目前市面上比较常见的私有仓库搭建方法为:
- 通过 Sinopia 或 verdaccio 搭建(Sinopia 已经停止维护,verdaccio 是 Fork 自 Sinopia,基本上大同小异),其优点是搭建简单,不需要其他服务。
- 通过 cnpm 搭建,需要数据库服务,后期也支持了 redis 缓存(当 redis 设置了密码,访问好像有些问题),目前用的人最多,cnpm 推荐的是用 docker 作为容器。
- 基于github私有库来搭建npm私有库,搭建简单管理方便,只需要维护github私有库,不需要本地搭建服务器、数据库等。
- 但是需要在package.json设置private为true(为了保证不小心发布到npm官方库)
- 安装之后,想要更新,只能重新npm install xxx;
- 发布的时候不能使用npm的相关命令,比如npm version patch、npm publish;
- 有时候拉取都比较慢,有时容易失败
npm及私有npm的工作原理?
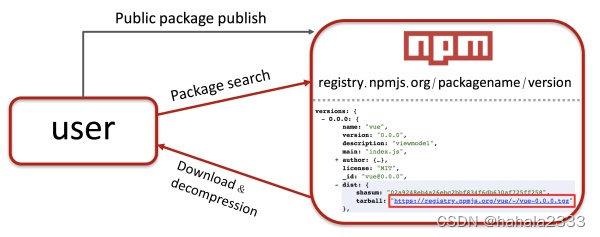
当我们使用npm install去安装一个模块时,会先检查node_modules目录中是否已经存在这个模块,如果没有便会向远程仓库查询。
npm提供了一个模块信息查询服务,通过访问
registry.npmjs.org/packaename/version
就可以查到某个发布在npm模块上的具体信息以及下载地址,下载并解压到本地完成安装。

那如果我们搭建了私有的npm
使用 npm install 命令安装包时,NPM 将首先检查是否可以从私有注册表获取所需的包。如果私有注册表配置为代理公共注册表,且包不存在于私有注册表中,它还可以从公共注册表中拉取包。

verdaccio
Verdaccio 是一个轻量级、易于配置的开源私有 NPM 仓库解决方案,非常适合用于内部团队的包管理。下面是使用 Verdaccio 搭建私有 NPM 仓库的步骤。
安装 Verdaccio
-
安装 Node.js:
确保你已经安装了 Node.js。Verdaccio 要求 Node.js 的版本至少是 10.x。 -
安装 Verdaccio:
使用 npm 安装 Verdaccio:npm install -g verdaccio -
运行 Verdaccio:
安装完成后,运行 Verdaccio:verdaccio默认情况下,Verdaccio 会在
http://localhost:4873上运行。

配置 Verdaccio
- 配置文件:
Verdaccio 会在首次运行时创建一个默认的配置文件~/.config/verdaccio/config.yaml。你可以编辑这个文件来调整设置,如端口、权限、存储路径等。
文档: https://verdaccio.org/zh-cn/docs/configuration/-
全部配置
# #号后面是注释 # 所有包的缓存目录 storage: ./storage # 插件目录 plugins: ./plugins#开启web 服务,能够通过web 访问 web:# WebUI is enabled as default, if you want disable it, just uncomment this line#enable: falsetitle: Verdaccio #验证信息 auth:htpasswd:# 用户信息存储目录file: ./htpasswd# Maximum amount of users allowed to register, defaults to "+inf".# You can set this to -1 to disable registration.#max_users: 1000# a list of other known repositories we can talk to #公有仓库配置 uplinks:npmjs:url: https://registry.npmjs.org/packages:'@*/*':# scoped packagesaccess: $allpublish: $authenticated#代理 表示没有的仓库会去这个npmjs 里面去找 ,#npmjs 又指向 https://registry.npmjs.org/ ,就是上面的 uplinks 配置proxy: npmjs'**':# 三种身份,所有人,匿名用户,认证(登陆)用户# "$all", "$anonymous", "$authenticated"#是否可访问所需要的权限access: $all#发布package 的权限publish: $authenticated# 如果package 不存在,就向代理的上游服务发起请求proxy: npmjs# To use `npm audit` uncomment the following section middlewares:audit:enabled: true # 监听的端口,IP,重点,不配置这个,只能本机能访问 listen: 0.0.0.0:4873 # log settings logs:- {type: stdout, format: pretty, level: http}#- {type: file, path: verdaccio.log, level: info} -
Verdaccio 允许你通过修改
config.yaml中的auth和packages部分来配置访问控制和权限:auth:htpasswd:file: ./htpasswdmax_users: 1000packages:'@*/*':access: $authenticatedpublish: $authenticatedproxy: npmjs'**':access: $authenticatedpublish: $authenticatedproxy: npmjs这样配置后,只有经过认证的用户才能访问和发布包。
-
使用 Verdaccio
-
添加用户:
如果你想要管理用户登录,可以通过命令行添加用户:npm adduser --registry http://localhost:4873这将创建一个用户,并将其信息存储在 Verdaccio 的用户数据库中。

-
登录到私有注册表:
npm login --registry=http://your-private-registry-url/ -
发布包:
-
配置你的
package.json中的publishConfig字段指向 Verdaccio 的 URL:"publishConfig": {"registry": "http://localhost:4873" }文档:https://docs.npmjs.com/cli/v8/using-npm/registry#how-can-i-prevent-my-package-from-being-published-in-the-official-registry

-
使用 npm 发布包:
npm publish // 更新版本 npm version patch -
再次发布之前要先进行更新版本,否则会失败
// 更新版本npm version patch
-
-
撤销:
npm unpublish命令用于从 npm 注册表中删除已发布的包。这个命令非常有用,但也应谨慎使用,因为它会影响到依赖该包的任何人或任何项目。以下是命令的格式和详细解释:格式:
npm unpublish [<@scope>/]<pkg>@<version>解释:
-
<@scope>/: 可选项。如果你的包是发布在一个作用域下(通常是组织或团队的命名空间),你需要包含这个作用域。作用域名称前面加上@符号,并与包名通过/分隔。 -
<pkg>: 必需项。这是你想要取消发布的包的名称。 -
<version>: 必需项。这是你想要取消发布的包的具体版本号。提供版本号是必须的,因为npm unpublish默认不允许删除整个包,只能删除指定版本。
使用示例:
假设你有一个名为
example-package的包,版本1.0.1,并且这个包是在作用域@mycompany下:npm unpublish @mycompany/example-package@1.0.1如果你的包没有使用作用域,命令如下:
npm unpublish example-package@1.0.1 -
-
安装包:
-
通过设置
.npmrc文件//可以通过以下命令设置npm 的注册表地址 npm set registry http://localhost:4872///临时使用不同的注册表:如果您只想临时更改注册表地址(例如,仅对当前的终端会话有效),您可以在安装包时指定注册表地址,而不是全局更改设置:npm install <package-name> --registry http://localhost:4872///还原默认的 npm 注册表地址:npm set registry https://registry.npmjs.org/这个命令用于快速设置 npm 配置项,如注册表的 URL。
然后执行 npm install可以下载 -
使用命令行参数指定 Verdaccio 的 URL 来安装包:
npm install <package-name> --registry http://localhost:4873
-
优点与缺点
优点:
- 易于安装和配置:快速搭建,简单易用。
- 轻量级:非常适合小团队和个人使用。
- 支持插件:可以通过插件扩展功能。
缺点:
- 缩放性:对于非常大的企业或高负载环境,可能不够强大。
- 高级特性缺乏:相比于一些商业解决方案,如 Artifactory 或 Nexus,功能上可能有所欠缺。
Verdaccio 是一个非常实用的工具,对于希望快速搭建私有 NPM 仓库的小团队或个人开发者来说,它提供了一个成本低且维护简单的解决方案。
服务器Linux搭建NPM私有仓库-verdaccio
创建opt文件夹
liunx文件夹都有自己的用途,可以看这篇Linux 系统目录结构
mkdir opt
安装verdaccio
docker pull verdaccio/verdaccio
创建项目结构和文件
执行以下命令
mkdir -p opt/{plugins,config,storage}
生成以下目录结构
-opt-docker-compose.yml #docker-compose 配置文件-plugins -config-config.yaml #verdaccio 配置文件-storage
编辑 docker-compose 配置文件
version: '3.4'services:verdaccio:image: verdaccio/verdacciocontainer_name: "verdaccio"networks:- node-networkenvironment:# VERDACCIO 服务端口- VERDACCIO_PORT=3005# 当前登录 linux 服务器的用户名- VERDACCIO_USER_NAME="root" ports:# 宿主和容器的端口- "3005:3005"volumes:- "./storage:/verdaccio/storage"- "./config:/verdaccio/conf"- "./plugins:/verdaccio/plugins"
networks:node-network:driver: bridge
下面是对每一行配置的详细解释:
version: '3.4'
- 版本: 这一行指定了
docker-compose文件使用的版本是3.4。每个版本的docker-compose支持特定的功能集合。
services:
- 服务: 开始定义一个或多个服务的部分,每个服务将对应一个容器。
verdaccio:
- verdaccio 服务: 这里定义了一个名为
verdaccio的服务。
image: verdaccio/verdaccio
- 镜像: 为
verdaccio服务指定使用verdaccio/verdaccio镜像,这是一个预构建的 Docker 镜像,可从 Docker Hub 获取。
container_name: "verdaccio"
- 容器名称: 设置这个容器运行时的名称为 “verdaccio”。
networks:- node-network
- 网络: 将该服务连接到名为
node-network的网络。
environment:
- 环境变量: 开始定义环境变量的部分。
# VERDACCIO 服务端口- VERDACCIO_PORT=3005
- 环境变量: 设置环境变量
VERDACCIO_PORT为3005,这通常用于指定应用监听的端口。
# 当前登录 linux 服务器的用户名- VERDACCIO_USER_NAME="root"
- 环境变量: 设置环境变量
VERDACCIO_USER_NAME为 “root”,这可以用于应用中需要引用服务器用户的场景。
ports:# 宿主和容器的端口- "3005:3005"
- 端口映射: 将容器内的端口
3005映射到宿主机的端口3005上,使得外部可以通过宿主机的端口访问服务。
volumes:- "./storage:/verdaccio/storage"- "./config:/verdaccio/conf"- "./plugins:/verdaccio/plugins"
- 卷挂载:
./storage:/verdaccio/storage:将宿主机上当前目录下的storage目录挂载到容器的/verdaccio/storage目录,用于数据持久化。./config:/verdaccio/conf:将宿主机上当前目录下的config目录挂载到容器的/verdaccio/conf目录,用于配置文件的持久化。./plugins:/verdaccio/plugins:将宿主机上当前目录下的plugins目录挂载到容器的/verdaccio/plugins目录,用于插件的持久化。
networks:node-network:driver: bridge
- 网络定义:
- node-network: 这里定义了一个名为
node-network的网络。 - 驱动: 使用
bridge驱动,这是 Docker 默认的网络类型,适用于同一宿主机上的容器间通信。
- node-network: 这里定义了一个名为
整体来看,这个 docker-compose.yml 文件配置了一个单服务的应用,使用了网络、环境变量、端口映射和卷挂载来确保 verdaccio 正常运行并且是配置化和持久化的。
编辑 verdaccio 配置文件
storage: /verdaccio/storage
auth:htpasswd:file: /verdaccio/conf/htpasswd
uplinks:npmjs:url: https://registry.npmjs.org/server2:url: https://registry.npm.taobao.org/
packages:'@*/*':access: $allpublish: $authenticatedproxy: npmjs server2'**':# 这里如果不设置在使用 npm i xxx、 npm publish 时将会提示包不存在,为了方便这里直接设置上如下两行access: $allpublish: $authenticatedproxy: npmjs
logs:- {type: stdout, format: pretty, level: http}
listen:# 这个端口务必对应上- 0.0.0.0:3005
启动容器
docker-compose up -d --build
在浏览器打开 服务器网址:端口(3005) 将会出现如下页面

可能的报错
npm版本太低
这个是因为本地npm 版本太低导致的, https://github.com/verdaccio/verdaccio/issues/3413

本地添加用户报错 500
查看日志
error--- the user hehe could not being added. Error: EACCES: permission denied, open '/verdaccio/conf/htpasswd'

是因为Verdaccio在容器中以非根用户(uid=10001)的身份运行,要授权
因为当前的目录结构为
-opt-docker-compose.yml #docker-compose 配置文件-plugins -config-config.yaml #verdaccio 配置文件-storage
所以先进入opt文件夹,从报错来看是/verdaccio/conf/htpasswd没有权限
因为./config:/verdaccio/conf:将宿主机上当前目录下的 config 目录挂载到容器的 /verdaccio/conf 目录,用于配置文件的持久化。
执行一下操作就可以解决
chown -R 10001:65533 ./config/
CNPM
要使用 cnpm(中国国内镜像版本的 npm)来搭建私有 NPM 仓库,我们主要会使用到 cnpmjs.org,这是一个开源的私有 NPM 服务解决方案,支持 npm 的所有功能。cnpm 本身主要是为了优化在中国大陆访问 npm 的速度,而 cnpmjs.org 提供了完整的私有库服务。
安装和配置 cnpmjs.org
下面是基于 cnpmjs.org 搭建私有 NPM 仓库的步骤:
-
环境要求
- 需要 Node.js 环境,确保你的系统上已安装 Node.js。
- 安装 MySQL 或其他数据库,因为
cnpmjs.org需要数据库来存储数据。
-
安装
cnpmjs.org- 使用 npm 安装
cnpmjs.org:npm install -g cnpmjs.org
- 使用 npm 安装
-
配置数据库
cnpmjs.org默认使用 SQLite,但对于生产环境,推荐使用 MySQL。- 创建一个 MySQL 数据库并配置到
cnpmjs.org的配置文件中。可以从 cnpmjs.org 的 GitHub 仓库 下载默认的config.js文件,然后修改数据库设置部分。
-
启动服务
- 启动
cnpmjs.org服务:cnpmjs.org start --admins='admin:admin@example.com' --config=config.js - 其中
admins是管理员账号的设置,可以根据实际情况调整。
- 启动
-
使用 cnpm
- 安装 cnpm(如果尚未安装):
npm install -g cnpm --registry=https://registry.npmmirror.com - 配置
cnpm使用你的私有仓库:cnpm set registry http://localhost:7001
- 安装 cnpm(如果尚未安装):
发布和安装包
- 发布包:使用
cnpm publish发布你的 npm 包。 - 安装包:使用
cnpm install <package-name>来安装包。
优点与缺点
优点:
- 完全控制:私有部署意味着你拥有对仓库的完全控制。
- 扩展性:相比于简单的 Verdaccio,
cnpmjs.org支持更多的定制和扩展功能。 - 适合中国用户:
cnpm的设置和优化适合中国国内用户,网络连接更快、更稳定。
缺点:
- 维护成本:需要自行维护服务器和数据库。
- 配置复杂:相比直接使用 npm 或 Verdaccio,配置和管理稍显复杂。
- 资源消耗:相对于轻量级的方案,
cnpmjs.org可能会占用更多的系统资源。
使用 cnpmjs.org 搭建私有 NPM 仓库是一种有效的方式,特别是对于需要高度定制化和控制的大型团队或企业。这种方法提供了良好的性能和可扩展性,但也需要相应的技术支持来维护和管理。
GitHub Packages
使用 GitHub Packages 创建私有 NPM 库允许你将 NPM 包直接存储在 GitHub 上,利用 GitHub 提供的版本控制和协作功能,以及包管理的便利性。这是一个集成度高、配置简单的方案,适合已经使用 GitHub 进行源代码管理的团队。以下是详细的步骤说明:
步骤概览
-
启用 GitHub Packages
- GitHub Packages 通常默认在所有账户上启用。
-
创建或选择一个 GitHub 仓库
- 使用一个现有的 GitHub 仓库或创建一个新仓库用于托管你的私有 NPM 包。
-
生成 Personal Access Token
- 在 GitHub 上生成一个访问令牌(Personal Access Token, PAT),确保它包含对 Packages 的适当权限。
-
配置 NPM 使用 GitHub Packages
- 在你的项目中配置
.npmrc文件以使用 GitHub 的 NPM 仓库。
- 在你的项目中配置
-
发布 NPM 包
- 将你的 NPM 包发布到 GitHub Packages。
-
安装和使用包
- 通过 GitHub Packages 安装和使用你的 NPM 包。
详细步骤
1. 启用 GitHub Packages
- 此服务通常已为 GitHub 用户启用。如果未启用,你可能需要联系 GitHub 支持。
2. 创建或选择一个仓库
- 直接在 GitHub 上创建一个新的仓库或选择一个已有仓库。私有包必须存储在私有仓库中。
3. 生成 Personal Access Token
- 在 GitHub 网站上,点击你的头像 > Settings > Developer settings > Personal access tokens > Generate new token。
- 选择
write:packages用于上传包,read:packages用于下载包。确保也选择了repo权限,这对私有仓库是必需的。
4. 配置 NPM 使用 GitHub Packages
- 在你的项目根目录下创建
.npmrc文件,加入以下内容(替换OWNER为你的 GitHub 用户名或组织名):registry=https://npm.pkg.github.com/OWNER - 在你的用户主目录下的
.npmrc文件中配置 PAT://npm.pkg.github.com/:_authToken=YOUR_TOKEN
5. 发布 NPM 包
- 修改你的
package.json文件中的name属性,以确保它是@owner/repo形式,其中owner是你的 GitHub 用户或组织名,repo是仓库名。 - 确保你已登录到 NPM(使用命令
npm login),然后运行:npm publish
6. 安装和使用包
- 确保
.npmrc文件配置正确。然后你可以像使用其他 NPM 包一样安装和使用这些包:npm install @owner/package-name
优点与缺点
优点:
- 集成:紧密集成于 GitHub,简化了源代码和包管理的流程。
- 安全性:利用 GitHub 的安全设置,可以细粒度控制包的访问权限。
- 方便的版本控制和协作:利用 GitHub 强大的版本控制和协作特性。
缺点:
- 成本:对于私有仓库和私有包,需要 GitHub 的付费账户。
- 依赖性:依赖 GitHub 的在线服务,如果 GitHub 服务中断,可能会影响到包的访问。
- 配置和使用限制:虽然相对简单,但对于不熟悉 GitHub 的用户来说可能需要一定的学习曲线。
这些步骤总结了如何通过 GitHub Packages 设置和管理私有 NPM 库,希望对你的项目或团队有所帮
参考文档
https://verdaccio.org/zh-cn/docs/configuration/#storage
https://juejin.cn/post/7096701542408912933
https://auan.cn/internet/2010.html
https://juejin.cn/post/7063032346206797860