目录
Ajax请求
简单示范
html
数据添加
py文件
html文件
demo_list.html
Ajax_data.py
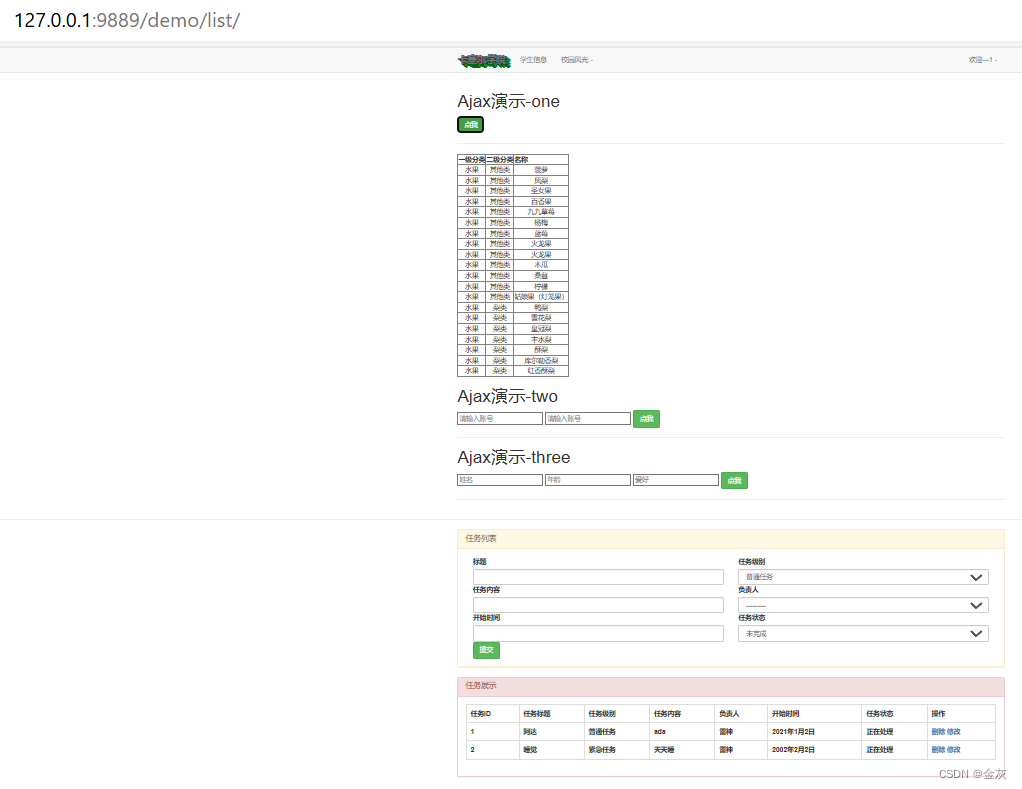
图例

Ajax请求
简单示范
-
html
<input type="button" id="button-one" class="btn btn-success" value="点我"> <script>// 函数调用$(function () {bindBtnOne();})function bindBtnOne() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-one").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/one/",// 请求类型type: "post",// 表单数据data: {type: "text",love: "lanqiu"},// 如果请求成功,则接受后端传输过来的数据success: function (res) {var list = res.list;var htmlStr = "";for (var i = 0; i < list.length; i++) {var emp = list[i]/*<tr><td>水果</td><td>水果</td><td>水果</td></tr>*/htmlStr += "<tr>";htmlStr += "<td>" + emp.prodCat + "</td>"htmlStr += "<td>" + emp.prodPcat + "</td>"htmlStr += "<td>" + emp.prodName + "</td>"htmlStr += "</tr>";// 通过id定位到一个标签,将html内容添加进去document.getElementById("tBody").innerHTML = htmlStr;}}}) })} </script> -
py文件
@csrf_exempt def demo_one(request):dict_data = {"current": 1,"limit": 20,"count": 82215,"list": [{"prodName": "菠萝","prodCat": "水果","prodPcat": "其他类","specInfo": "箱装(上六下六)",}]}# return HttpResponse(json.dumps(dict_data, ensure_ascii=False))return JsonResponse(dict_data)
数据添加
-
py文件
class DemoModelFoem(forms.ModelForm):class Meta:model = models.Dempfields = "__all__"widgets = {"detail":forms.TextInput} def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "autocomplete": "off"} @csrf_exempt def demo_list(request):queryset = models.Demp.objects.all()form = DemoModelFoem()content = {"form":form,"queryset": queryset}return render(request, "Ajax-demo/demo_list.html",content) @csrf_exempt def demo_add(request):form = DemoModelFoem(request.POST)if form.is_valid():form.save()dict_data = {"status": True}return JsonResponse(dict_data)dict_data = {"error": form.errors}return JsonResponse(dict_data) -
html文件
{#添加数据#}<div class="container"><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">任务列表</h3></div><div class="panel-body"><form id="formAdd">{% for field in form %}<div class="col-xs-6"><label for="">{{ field.label }}</label>{{ field }}</div>{% endfor %}<div class="col-xs-12"><button type="button" id="btnAdd" class="btn btn-success">提交</button></div></form></div></div></div>{#展示数据#}<div class="container"><div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">任务展示</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>任务ID</th><th>任务标题</th><th>任务级别</th><th>任务内容</th><th>负责人</th><th>开始时间</th><th>任务状态</th><th>操作</th></tr></thead><tbody>{% for data in queryset %}<tr><th>{{ data.id }}</th><th>{{ data.title }}</th><th>{{ data.get_level_display }}</th><th>{{ data.detail }}</th><th>{{ data.user.name }}</th><th>{{ data.times }}</th><th>{{ data.get_code_display }}</th><th><a href="#">删除</a><a href="#">修改</a></th> </tr>{% endfor %} </tbody></table></div></div></div> <script>function bindBtnEvent() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#btnAdd").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/add/",// 请求类型type: "post",// 表单数据data: $("#formAdd").serialize(),// 如果请求成功,则接受后端传输过来的数据datatype:"JSON",success: function (res) {if(res.status){alert("添加成功");} }}) })} </script>
demo_list.html
{% extends "index/index.html" %}
{% load static %}{% block content %}<div class="container"><h1>Ajax演示-one</h1><input type="button" id="button-one" class="btn btn-success" value="点我"><hr><table border="1"><thead><th>一级分类</th><th>二级分类</th><th>名称</th></thead><tbody id="tBody" align="center"></tbody></table><h1>Ajax演示-two</h1><input type="text" id="username" placeholder="请输入账号"><input type="text" id="password" placeholder="请输入账号"><input type="button" id="button-two" class="btn btn-success" value="点我"><hr><h1>Ajax演示-three</h1><form id="form-three"><input type="text" id="name" placeholder="姓名"><input type="text" id="age" placeholder="年龄"><input type="text" id="love" placeholder="爱好"><input type="button" id="button-three" class="btn btn-success" value="点我"></form><hr></div><hr>{#添加数据#}<div class="container"><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">任务列表</h3></div><div class="panel-body"><form id="formAdd">{% for field in form %}<div class="col-xs-6"><label for="">{{ field.label }}</label>{{ field }}</div>{% endfor %}<div class="col-xs-12"><button type="button" id="btnAdd" class="btn btn-success">提交</button></div></form></div></div></div>{#展示数据#}<div class="container"><div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">任务展示</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>任务ID</th><th>任务标题</th><th>任务级别</th><th>任务内容</th><th>负责人</th><th>开始时间</th><th>任务状态</th><th>操作</th></tr></thead><tbody>{% for data in queryset %}<tr><th>{{ data.id }}</th><th>{{ data.title }}</th><th>{{ data.get_level_display }}</th><th>{{ data.detail }}</th><th>{{ data.user.name }}</th><th>{{ data.times }}</th><th>{{ data.get_code_display }}</th><th><a href="#">删除</a><a href="#">修改</a></th></tr>{% endfor %}</tbody></table></div></div></div>
{% endblock %}{% block js %}<script>// 函数调用$(function () {bindBtnOne();bindBtnTwo();bindBtnThree();bindBtnEvent();})function bindBtnOne() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-one").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/one/",// 请求类型type: "post",// 表单数据data: {type: "text",love: "lanqiu"},// 如果请求成功,则接受后端传输过来的数据success: function (res) {var list = res.list;var htmlStr = "";for (var i = 0; i < list.length; i++) {var emp = list[i]/*<tr><td>水果</td><td>水果</td><td>水果</td></tr>*/htmlStr += "<tr>";htmlStr += "<td>" + emp.prodCat + "</td>"htmlStr += "<td>" + emp.prodPcat + "</td>"htmlStr += "<td>" + emp.prodName + "</td>"htmlStr += "</tr>";// 通过id定位到一个标签,将html内容添加进去document.getElementById("tBody").innerHTML = htmlStr;}}})})}function bindBtnTwo() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-two").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/two/",// 请求类型type: "post",// 表单数据data: {username: $("#username").val(),password: $("#password").val()},// 如果请求成功,则接受后端传输过来的数据success: function (res) {alert(res)}})})}function bindBtnThree() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-three").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/two/",// 请求类型type: "post",// 表单数据data: $("#form-three").serialize(),// 如果请求成功,则接受后端传输过来的数据success: function (res) {console.log(res)}})})}function bindBtnEvent() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#btnAdd").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/add/",// 请求类型type: "post",// 表单数据data: $("#formAdd").serialize(),// 如果请求成功,则接受后端传输过来的数据datatype:"JSON",success: function (res) {if(res.status){alert("添加成功");}}})})}</script>
{% endblock %}
Ajax_data.py
# -*- coding:utf-8 -*-
from django.shortcuts import render, redirect, HttpResponse
from django.views.decorators.csrf import csrf_exempt
from demo_one import models
from django.http import JsonResponse
from django import forms
import jsonclass DemoModelFoem(forms.ModelForm):class Meta:model = models.Dempfields = "__all__"widgets = {"detail":forms.TextInput}def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "autocomplete": "off"}@csrf_exempt
def demo_list(request):queryset = models.Demp.objects.all()form = DemoModelFoem()content = {"form":form,"queryset": queryset}return render(request, "Ajax-demo/demo_list.html",content)@csrf_exempt
def demo_add(request):form = DemoModelFoem(request.POST)if form.is_valid():form.save()dict_data = {"status": True}return JsonResponse(dict_data)dict_data = {"error": form.errors}return JsonResponse(dict_data)@csrf_exempt
def demo_one(request):dict_data = {"current": 1,"limit": 20,"count": 82215,"list": [{"id": 1623704,"prodName": "菠萝","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "2.0","highPrice": "3.0","avgPrice": "2.5","place": "","specInfo": "箱装(上六下六)","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623703,"prodName": "凤梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "3.5","highPrice": "5.5","avgPrice": "4.5","place": "国产","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623702,"prodName": "圣女果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "4.0","highPrice": "5.0","avgPrice": "4.5","place": "","specInfo": "千禧","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623701,"prodName": "百香果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "8.0","highPrice": "10.0","avgPrice": "9.0","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623700,"prodName": "九九草莓","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "6.0","highPrice": "12.0","avgPrice": "9.0","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623699,"prodName": "杨梅","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "8.0","highPrice": "19.0","avgPrice": "13.5","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623698,"prodName": "蓝莓","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "25.0","highPrice": "45.0","avgPrice": "35.0","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623697,"prodName": "火龙果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "7.0","highPrice": "11.0","avgPrice": "9.0","place": "","specInfo": "红","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623696,"prodName": "火龙果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "5.3","highPrice": "7.3","avgPrice": "6.3","place": "","specInfo": "白","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623695,"prodName": "木瓜","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "4.5","highPrice": "5.0","avgPrice": "4.75","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623694,"prodName": "桑葚","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "6.0","highPrice": "9.0","avgPrice": "7.5","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623693,"prodName": "柠檬","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "3.0","highPrice": "4.0","avgPrice": "3.5","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623692,"prodName": "姑娘果(灯笼果)","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "12.5","highPrice": "25.0","avgPrice": "18.75","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623691,"prodName": "鸭梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "1.8","highPrice": "2.0","avgPrice": "1.9","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623690,"prodName": "雪花梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "1.6","highPrice": "1.8","avgPrice": "1.7","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623689,"prodName": "皇冠梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.7","highPrice": "2.8","avgPrice": "2.75","place": "","specInfo": "纸箱","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623688,"prodName": "丰水梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.8","highPrice": "3.1","avgPrice": "2.95","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623687,"prodName": "酥梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623686,"prodName": "库尔勒香梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "3.5","highPrice": "5.9","avgPrice": "4.7","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623685,"prodName": "红香酥梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.5","highPrice": "2.6","avgPrice": "2.55","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"}]}# return HttpResponse(json.dumps(dict_data, ensure_ascii=False))return JsonResponse(dict_data)@csrf_exempt
def demo_two(request):dict_data = {"start": True}return JsonResponse(dict_data)