1.HTML5中新增布局标签
HTML5新增了页眉,页脚,内容块等文档结构相关标签,可以使文档结构更加清晰明了。
1.新增的结构标签
1、<header>标签
定义文档或者文档中内容块的页眉。通常可以包含整个页面或一个内容区域的标题,搜索表单,相关的logo图片等。

2、<footer>标签
通常用来定义文档节的页脚,如网页中的版权信息,相关阅读链接等等。

3、<nav>标签
定义导航栏链接的部分,一般来说用于页面中主要的导航链接组,如传统的导航条,侧边导航栏,页面导航栏等。

4、<article>标签
表示文档独立完整的,可以独自被外部引用的内容。如一篇博文,论坛的帖子等。
![]()
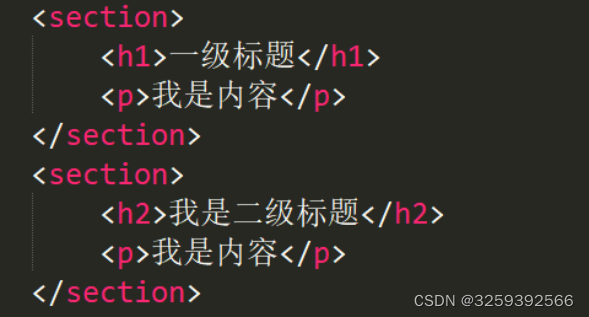
5、<section>标签
表示页面中内容的分区,文章中的章节。一个section元素通常由内容及标题组成。


6、<aside>标签
表示当前页面或者文章的附属信息部分,如与主要内容相关的引用,侧边栏,广告,链接组等。

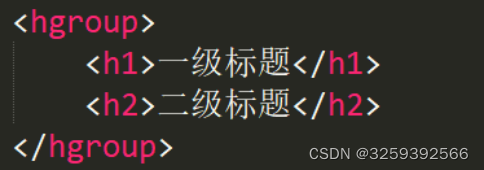
7、<hgroup>标签
可以为标题或者子标题进行分组,通常与h1-h6组合使用。

2.新增的其他标签
除了结构元素外,在HTML5中,还增加了以下标签:
1、<figure>标签
规定独立的流内容(图像,图表,照片,代码等等)。
figure元素的内容应该与主内容有关,但是如果被删除了,则不应对文档产生影响。
figcaption表示figure的标题,一个figure内只允许放置一个figcaption。

2、<mark>标签
定义带有记号的文本。


3、<time>标签
定义公历日期或者时间,或者两者。

datetime属性:定义元素的日期或者时间,如果未定义属性,则必须在元素的内容中规定日期或者时间。
![]()
2.HTML兼容问题
最新版本的 Safari、Chrome、Firefox以及Opera支持部分HTML5特性。Internet Explorer9支持某部分HTML5特性。
HTML5新标签对IE低版本浏览器的影响及兼容情况处理方案:
方案一 :使用javascript新增元素的方法解决
document. createElement(“header”);
document. createElement(“footer”):
由于创建出来的元素是内联元素,所以需要转换成块级,宽度和高度才能生效。
header,footer{ display:block;)
方案二:使用封装好的插件html5shiv.js解决兼容性问题。
<!--[if lt IE 9]>
<script type=" text/javascript” src="./html5shiv.js" ></script>
<![endif]-->
上面这段代码仅会在IE浏览器下运行。
3.HTML5已移除的标签
以下的HTML4.01标签在HTML5中已经被删除:
(1) <acronym>
(2)<applet>
(3)<basefont>
(4 ) <big>
(5)<center>
(6)<dir>
(7)<font>
(8)<frame>
(9)<frameset>
(10)<noframes>
(11)<strike>
由于H5是向前兼容的,所以在H5中使用这些标签也不会报错或出现异常,但这些元素在H5中已不被 W3C标准推荐,建议尽量不要使用。
4.新增的多媒体标签
HTML5 新增了两个多媒体标签:audio 和video。这样用户不必再借肋 Flash Player 等第三方插件,可以直接在网页中嵌入多媒体组件。由于苹果在iphone 和ipad 等移动设备上不支持Flash热辐射,HTML5多媒体组件的能力就显得尤为重要。
1. <audio> 标签
HTML5规定了一种通过audio 标签来包含音频(音乐或其他音频流)的标准方法。
示例:
(audio srcm" videoAudio/hanmai.mp3” controls=" controls”></audio>
浏览器支持
Internet Explorer 9+、Firefox、Opera、Chrome 和 Safari 支持<audio>标签。
注意:Internet Ex- plorer8或者更早的IE 版本不支持<audio>标签。
HTML5支持的音频格式
| 0gg | audio/ogg | 支持的浏览器:Chrome、Firefox、Opera10+ |
| MP3 | audio/mpeg | 支持的浏览器:Chrome、Firefox、Opera10+、IE9+、Safari5+ |
| Wav | audio/wav | 支持的浏览器:chrome、Firefox、Opera10+、Safari5+ |
audio 标签相关的属性
(1)src属性规定要播放的音频/视频的URL。
(2)controls属性规定浏览器应该为音频/视频提供播放控件。
(3)loop属性规定当音频/视频结束后将重新开始播放;如果设置该属性,则音频/视频将循环播放。
(4)muted属性规定要播放的音频/视频为静音。
2. <video> 标签
HTML5规定了一种通过video标签来包含视频(电影片段或其他视频流)的标准方法。
示例:
(video sre=” videoAudio/movie.ogg” controls=" controls”>video 元素</video>
浏览器支持
Internet Explorer 9+、Firefox、Opera、Chrome 和 Safari 支持<video>标签。
注意:Internet Ex- plorer8或者更早的IE 版本不支持<video>标签。
HTML5支持的视频格式
Ogg:带有Theora 视频编码+Vorbis 音频编码的 Ogg文件;支持的浏览器:Firefox、Chrome、Opera
MEPG4:带有H.264视频编码+AAC 音频编码的MPEG4文件;支持的浏览器:Safari、Chrome
video标签相关的属性
(1)src属性规定要播放的音频/视频的URL。
(2)controls属性规定浏览器应该为音频/视频提供播放控件。
(3)loop属性规定当音频/视频结束后将重新开始播放;如果设置该属性,则音频/视频将循环播放。
(4)muted属性规定要播放的音频/视频为静音。只属于video标签的属性:
(5)width属性规定视频播放器的宽度。
(6)height属性规定视频播放器的高度。
(7)poster预览图片
3.<source>标签
为媒介元素(比如<video>和<audio>)定义媒介资源:
例如:
<video controls=" controls” width=” 300” >
<soure src=”音频地址” type=“资源类型”>
</video>
(1)src属性规定要播放的音频/视频的URL。
(2)type属性规定媒体资源的MIME类型。
注意:source元素可以链接不同的音频/视频文件,浏览器将使用第一个可识别的格式。