Vxe UI vue vxe-table 实现自定义列拖拽,列拖拽排序功能
开启自定义列
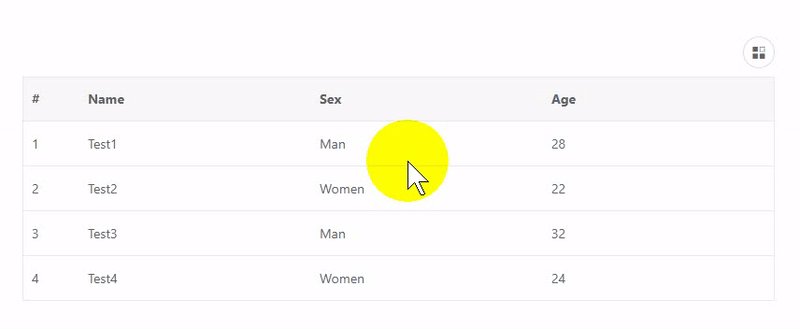
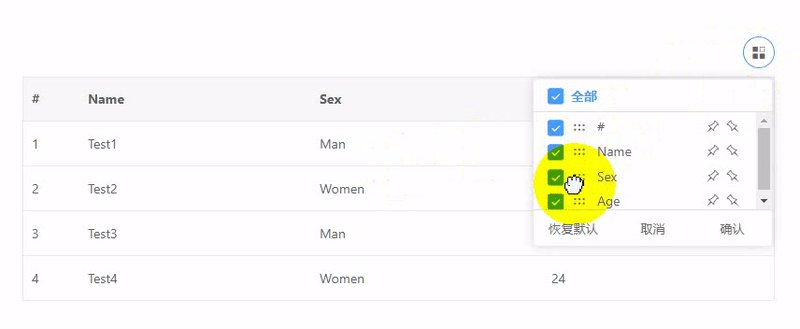
vxe-toolbar 工具栏,通过 custom 启用后就可以开启自定义列功能
<template><div><vxe-toolbar ref="toolbarRef" custom></vxe-toolbar><vxe-tableref="tableRef":data="tableData"><vxe-column type="seq" width="60"></vxe-column><vxe-column field="name" title="Name"></vxe-column><vxe-column field="sex" title="Sex"></vxe-column><vxe-column field="age" title="Age"></vxe-column></vxe-table></div>
</template><script setup>
import { onMounted, ref } from 'vue'const toolbarRef = ref()
const tableRef = ref()const tableData = ref([{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
])onMounted(() => {// 将工具栏与表格关联const $table = tableRef.valueconst $toolbar = toolbarRef.valueif ($table && $toolbar) {$table.connect($toolbar)}
})
</script>
实现客户端本地保存用户自定义数据
id 全局唯一 ID,个性化数据每张表格是通过 id 唯一值进行隔离的,如果 id 相同会就造成 不同表直接数据互相影响
custom-config 通过配置项, 设置 storage 为 true 开启,本地 localStorage 自动保存功能
<template><div><vxe-toolbar ref="toolbarRef" custom></vxe-toolbar><vxe-tableid="myCustomStorage"ref="tableRef":custom-config="customConfig":data="tableData"><vxe-column type="seq" width="60"></vxe-column><vxe-column field="name" title="Name"></vxe-column><vxe-column field="sex" title="Sex"></vxe-column><vxe-column field="age" title="Age"></vxe-column></vxe-table></div>
</template><script setup>
import { onMounted, ref, reactive } from 'vue'const toolbarRef = ref()
const tableRef = ref()const tableData = ref([{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
])const customConfig = reactive({storage: true
})onMounted(() => {const $table = tableRef.valueconst $toolbar = toolbarRef.valueif ($table && $toolbar) {$table.connect($toolbar)}
})
</script>实现服务端保存用户自定义数据,实现不同用户不同表格个性化数据不同
id 全局唯一 ID,个性化数据每张表格是通过 id 唯一值进行隔离的,如果 id 相同会就造成 不同表直接数据互相影响
custom-config 通过配置项, 设置 storage 为 true 开启,本地 localStorage 自动保存功能
<template><div><vxe-toolbar ref="toolbarRef" custom></vxe-toolbar><vxe-tableid="myCustomUpdate"ref="tableRef":custom-config="customConfig":data="tableData"><vxe-column type="seq" width="60"></vxe-column><vxe-column field="name" title="Name"></vxe-column><vxe-column field="sex" title="Sex"></vxe-column><vxe-column field="age" title="Age"></vxe-column></vxe-table></div>
</template><script setup>
import { onMounted, ref, reactive } from 'vue'
import { VxeUI } from 'vxe-pc-ui'const toolbarRef = ref()
const tableRef = ref()const tableData = ref([{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
])const saveCustomSetting = (storeData) => {// 将 storeData 保存到后端即可return new Promise(resolve => {setTimeout(() => {// 打印数据console.log(storeData)resolve()}, 200)})
}const customConfig = reactive({storage: true,updateStore ({ storeData }) {// 模拟异步,实现服务端保存return saveCustomSetting(storeData)}
})onMounted(() => {const $table = tableRef.valueconst $toolbar = toolbarRef.valueif ($table && $toolbar) {$table.connect($toolbar)}
})
</script>
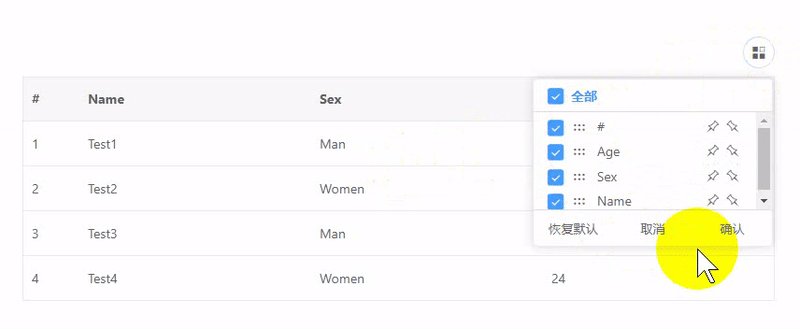
拿到数据包含,列显示隐藏、列冻结信息、列排序顺序、列宽调整宽度

查看 https://github.com/x-extends/vxe-pc-ui
查看码云 https://gitee.com/x-extends/vxe-pc-ui