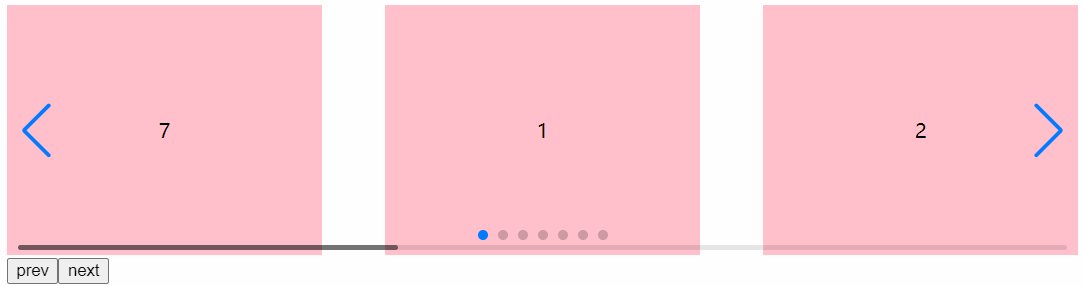
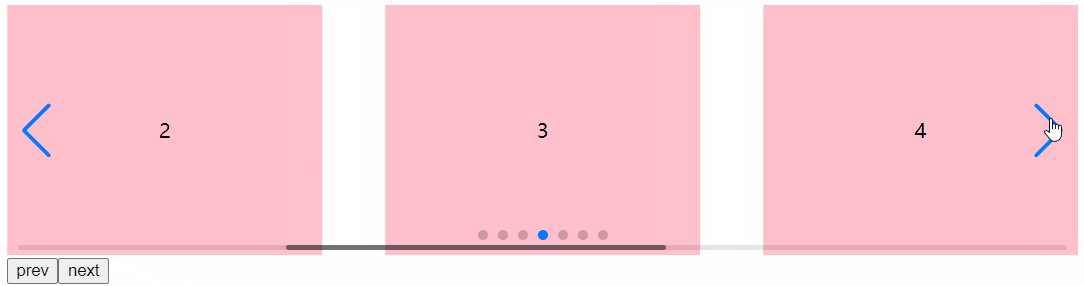
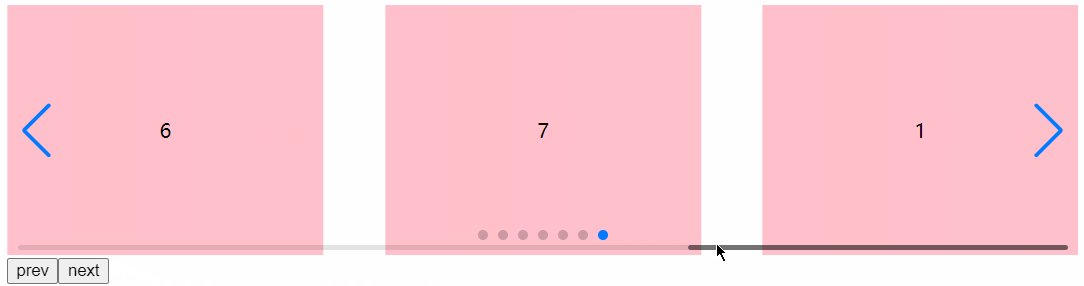
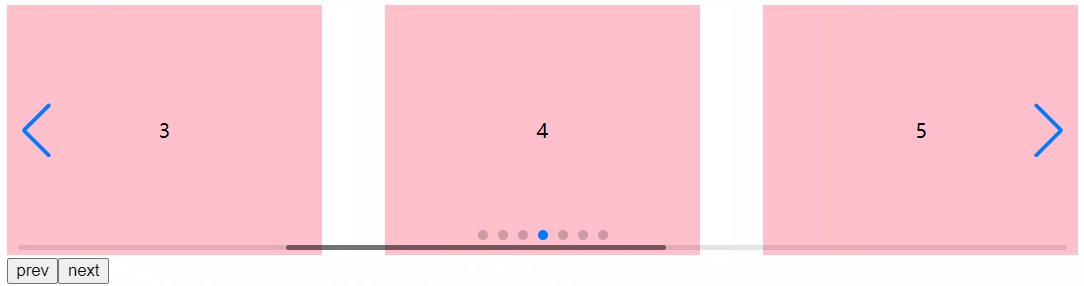
今天给大家封装一个简单的轮播图,可以点击下一张上一张以及自动轮播
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>走马灯示例</title><style>body {font-family: Arial, sans-serif;background-color: #f9f9f9;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.carousel-container {position: relative;width: 80%;max-width: 600px;overflow: hidden;border-radius: 10px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);}.carousel {display: flex;transition: transform 0.5s ease;}.carousel-item {min-width: 100%;box-sizing: border-box;padding: 20px;background-color: #fff;border: 1px solid #ddd;border-radius: 10px;text-align: center;}.carousel-button {position: absolute;top: 50%;transform: translateY(-50%);background-color: rgba(0, 0, 0, 0.5);border: none;color: #fff;padding: 10px;cursor: pointer;border-radius: 50%;font-size: 18px;}.carousel-button.prev {left: 10px;}.carousel-button.next {right: 10px;}.carousel-button:hover {background-color: rgba(0, 0, 0, 0.7);}</style></head><body><div class="carousel-container"><div class="carousel"><div class="carousel-item">项目 1</div><div class="carousel-item">项目 2</div><div class="carousel-item">项目 3</div><div class="carousel-item">项目 4</div><div class="carousel-item">项目 5</div></div><button class="carousel-button prev" onclick="prevSlide()">❮</button><button class="carousel-button next" onclick="nextSlide()">❯</button></div><script>var currentIndex = 0;function showSlide(index) {var carousel = document.querySelector('.carousel');var items = document.querySelectorAll('.carousel-item');var totalItems = items.length;if (index >= totalItems) {currentIndex = 0;} else if (index < 0) {currentIndex = totalItems - 1;} else {currentIndex = index;}var offset = -currentIndex * 100;carousel.style.transform = 'translateX(' + offset + '%)';}function nextSlide() {showSlide(currentIndex + 1);}function prevSlide() {showSlide(currentIndex - 1);}// 自动播放功能setInterval(function() {nextSlide();}, 3000); // 每3秒切换一次</script></body>
</html>
如上图所示的效果,需要修改下样式更好看
我是小辉,谢谢大家关注