背景
公司为什么要流程,已经有专门章节进行阐述;
什么是流程,已经有专门章节进行专门阐述;
那么接下来这个章节讨论,流程设计的基本步骤,那么谁来设计流程呢,让一个部门的员工来设计一份流程文件,这个的确挑战性非常大,一般的员工是对应自己岗位,自己专业业务能力熟悉,流程基本上是端到端,或者是对应不同岗位,不同部门的,一个是业务,另外就是协同,还有拍板,最重要的是流程是和绩效挂钩的,而绩效是个个人物质利益相关的,关于绩效和组织、流程、岗位的关系,我们需要专门的章节来探讨,本篇,我们只对流程设计的基本步骤有个感性认知。
流程设计步骤
界定流程的价值和边界
流程交付的价值项时什么,关于价值项,价值点,价值流,价值链等概念,我们在业务分析篇已经反复的提及,一个流程,必然有个流程文件,描述我们为什么要设计此流程,通过流程需要交付什么内容,这是流程最核心的内容,最应该首先想清楚的事情。
梳理完流程的价值后,需要确定流程设计的上下文,也就是语境,以及前后的边界,明确识别输入和输出,这是流程的基本元素章节,我们讨论的内容,边界也是基本的业务规则。
最后说一下,流程命名,这个很有价值,我们推荐使用命名法是:“范围+类别/属性+业务+动作”,不要怕名字长,要文如其义,比如“五金分公司日常请假申请”。
绘制流程图
谁来设计流程图呢,应该交给管理者,但是最好要交给业务专家和流程专家,让他们协同各部门负责人绘制,业务专家有丰富的业务实践经验,流程专家有流程思维,工具,方法论,他们结合业务活动,决策点,风险控制点等等绘制标准流程图。
关于流程节点设置建议:
- 两个活动(活动或者任务)由同一个角色落地,建议合并,如果活动时长过长,任务繁琐,可以适当拆分;
- 对于不同的部门或者岗位等,尽量拆分各负其责;
- 对于关键表单(业务)的活动,进阿里作为单独节点;
当然,对于流程设计原则,会有专门章节讨论。
流程文件
有了流程图,或者有了数字化业务流程后,那么是否就能顺利的展开流程业务呢?如果流程没有详细的内容描述,大多数情况很难具体指导业务,因此需要流程说明。
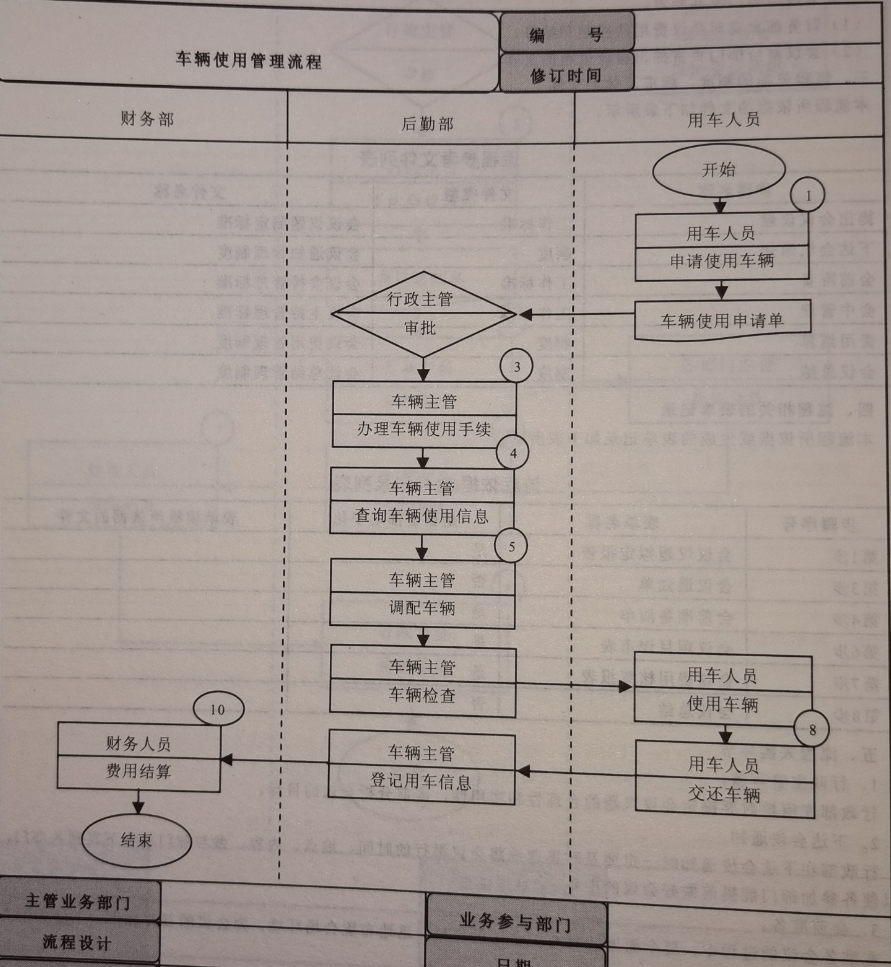
流程说明,应该有其固定的格式,各个公司根据各自情况,结构会不一样,但是都需要有自己的制式,让所有参与人员能够比较清晰的理解,当然流程文件一般会参照对应的规章制度,岗位职责等等,以下为流程文件示例:


需要补充一点的是,流程文件设计的再好,也会存在问题,所以需要不断根据公司的实际情况做出调整,另外,还必须有对应的流程绩效指标进行监控和衡量,不然,大家都懂的,这也是为什么要制度的原因。
流程绩效一般会使用QCDSR,即质量、成本、效率、服务及规范,关于流程的绩效,谁负责,谁考核,如何考核,是另外一个很重要的话题。
流程评审
流程文件完成后,需要组织内外部相关人员进行评审,主要包括流程的负责人(OWNER)、业务专家、流程专家、体系专家、流程落地执行人、流程的上下游客户代表。
这是一个利益相关的过程,是一个平衡的过程,最后需要敲定,并且让每个人来签字。
小结
当然,流程设计的步骤并不是设计完成后就结束了,需要培训,宣传,更需要实践,落地,优化。不断的往复,这本身也需要流程来管理协同。