首先要下载两个文件,一个为html2canvas.min.js,另一个是jspdf.umd.min.js这两个文件分别下载的地址我也附录上,都在官网git:
html2canvas.min.js: https://html2canvas.hertzen.com/dist/html2canvas.min.js
jspdf.umd.min.js: jsPDF/dist/jspdf.umd.min.js at master · parallax/jsPDF · GitHub
jspdf.umd.min.js去dist中获取

我都是建立文件然后复制粘贴进去,这样比较方便
之后就是放到我们的项目中然后全局引入就可以了

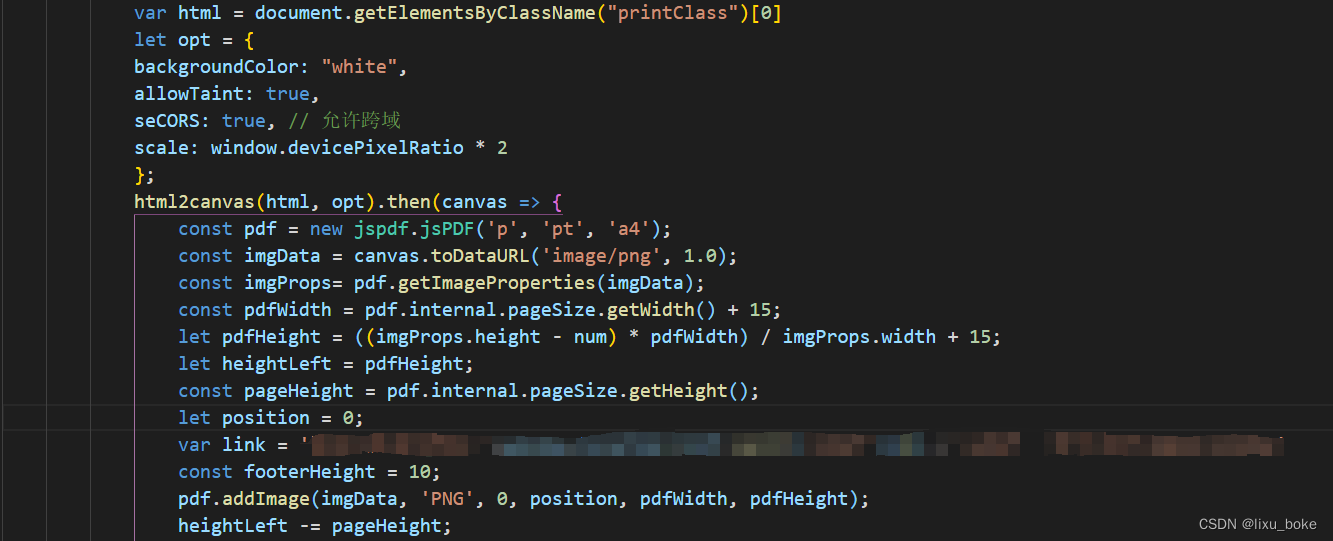
之后就可以在使用的地方写我们的代码了


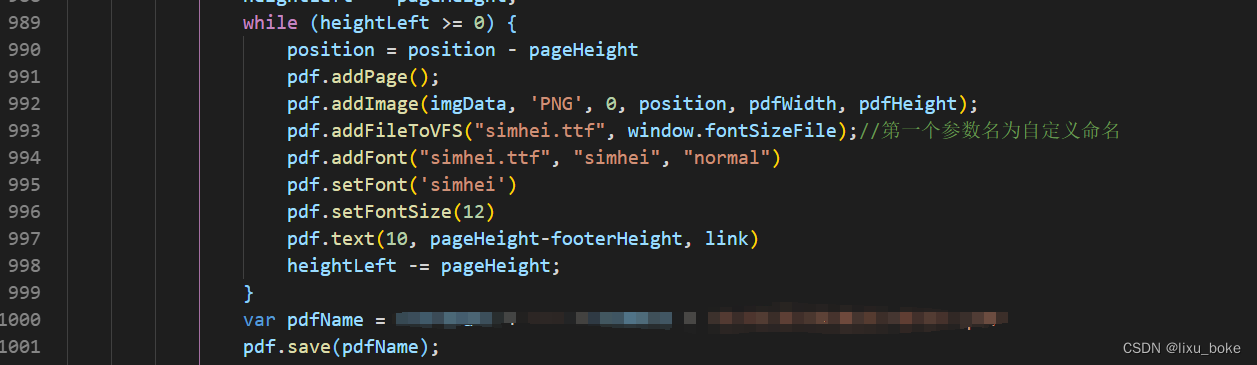
这个里面我加入了黑体这个字体因为在添加页脚的时候,中文会进行乱码
这个乱码处理是我首先把jspdf项目从git上下载下来:https://github.com/parallax/jsPDF
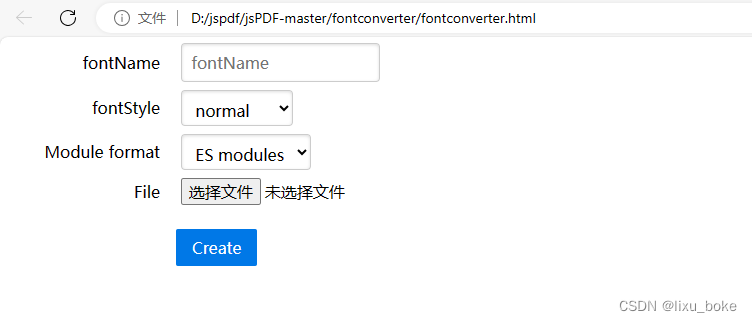
之后打开下图这个文件中的html文件

然后出来的就是这个之后我们需要下载一个.ttf字体文件:SimHei.ttf|字体下载

下载之后我们就可以通过选择文件按钮把.ttf文件上传到上面然后我们命名一个fontName,然后点击create生成一个字体的js文件,如果你的是vue项目那么直接引入使用即可,但是如果不是,我进行的处理是把其中的font复制出来自己建一个js文件


把这个font字体绑定在window上这个全局都可以进行使用

引入这个文件都在最上面第二张图









![[240605] FreeBSD 发布 v14.1 | ChatGPT 出现故障,部分用户无法使用](https://img-blog.csdnimg.cn/direct/c13fc962611d4adbbba6759e961935a8.png#pic_center)