本文章针对出现“由于找不到msvcr120.dll,无法继续执行代码”的问题进行深入剖析,并提供了两种有效的解决方案,方便大家能快速恢复正常工作状态。

一.关于msvcr120.dll文件部分介绍
“由于找不到msvcr120.dll,无法继续执行代码”常发生在我们打开一个软件或者运行一个游戏,甚至是启动电脑时。这是因为它们在启动或者运行过程中需要调用msvcr120.dll这个动态链接库文件,而系统里缺少这个dll文件或者该文件被损坏就会导致程序不能正常工作。
那么什么是msvcr120.dll呢?msvcr120.dll是Visual C++ 2013 Redistributable Package中的一个重要DLL文件。如果你的电脑缺少它,可能你的电脑上没有安装Visual C++ 2013 Redistributable Package。
二.提供msvcr120.dll修复的三种解决方案
【方案一】直接下载msvcr120.dll文件
注意: 下载dll文件并手动安装存在风险,可能会损害您的系统安全,尽量选择正规可靠的途径或直接采用方案二。
查找安全的下载源:确保从信誉良好的网站下载msvcr120.dll文件。避免从不明来源下载,以防病毒、木马等恶意软件侵入。

下载文件:在确认无安全隐患的情况下下载msvcr120.dll文件。下载完成后,请使用杀毒软件扫描该文件,确保其安全无害。
放置文件:
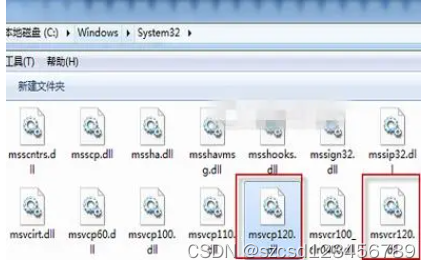
将下载的msvcr120.dll复制到C:\Windows\System32目录(对于32位系统)或C:\Windows\SysWOW64目录(对于64位系统)。
如果你不确定自己电脑的位数,可以通过“我的电脑”或者“此电脑”的属性来查看系统类型。
注册DLL文件:按Win+R键打开运行对话框,输入cmd,然后按下Ctrl+Shift+Enter键以管理员权限打开命令提示符。在命令行中输入regsvr32 msvcr120.dll,然后回车执行。这将尝试注册dll文件到系统中。
重启电脑:完成上述步骤后重启电脑,检查问题是否已经得到解决。
【方案二】使用dll修复工具
dll修复工具是专门修复dll文件缺失的工具,这个工具可以帮助自动修复或下载缺失的dll文件。具体步骤如下:
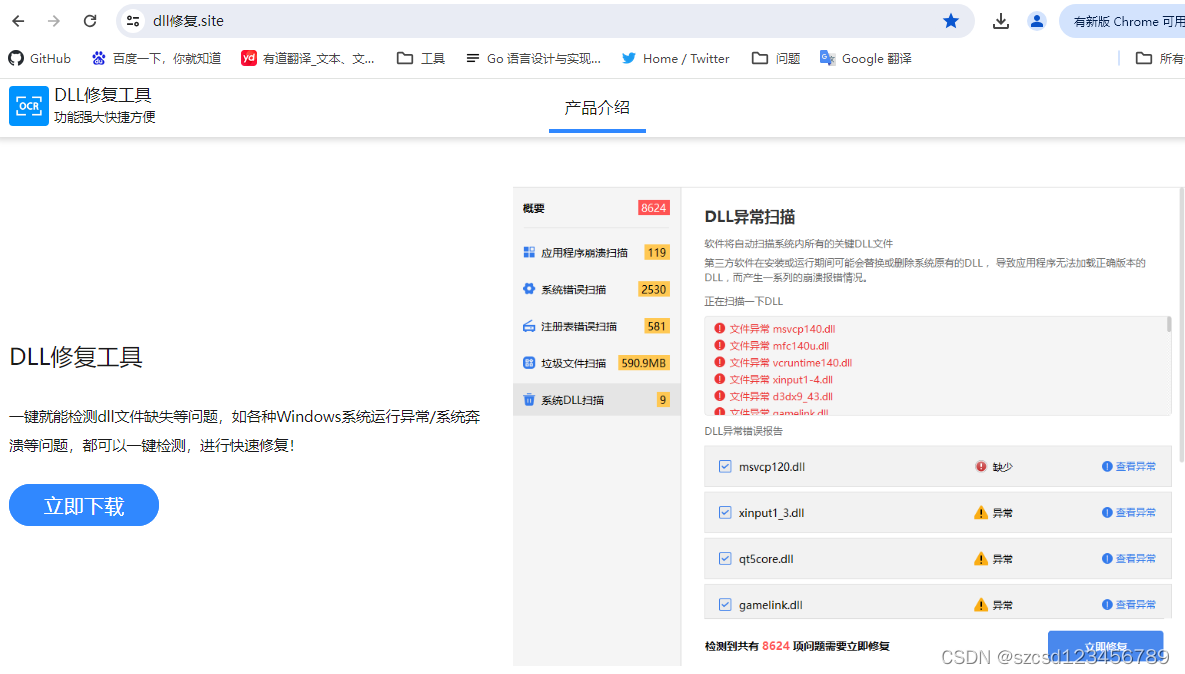
先打开浏览器,在浏览器顶部输入:dll修复.site ,进入将工具进行获得。
DLL修复工具下载_dll修复大师软件_电脑丢失dll文件一键修复

打开该修复工具。选择一键修复即可解决文件丢失的问题,一键修复可以解决电脑中缺失的所有dll文件丢失的问题。
选择手动修复,在搜索框中输入你需要修复或下载的dll文件的名称。
找到相应的dll文件后,按照指示点击手动修复即可解决dll文件丢失的问题。
【方案三】安装Visual C++可再发行组件包
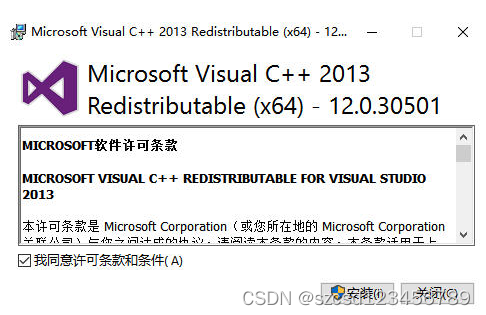
访问微软官网:打开浏览器,访问Microsoft官方网站或使用搜索引擎搜索“Visual C++ 2013 Redistributable”来找到下载页面。
选择适当版本下载:根据您的操作系统版本(32位或64位),选择相应的“下载”按钮。对于大多数用户,应该下载x64(64位)和/或x86(32位)的版本。

运行安装程序:下载完成后,双击运行安装程序。在安装过程中,按照指示完成安装步骤。
重启电脑:安装完成后,重新启动计算机以确保所有更改正确应用。
遵循以上步骤,您应该能够安全有效地解决因缺少msvcr120.dll文件导致的问题。以上就是关于如何处理“由于找不到msvcr120.dll,无法继续执行代码”的问题,希望对大家有所帮助。
三.结语
遇到问题,别惊慌,学会逐步分析问题,确定问题的核心,然后寻找有效的解决办法。计算机软件的问题让很多人几近绝望,其实解决方法往往就藏在问题背后。只要我们一步一个脚印去追寻,总会找到解决问题的答案。“由于找不到msvcr120.dll,无法继续执行代码”也不例外。