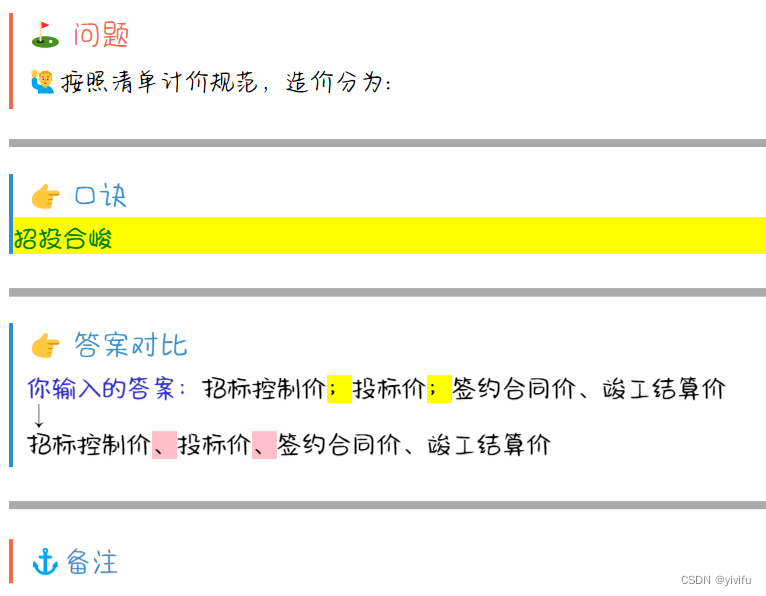
一顿操作猛如虎,对模板做了一番修改后,终于支持了阅读模式和答题模式的切换。其中的持久化模块依然用的Simon Lammer的anki-persistence脚本,该脚本可以兼容Windows、Linux、macOS、安卓、iOS等常见平台,实现在Anki牌组卡片之间持久化保存信息,该项目发布于github,可以在github搜索该项目以保持版本的更新。修改后的笔记功能如以下图片所示:



改造后的笔记正面、背面模板和样式文件附后。其中样式文件包含了很多自带模板中的信息,我并未清理,只是添加了一些自己需要的内容。有一点需要说明的是,下面的代码:
<div class="h1 yleft";align=left>{{FrontSide:type:答案}}</div>
会在笔记背面显示出用户在正面输入的答案以及笔记中保存的正确答案,通过css选择器code#typeans::before 可以将用户在正面输入的答案前面加上“你输入的答案”作为提示,但是花了一段时间查阅文档,没有找到如何选择笔记保存的正确答案的css选择器,希望高手指导。
正面模板:
<script>
// v0.5.3 - https://github.com/SimonLammer/anki-persistence/blob/7107e73086189c190c4d326ef11ebbcded9a08c6/script.js
if(void 0===window.Persistence){var _persistenceKey="github.com/SimonLammer/anki-persistence/",_defaultKey="_default";if(window.Persistence_sessionStorage=function(){var e=!1;try{"object"==typeof window.sessionStorage&&(e=!0,this.clear=function(){for(var e=0;e<sessionStorage.length;e++){var t=sessionStorage.key(e);0==t.indexOf(_persistenceKey)&&(sessionStorage.removeItem(t),e--)}},this.setItem=function(e,t){void 0==t&&(t=e,e=_defaultKey),sessionStorage.setItem(_persistenceKey+e,JSON.stringify(t))},this.getItem=function(e){return void 0==e&&(e=_defaultKey),JSON.parse(sessionStorage.getItem(_persistenceKey+e))},this.removeItem=function(e){void 0==e&&(e=_defaultKey),sessionStorage.removeItem(_persistenceKey+e)})}catch(e){}this.isAvailable=function(){return e}},window.Persistence_windowKey=function(e){var t=window[e],i=!1;"object"==typeof t&&(i=!0,this.clear=function(){t[_persistenceKey]={}},this.setItem=function(e,i){void 0==i&&(i=e,e=_defaultKey),t[_persistenceKey][e]=i},this.getItem=function(e){return void 0==e&&(e=_defaultKey),void 0==t[_persistenceKey][e]?null:t[_persistenceKey][e]},this.removeItem=function(e){void 0==e&&(e=_defaultKey),delete t[_persistenceKey][e]},void 0==t[_persistenceKey]&&this.clear()),this.isAvailable=function(){return i}},window.Persistence=new Persistence_sessionStorage,Persistence.isAvailable()||(window.Persistence=new Persistence_windowKey("py")),!Persistence.isAvailable()){var titleStartIndex=window.location.toString().indexOf("title"),titleContentIndex=window.location.toString().indexOf("main",titleStartIndex);titleStartIndex>0&&titleContentIndex>0&&titleContentIndex-titleStartIndex<10&&(window.Persistence=new Persistence_windowKey("qt"))}}</script>
<script>var myinfo = Persistence.getItem();if (myinfo == null) {myinfo = { model:'answer',};Persistence.setItem(myinfo);}else{let back = document.getElementById('back');let btnToggle = document.getElementById('btnToggle');let answer = document.getElementById('answer');if (myinfo.model == 'answer'){btnToggle.value = '答题模式';back.style = 'display:none';answer.style = 'display:bolck';}else{btnToggle.value = '阅读模式';back.style = 'display:bolck';answer.style = 'display:none';}}function toggleModel(){let obj = event.currentTarget;let back = document.getElementById('back');let answer = document.getElementById('answer');if (myinfo.model == 'answer'){myinfo.model = 'read';obj.value = '阅读模式';back.style='display:bolck';answer.style = 'display:none';}else{myinfo.model = 'answer';obj.value = '答题模式';back.style='display:none';answer.style = 'display:block';}Persistence.setItem(myinfo);}
</script>
<div><a>说明:</a><q>当前模式如下方按钮所示。点击下方按钮可在阅读模式和答题模式之间切换。</q></div>
<div align="center">
<input id='btnToggle' type='button' onclick='toggleModel()' value='答题模式'></input></div><hr class="separator" />
<div class="h1 xcolor xleft"><span>⛳</span> 问题<span id="time"></span>
</div>
<div class="h2 xleft" align=left>{{edit:问题}}</div>
<hr class="separator" /><div class="slide"><div class="h1 ycolor yleft"><span>👉</span> 口诀</div><div class="h3 yleft";align=left>{{edit:口诀}}</div>
</div>
<hr class="separator" /><div id='answer' class="h1 ycolor xleft" style='display:block'><span class="yimg">✍️</span> 回答<br><br>{{type:答案}} <hr class="separator" />
</div><div id='back' style='display:none'><div class="h1 ycolor yleft"><span>👍</span> 正确答案</div><div class='normal'>{{edit:答案}}<div><hr class="separator" /><div class="h1 ycolor xleft md-content"><span>⚓</span>备注</div><div class='normal'>{{edit:备注}}<div>
</div>
背面模板:
<div class="h1 xcolor xleft"><span>⛳</span> 问题<span id="time"></span>
</div>
<div class="h2 xleft" align=left>{{FrontSide:问题}}</div>
<hr class="separator" /><div class="slide"><div class="h1 ycolor yleft"><span>👉</span> 口诀</div><div class="h3 yleft";align=left>{{FrontSide:口诀}}</div>
</div>
<hr class="separator" />
<div class="slide"><div class="h1 ycolor yleft"><span>👉</span> 答案对比</div><div class="h1 yleft";align=left>{{FrontSide:type:答案}}</div>
</div><hr class="separator" />
<div class="h1 ycolor xleft md-content"><span>⚓</span>备注
</div>
<div class='normal'>{{edit:备注}}<div>
样式文件:
@import url("_editor_button_styles.css");/* ----------调用字体---------- */@font-face { font-family: yh; src: url('_FZYHJW.ttf'); }
@font-face { font-family: times; src: url('_times.ttf'); }/* ----------各种样式---------- */body { background-color: #fff; color: black; }
.card {font: 20px/30px 'Aa可爱の日系中文2万字';background-color:#fff;#background-image: url(_bg.png);#background-size:100%;
}.h1 { font: 22px/22px 'Aa可爱の日系中文2万字'; padding: 0.3em 0em 0.3em 0.5em; }
.h2 { font: 20px/30px '干就完事了简'; padding: 0.3em 0em 0.3em 0.5em; }.xleft { border-left: 3px solid #ec6c4f; }
.yleft { border-left: 3px solid #338eca; }
.zleft { border-left: 3px solid #4c991b; }.xcolor { color: #ec6c4f; }
.ycolor { color: #338eca; }
.zcolor { color: #4c991b; }.ximg { background: url(_x-day.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; }
.yimg { background: url(_y-day.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; }
.zimg { background: url(_z-day.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; }.hint { color: #333; }/* ---------- 其他调整 ---------- */a { color: #666; }
img { max-width: 100%; vertical-align: middle; }.chrome img { max-width: 100%; vertical-align: middle; }
ul,ol { margin-top: 0em; }
li { margin-left: -0.5em; }
i { font-family: palatino; padding: 0 3px 0 0; }
u { text-decoration: none; background-color: #ffff75; border-bottom: 2px solid #ec6c4f; }
hr { height: 1px; width: 100%; display: block; border: 0px solid #fff; vertical-align: middle; margin:5px 0px 10px 0px; background-color: #ccc;}
#time { font-family: yh; float: right; } /* ----------夜间模式(Android)---------- */body.night_mode { background-color: #232323; color:#727272; }
.night_mode .card { background-color: #232323; color:#727272; }.night_mode .xleft { border-left: 3px solid #a0a0a0; }
.night_mode .yleft { border-left: 3px solid #a0a0a0; }
.night_mode .zleft { border-left: 3px solid #a0a0a0; }.night_mode .xcolor { #font-weight: bold; color:#a0a0a0; }
.night_mode .ycolor { #font-weight: bold; color:#a0a0a0; }
.night_mode .zcolor { #font-weight: bold; color:#a0a0a0; }.night_mode .ximg{ background: url(_x-night.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; }
.night_mode .yimg{ background: url(_y-night.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; }
.night_mode .zimg{ background: url(_z-night.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; }.night_mode .hint { color: #727272; }
.night_mode u { color: #a0a0a0; background-color: #505050; border-bottom: 2px solid #5f5f5f; }
.night_mode img { filter: alpha(opacity=30); opacity:0.3; filter:invert;}
.night_mode audio { filter: alpha(opacity=30); opacity:0.3; }
.night_mode hr { background-color: #484848; }/* ----------动画效果---------- */.slide { position: relative; -webkit-animation: slide 1s 0s; -webkit-animation-fill-mode: forwards; }@-webkit-keyframes slide {0% { opacity: 0 ; top: 100px; }50% { opacity: 0.8; top: -10px; }100% { opacity: 1.0; top: -3px; }
}
.color1,q{font-weight:bold;color:red;
}
.color2,a,a:link,a:visited,a:hover,a:active{font-weight:bold;color:blue;text-decoration:none;
}
.color3,i{font-weight:bold;color:rgb(230,12,237);
}
.separator{border:none;border-top-width:0.3em;border-top-style:solid;border-top-color:#aaa;margin:1.2em 0 1.2em 0;
}
.normal{text-indent:2em;font: 22px/22px 'Aa奶糖油画体','干就完事了简';line-height:1.5em;
}
.h3{font-family:"Aa奇思胖丫儿";color:green;background:yellow;
}
b{font-size:1.2em;-webkit-text-stroke:0.01em #0f0;
}q::before,q::after{content:"";
}
#btnToggle {background-color: #4CAF50; /* Green */border: none;color: yellow;padding: 0.3em;text-align: center;text-decoration: none;display: inline-block;font-size: 1.2em;border-radius:0.5em;box-shadow: 0.1em 0.15em teal;
}
/*输入答案正确时的样式*/
.typeGood{background-color:transparent; /*transparent:透明*/
}
/*输入答案错误时的样式*/
.typeBad{background-color:#ff0;
}
/*输入答案缺少的内容的样式*/
.typeMissed{background-color:pink;
}code#typeans {font-family: "Aa虎头虎脑"; }
code#typeans::before {content:"你输入的答案:";color:#33c;
}