之前小程序用的后端是咸虾米老师的,昨天写小程序就想着自己又不是不会写?用自己的吧,然后发现微信小程序要域名是https协议的。看来又得学新东西了Q-Q
查了下大概要这么几个步骤
1.购买ssl证书
2.通过naginx配置ssl证书
3.将以前的http重定向到https
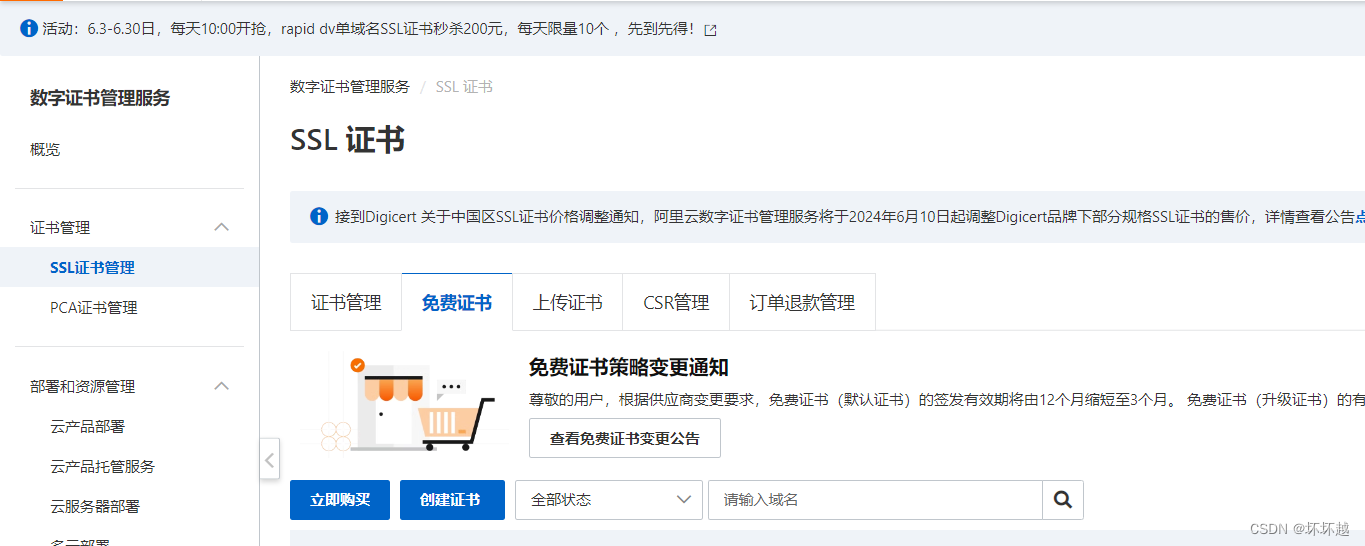
那就从第一步开始,应该是这个吧


这边我登录域名控制台发现DNS解析记录好像是自动添加到了里面
然后应该是要等等吧~
哦,验证了刷新就可以了。发现已经签发了

然后就可以下载证书了,这边我用的服务器是nginx,那就下载这个版本的
在nginx的目录下创建cert目录,将crt和key文件放入。并将key文件改名为a.key和a.pem
调整nginx配置
nginx安装ssl模块
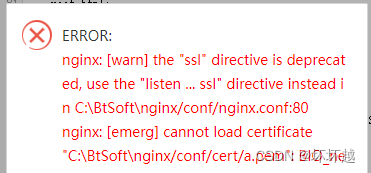
在调整nginx配置的时候产生了报错

可以看到监听有问题,此处把listen 443和ssl on改为listen 443 ssl
然后报错a.pem文件找不到。搜了很多方法也没解决,然后自己琢磨看报错发现路径不对,把cert文件投放到conf文件中需要
server {listen 443 ssl;server_name localhost;root html;index index.html index.htm;ssl_certificate cert/a.pem;ssl_certificate_key cert/a.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;location / {root html;index index.html index.htm;}
}重启服务器
突然发现宝塔可以在网页那直接配置。。这边我试了下好像可以
但是登录进去发现我的接口全部挂了。横尸遍野???
搜到个方法是在网站加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
有效是有效。现在发送的请求是变成https了,但我的接口不是https??
var fs = require('fs');
const express = require('express')
var path = require('path');
var http = require('http');
var https = require('https');var privateKey = fs.readFileSync('sslcert/a.key', 'utf8');
var certificate = fs.readFileSync('sslcert/a.pem', 'utf8');
var credentials = {key: privateKey, cert: certificate};const app = express()
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);var cors = require('cors')
app.use(cors())httpServer.listen(3000);
httpsServer.listen(3001);因此我对我本来的接口做了一个调整,改为了https。
然后用postapi测试没问题。实际还是会报错
确认报错原因为之前用的为IP地址,用了ssl那么得用域名,因为证书是颁发给域名的
将原来前端的baseurl更改为了域名,访问成功了。
检查了一下整体发现还是有点问题,发现有些调用的外部的http接口也变成了https导致失败,寻思了下还是将之前的mata删了修改baseurl~
之前的反向代理报错404,说明路径肯定出错了。排查了一下原因是上边服务器对443端口的设定还没有完全完成,需要在里面重新完成之前的重定向,并且需要把servername更改为自己的域名,这样在执行https//www......./代理参数时,才可以完成跳转~
做一下总结,大概做了这些动作
1.购买ssl证书绑定域名
2.下载证书到后端文件和服务器文件与网站
3.后端配置https
4.服务器配置ssl,并完善重定向
5.前端请求更改为https
参考博文:http升级为https全过程(通过nginx安装SSL证书)-CSDN博客
参考博文:Express使用Https服务器-CSDN博客









![[Redis]Zset类型](https://img-blog.csdnimg.cn/direct/f3bfcd4c15dd4b2bb545c533bae402b3.png)