
在本教程中,我们将向您展示如何使用GraphQL和React实现简单的端到端CRUD操作。我们将介绍使用React Hooks读取和修改数据的简单示例。我们还将演示如何使用Apollo Client实现身份验证、错误处理、缓存和乐观UI。
什么是React?
React是一个用于构建用户界面的JavaScript库。它旨在帮助构建应用程序的前端部分,包括处理Web和移动应用的视图层。
React是基于组件的,这意味着React应用程序的各个部分被分解成较小的组件,然后在更高级别的组件中组织。这些更高级别的组件定义了应用程序的最终结构。
React支持可重用组件,因此您可以创建一个组件,并在应用程序的不同部分多次使用。这有助于减少冗余代码,使代码更易于维护,遵循DRY原则。
什么是GraphQL?
GraphQL是一种用于API的查询语言,也是一个用现有数据来实现查询的运行时。简单来说,GraphQL是一种描述如何请求数据的语法。它通常用于从服务器加载数据到客户端。
GraphQL通过将所有请求抽象到一个端点来简化API的构建。与传统的REST API不同,它是声明式的,这意味着请求的内容会被返回。
何时使用GraphQL
当然,并不是所有项目都需要GraphQL——它只是一个用于整合数据的工具。GraphQL有定义良好的模式,因此我们可以确定不会过度获取数据。但是,如果我们已经有一个稳定的RESTful API系统,并且只依赖单一数据源的数据,那么我们不需要GraphQL。
例如,假设我们正在为自己创建一个博客,并决定在单一的MongoDB数据库中存储、检索和通信数据。在这种情况下,我们没有做任何复杂的架构设计,不需要GraphQL。
另一方面,假设我们有一个依赖多个数据源(如MongoDB、MySQL、Postgres和其他API)的完整产品。在这种情况下,我们应该使用GraphQL。
例如,如果我们在设计一个作品集网站,并希望从社交媒体和GitHub获取数据(以显示贡献),并且我们还有自己的数据库来维护博客,我们可以使用GraphQL来编写业务逻辑和模式。它将数据整合为单一的真实来源。
一旦我们有了解决函数来将正确的数据分发到前端,我们将能够轻松地在单一来源中管理数据。
什么是CRUD?
在构建API时,您希望您的模型提供四个基本功能:它应该能够创建、读取、更新和删除资源。这一组基本操作通常被称为CRUD。
RESTful API通常使用HTTP请求。在REST环境中,四个最常见的HTTP方法是GET、POST、PUT和DELETE,这是开发者可以用来创建CRUD系统的方法。
使用graphql-server进行CRUD
在本节中,我们将介绍一些GraphQL CRUD示例,以帮助您了解在React和GraphQL应用程序中CRUD操作的工作方式。
设置服务器
我们将使用express-graphql启动一个简单的GraphQL服务器,并将其连接到MySQL数据库。源代码和MySQL文件在这个仓库中。
GraphQL服务器是基于模式和解析器构建的。首先,我们构建一个模式(定义类型、查询、变更和订阅)。该模式描述了整个应用程序结构。
其次,对于模式中定义的内容,我们构建相应的解析器来计算和分发数据。解析器将动作映射到函数;对于在类型定义中声明的每个查询,我们创建一个解析器来返回数据。
最后,通过定义端点并传递配置来完成服务器设置。我们将/graphql初始化为应用程序的端点。对于graphqlHTTP中间件,我们传递构建的模式和根解析器。
除了模式和根解析器外,我们还启用了GraphiQL开发工具。GraphiQL是一个交互式的浏览器内GraphQL IDE,可以帮助我们玩转构建的GraphQL查询。
var express = require('express');
var graphqlHTTP = require('express-graphql');
var { buildSchema } = require('graphql');var schema = buildSchema(`type Query {hello: String}
`);var root = {hello: () => "World"
};var app = express();app.use('/graphql', graphqlHTTP({schema: schema,rootValue: root,graphiql: true,
}));app.listen(4000);console.log('Running a GraphQL API server at localhost:4000/graphql');
一旦服务器准备就绪,运行node index.js将启动服务器在http://localhost:4000/graphql。我们可以查询hello并获得字符串“World”作为响应。
连接数据库
我要建立与MySQL数据库的连接,如下所示:
var mysql = require('mysql');app.use((req, res, next) => {req.mysqlDb = mysql.createConnection({host : 'localhost',user : 'root',password : '',database : 'userapp'});req.mysqlDb.connect();next();
});
我们可以连接多个数据库/数据源,并在解析器中整合它们。我在这里连接了一个MySQL数据库。本文中使用的数据库转储在GitHub仓库中。
使用GraphQL读取和写入数据
我们使用查询和变更来读取和修改数据源中的数据。在这个例子中,我定义了一个通用的queryDB函数来帮助查询数据库。
查询
所有的SELECT语句(或读取操作)用于列出和查看数据,放入type Query类型定义中。我们在这里定义了两个查询:一个用于列出数据库中的所有用户,另一个用于按ID查看单个用户。
- **列出数据:**为了列出用户,我们定义了一个GraphQL模式对象类型
User,它表示我们可以从getUsers查询中获取或期望的内容。然后我们定义getUsers查询来返回一个用户数组。 - **查看单个记录:**为了查看单个记录,我们使用
getUserInfo查询定义一个参数id。它查询数据库中的特定ID并将数据返回到前端。

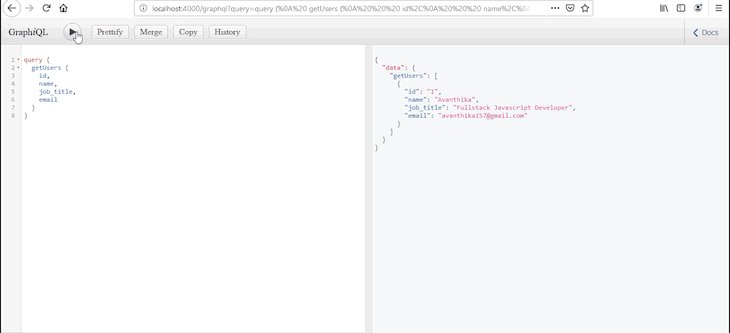
现在我们已经组合了查询来获取所有记录并按ID查看记录,当我们尝试从GraphiQL查询用户时,它将在屏幕上列出一个用户数组!
查询
var schema = buildSchema(`type User {id: Stringname: Stringjob_title: Stringemail: String}type Query {getUsers: [User],getUserInfo(id: Int) : User}
`);const queryDB = (req, sql, args) => new Promise((resolve, reject) => {req.mysqlDb.query(sql, args, (err, rows) => {if (err)return reject(err);rows.changedRows || rows.affectedRows || rows.insertId ? resolve(rows) : resolve(rows[0]);});
});var root = {getUsers: (args, req) => {return queryDB(req, `SELECT * FROM user`);},getUserInfo: (args, req) => {return queryDB(req, `SELECT * FROM user WHERE id=?`, [args.id]);}
};app.use('/graphql', graphqlHTTP({schema: schema,rootValue: root,graphiql: true
}));
变更
在变更部分中,我们将执行以下操作:创建、更新和删除记录。变更按类型定义,对应于数据库中用户模式的对象类型。
type Mutation {createUser(name: String!, job_title: String!, email: String!): UserupdateUser(id: Int!, name: String, job_title: String, email: String): StringdeleteUser(id: Int!): String
}
我定义了一个带有三个参数的createUser变更来将数据插入数据库中。updateUser使用id标识符来修改表中的用户记录,deleteUser使用id从数据库中删除记录。
const queryDB = (req, sql, args) => new Promise((resolve, reject) => {req.mysqlDb.query(sql, args, (err, rows) => {if (err)return reject(err);rows.changedRows || rows.affectedRows || rows.insertId ? resolve(rows) : resolve(rows[0]);});
});const createDB = (req, sql, args) => new Promise((resolve, reject) => {req.mysqlDb.query(sql, args, (err, rows) => {if (err)return reject(err);args[0].id = rows.insertId;resolve(args[0]);});
});var root = {getUsers: (args, req) => {return queryDB(req, `SELECT * FROM user`);},getUserInfo: (args, req) => {return queryDB(req, `SELECT * FROM user WHERE id=?`, [args.id]);},createUser: (args, req) => {return createDB(req, `INSERT INTO user SET ?`, [args]);},updateUser: (args, req) => {return queryDB(req, `UPDATE user SET ? WHERE id=?`, [args, args.id]).then((res) => "Successfully updated user").catch((err) => "Cannot update user");},deleteUser: (args, req) => {return queryDB(req, `DELETE FROM user WHERE id=?`, [args.id]).then((res) => "Successfully deleted user").catch((err) => "Cannot delete user");}
};app.use('/graphql', graphqlHTTP({schema: schema,rootValue: root,graphiql: true
}));
在React中使用graphql-client进行CRUD
这节将使用React与GraphQL客户端整合。我们将使用Apollo客户端和GraphQL查询来从GraphQL API中读取数据并更新UI。Apollo客户端的作用类似于浏览器的Fetch API,但它是为GraphQL设计的。
设置Apollo客户端
首先,确保安装了以下包:
npm i react-apollo graphql-tag apollo-boost apollo-client apollo-cache-inmemory apollo-link-http
初始化Apollo客户端并为应用程序提供客户端对象:
import ApolloClient from "apollo-boost";
import { ApolloProvider } from "react-apollo";
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";const client = new ApolloClient({uri: "http://localhost:4000/graphql"
});ReactDOM.render(<ApolloProvider client={client}><App /></ApolloProvider>,document.getElementById("root")
);
列出数据
为了列出数据,我们首先创建一个GraphQL查询,然后将其传递给React组件。我们可以使用useQuery钩子来执行查询并返回结果。
import React from "react";
import gql from "graphql-tag";
import { useQuery } from "react-apollo";const GET_USERS = gql`query {getUsers {idnamejob_titleemail}}
`;const UserList = () => {const { loading, error, data } = useQuery(GET_USERS);if (loading) return <p>Loading...</p>;if (error) return <p>Error :(</p>;return (<div>{data.getUsers.map(user => (<div key={user.id}><p>{user.name}</p><p>{user.job_title}</p><p>{user.email}</p></div>))}</div>);
};export default UserList;
创建用户
为了创建新用户,我们创建一个变更并将其传递给组件。我们可以使用useMutation钩子来执行变更并返回结果。
import React from "react";
import gql from "graphql-tag";
import { useMutation } from "react-apollo";const CREATE_USER = gql`mutation CreateUser($name: String!, $job_title: String!, $email: String!) {createUser(name: $name, job_title: $job_title, email: $email) {idnamejob_titleemail}}
`;const CreateUser = () => {let name, job_title, email;const [createUser] = useMutation(CREATE_USER);return (<div><formonSubmit={e => {e.preventDefault();createUser({ variables: { name: name.value, job_title: job_title.value, email: email.value } });name.value = "";job_title.value = "";email.value = "";}}><input ref={node => { name = node; }} placeholder="Name" /><input ref={node => { job_title = node; }} placeholder="Job Title" /><input ref={node => { email = node; }} placeholder="Email" /><button type="submit">Add User</button></form></div>);
};export default CreateUser;
更新和删除用户
类似地,您可以创建更新和删除用户的组件。使用useMutation钩子传递GraphQL变更并返回结果。
import React from "react";
import gql from "graphql-tag";
import { useMutation } from "react-apollo";const UPDATE_USER = gql`mutation UpdateUser($id: Int!, $name: String, $job_title: String, $email: String) {updateUser(id: $id, name: $name, job_title: $job_title, email: $email)}
`;const DELETE_USER = gql`mutation DeleteUser($id: Int!) {deleteUser(id: $id)}
`;const UpdateUser = () => {let id, name, job_title, email;const [updateUser] = useMutation(UPDATE_USER);return (<div><formonSubmit={e => {e.preventDefault();updateUser({ variables: { id: parseInt(id.value), name: name.value, job_title: job_title.value, email: email.value } });id.value = "";name.value = "";job_title.value = "";email.value = "";}}><input ref={node => { id = node; }} placeholder="ID" /><input ref={node => { name = node; }} placeholder="Name" /><input ref={node => { job_title = node; }} placeholder="Job Title" /><input ref={node => { email = node; }} placeholder="Email" /><button type="submit">Update User</button></form></div>);
};const DeleteUser = () => {let id;const [deleteUser] = useMutation(DELETE_USER);return (<div><formonSubmit={e => {e.preventDefault();deleteUser({ variables: { id: parseInt(id.value) } });id.value = "";}}><input ref={node => { id = node; }} placeholder="ID" /><button type="submit">Delete User</button></form></div>);
};export { UpdateUser, DeleteUser };
总结
在本教程中,我们展示了如何使用React和GraphQL进行CRUD操作。我们设置了GraphQL服务器,连接到MySQL数据库,定义了查询和变更,并使用Apollo客户端在React应用中执行CRUD操作。希望这能帮助您更好地理解和实现React和GraphQL的集成。