DDei-Core-属性编辑器
DDei-Core-属性编辑器插件包含了文本、大文本、数值、下拉、单选、勾选以及颜色等属性编辑。
图形和属性共同构成一个完整的定义,属性编辑器就是编辑属性值的控件。当选中图形实例时,属性面板就会展现当前实例的所有属性以及属性编辑器
如需了解详细的API教程以及参数说明,请参考DDei文档

文本
文本类型的属性编辑器,显示为一个文本框。

基本信息
| 编辑器名称 | text |
| 类名 | DDeiCoreTextPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreTextPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreTextPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'code', //编码标识,唯一'name': '编码', //名称'desc': '控件在业务上的唯一编码,缺省和控件ID一致', //说明'controlType': 'text', //属性编辑器,引用编辑器名称 // [!code focus:1]'dataType': 'string', //数据类型'defaultValue': '编码001', //缺省值
}
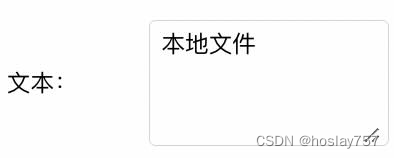
大文本
文本类型的属性编辑器,显示为一个大文本框。

基本信息
| 编辑器名称 | textarea |
| 类名 | DDeiCoreTextAreaPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreTextAreaPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreTextAreaPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'text','name': '文本','desc': '控件的主体显示文本','controlType': 'textarea', // [!code focus:1]'defaultValue': '','dataType': 'string','type': [1, 2], //类别,1图形,2业务,3事件'readonly': true,
},
数值
文本类型的属性编辑器,由区域选择框以及一个文本框构成。

基本信息
| 编辑器名称 | range |
| 类名 | DDeiCoreRangePropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreRangePropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreRangePropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'fmt.nscale','name': '小数位数','desc': '格式化小数位数','controlType': 'range', // [!code focus:1]'min': 0,'max': 5,'dataType': 'integer','defaultValue': 0,'type': [1, 2]
},
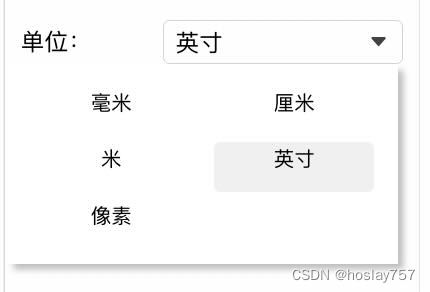
下拉
用于在一组值中选择单个值,显示为一个下拉框。

基本信息
| 编辑器名称 | combox |
| 类名 | DDeiCoreComboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreComboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreComboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'fmt.mmark','name': '货币符号','desc': '显示货币符号','controlType': 'combox', // [!code focus:1]'dataSource': [{ 'text': '无', 'value': '' }, { 'text': '人民币', 'value': '¥' }, { 'text': '美元', 'value': '$' }, { 'text': '欧元', 'value': '€' }, { 'text': '英镑', 'value': '£' }, { 'text': '日元', 'value': '¥' }, { 'text': '卢布', 'value': '₽' }, { 'text': '法郎', 'value': '€' }],'defaultValue': '','dataType': 'string','type': [1, 2],'itemStyle': { width: 80, height: 25, col: 2, row: 0, imgWidth: 20, imgHeight: 20 },
}
单选
用于在一组值中选择单个值,显示为一组单选框。

基本信息
| 编辑器名称 | radio |
| 类名 | DDeiCoreRadioPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreRadioPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreRadioPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'border.type','name': '边框类型','desc': '用来快速选择边框的类型,以便于套用相关的样式','controlType': 'radio', // [!code focus:1]'dataType': 'string','dataSource': [{ 'text': '无线条', 'value': 0 }, { 'text': '实线', 'value': 1 }],'defaultValue': 1,'hiddenTitle': true,'display': 'column','cascadeDisplay': { 1: { show: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"], hidden: [] }, default: { show: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"], hidden: [] }, empty: { hidden: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"] } },
}
勾选框
用于是/否这种二选一式的选择,显示为一个带勾的复选框。

基本信息
| 编辑器名称 | switch-checkbox |
| 类名 | DDeiCoreSwitchCheckboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreSwitchCheckboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreSwitchCheckboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'textStyle.lockWidth','name': '锁定宽度','desc': '超范围自动扩展的情况下锁定宽度','controlType': 'switch-checkbox', // [!code focus:1]'dataType': 'integer','defaultValue': 0,'hiddenTitle': true,'display': 'column','type': [1, 2]
}
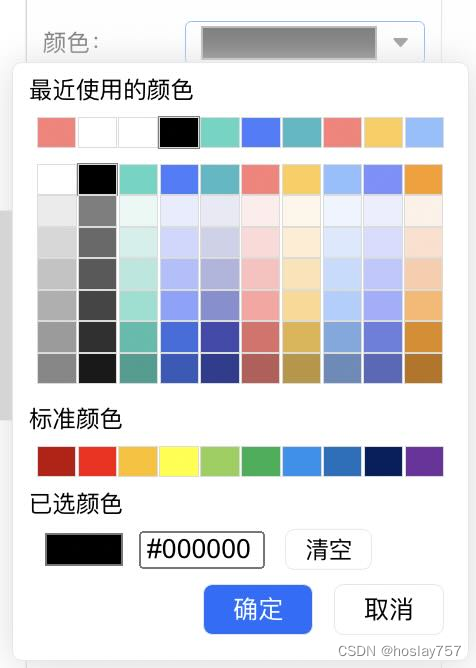
颜色选择
用于颜色选择,显示为一个下拉框,点击弹出颜色选择弹框。

基本信息
| 编辑器名称 | color-combo |
| 类名 | DDeiCoreComboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreComboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreComboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'textStyle.bgcolor','name': '文字背景','desc': '文本的背景颜色','controlType': 'color-combo', // [!code focus:1]'dataType': 'string','defaultValue': '',
}
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top











![python的a[:2]、a[:] 和a [::] 的区别](https://img-blog.csdnimg.cn/20201207152315960.png)