要先了解异步dom更新是什么就必须先了解,什么是同步?什么是异步?
1.什么是同步?什么是异步?
-
同步(Synchronous): 同步操作是按照代码的顺序执行的,每个操作都必须等待上一个操作完成后才能执行。在Vue中,同步操作通常指的是直接执行的代码,例如在方法中执行的普通 JavaScript 代码或同步的 Ajax 请求。在同步操作中,代码会阻塞后续的代码执行,直到当前操作完成。
-
异步(Asynchronous): 异步操作是指代码不按照顺序执行,而是在后台执行,不会阻塞后续代码的执行。在Vue中,异步操作通常指的是需要等待一段时间或需要网络请求的操作,例如异步的 Ajax 请求、定时器或者 Promise 对象。在异步操作中,代码会立即返回,后续的代码会继续执行,而异步操作的结果则在稍后通过回调函数、Promise 的 then 方法或 async/await 来处理。
总的来说,同步操作是按顺序执行且阻塞的,而异步操作是不按顺序执行且不阻塞的。在 Vue 中,通常推荐使用异步操作来处理网络请求或其他可能造成页面阻塞的操作,以提高用户体验。
2.什么是异步dom更新?
异步 DOM 更新指的是在 JavaScript 中对 DOM(文档对象模型)进行更改时,这些更改不会立即反映在页面上,而是会在浏览器的下一个渲染周期中生效。这意味着即使你在代码中进行了 DOM 更新操作,页面上的显示可能不会立即改变,而是会等待 JavaScript 的执行完成后,在下一个渲染周期中才会更新 DOM。
3.这样做有什么好处呢?
这种机制的好处是可以提高性能和用户体验。因为浏览器会将多个 DOM 更新操作合并到一起,然后一次性进行渲染,从而减少了页面的重绘和回流次数,提高了页面的渲染效率。同时,用户在执行一些交互操作时,也会感觉到页面的响应更加流畅,因为 JavaScript 的执行不会阻塞页面的渲染。在 Vue.js 等现代 JavaScript 框架中,异步 DOM 更新是常见的特性。当你修改了 Vue 组件的数据,Vue 会将这些更改加入到一个队列中,并在下一个事件循环中异步地更新 DOM,以提高性能和用户体验。
4.当然由于渲染方式是异步dom更新,这导致我们写代码容易出现错误。下面我举一个例子:

那么效果是怎么样的呢?

那么原因到底是什么呢?其实就是上面提到的异步dom更新问题:

那么怎么解决它呢?就用到了$nextTick
3.什么是$nextTick?
$nextTick 是 Vue.js 中的一个方法,用于在下次 DOM 更新循环结束之后执行延迟回调。它的主要作用是在 Vue 实例数据发生改变之后立即获取更新后的 DOM。在一些情况下,Vue 的响应式更新可能会有一些延迟,而使用 $nextTick可以确保在 DOM 更新之后执行一些需要依赖于更新后 DOM 的操作。
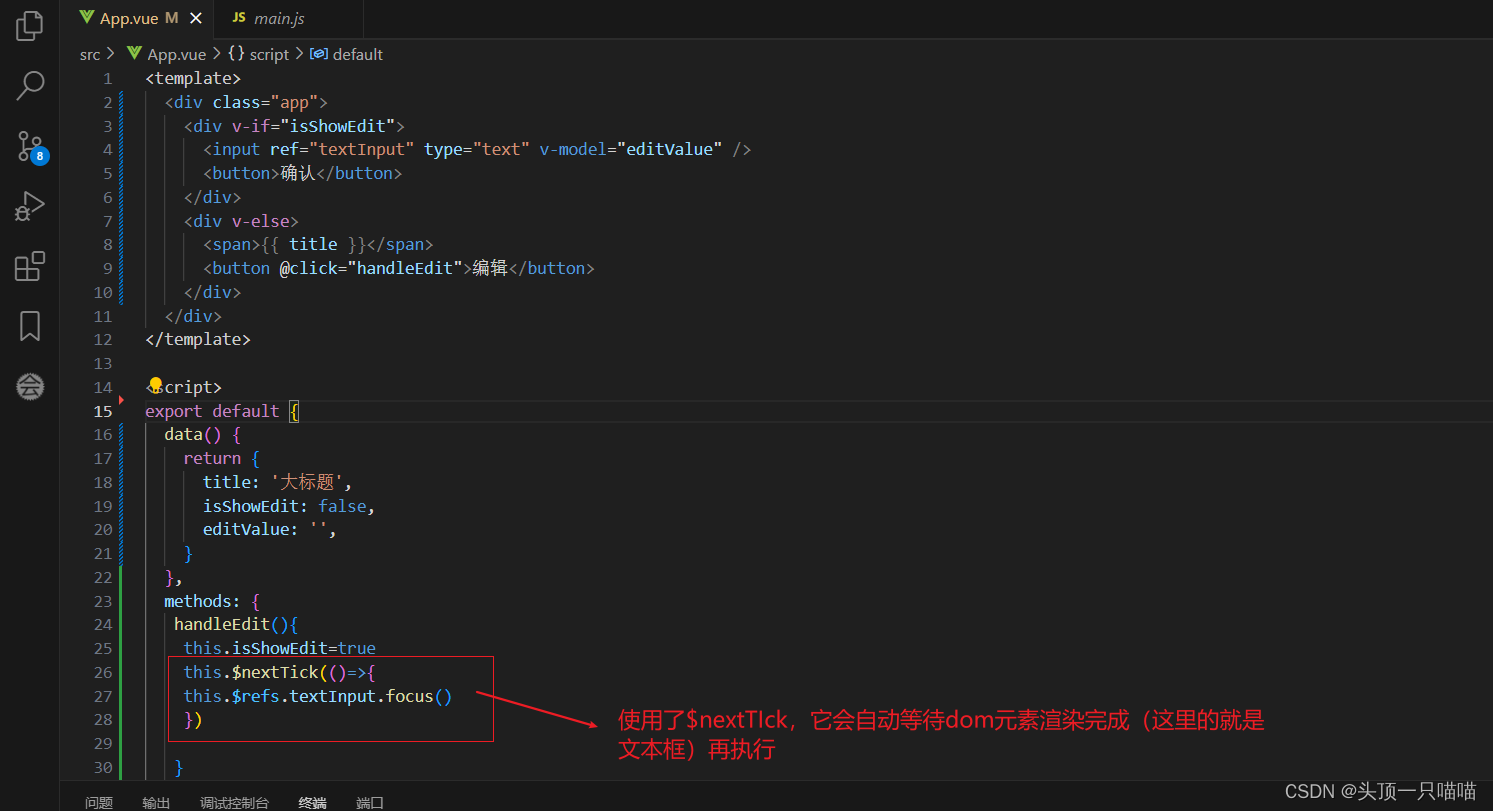
所以将代码改为:

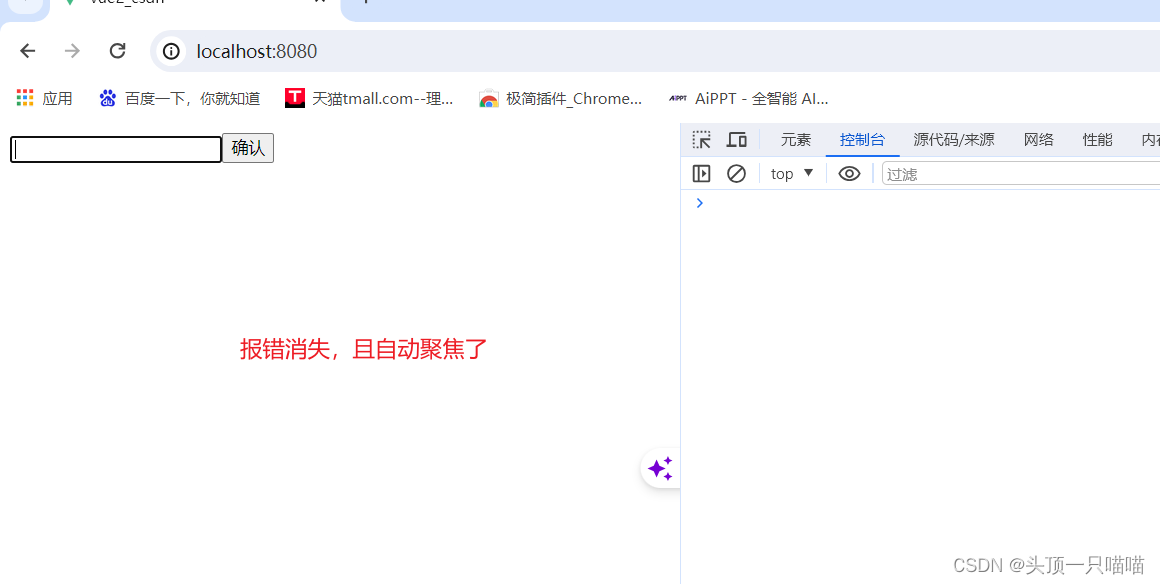
此时的效果:

最后附上案例代码:
<template><div class="app"><div v-if="isShowEdit"><input ref="textInput" type="text" v-model="editValue" /><button>确认</button></div><div v-else><span>{{ title }}</span><button @click="handleEdit">编辑</button></div></div>
</template><script>
export default {data() {return {title: '大标题',isShowEdit: false,editValue: '',}},methods: {handleEdit(){this.isShowEdit=truethis.$nextTick(()=>{this.$refs.textInput.focus()})}},
}
</script><style>
</style>