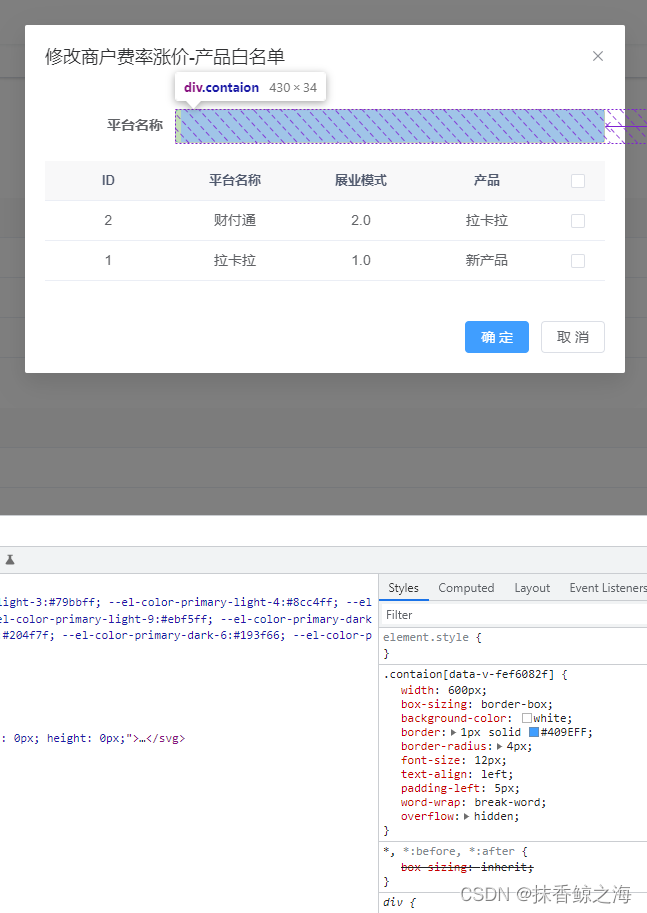
实现效果:

template:
<!--产品白名单--><div class="con-item" v-if="current == 0"><el-form-item label="平台名称"><div class="contaion" @click="onclick"><!-- 生成的标签 --><div v-for="(item, index) in uniqueArray" :key="index" class="spanbox"><span class="tagspan">{{ item }}</span><i class="iClose" @click="removeTag(item,index)"></i></div><!-- 输入框 --><inputv-model="inputValue":style="inputStyle"class="inputTag"ref="inputTag"type="text"/></div></el-form-item><el-table v-loading="loading" :data="dialogWhitelist" @selection-change="handleSelectionChange"><el-table-column label="ID" align="center" prop="id" /><el-table-column label="平台名称" align="center" prop="platformName" /><el-table-column label="展业模式" align="center" prop="promoteMode" /><el-table-column label="产品" align="center" prop="productName" /><el-table-column type="selection" width="55" align="center" /></el-table> </div>
主要是这一块代码:
v-for 遍历 uniqueArray数组 显示一个个tag,每一个tag后面有一个清除图标和removeTag事件。
<div class="contaion" @click="onclick"><!-- 生成的标签 --><div v-for="(item, index) in uniqueArray" :key="index" class="spanbox"><span class="tagspan">{{ item }}</span><i class="iClose" @click="removeTag(item,index)"></i></div><!-- 输入框 --><inputv-model="inputValue":style="inputStyle"class="inputTag"ref="inputTag"type="text"/></div>
script
const deepTagsAll = ref([]);//没有去重的数组
const inputValue = ref("");//点击叉叉删除tag
function removeTag(item,index) {this.deepTagsAll.splice(index, 1);
}watch(//监听input框长度() => inputValue.value.length,(newLength, oldLength) => {console.log(`Input length changed from ${oldLength} to ${newLength}`);// 这里可以根据长度变化执行相应的逻辑// 实时改变input输入框宽度,防止输入内容超出input默认宽度显示不全inputLength = $refs.inputTag.value.length * 12 + 50;}
);//计算属性 去重复
const uniqueArray = computed(() => [...new Set(deepTagsAll.value)]);/** 产品白名单多选框选中数据 */
function handleSelectionChange(selection) {var newArr=Array.from(selection);for (let i = 0; i < newArr.length; i++) {const newRow = {businesId: newArr[i].id,platformName: newArr[i].platformName,exhibitionMode: newArr[i].promoteMode,productName: newArr[i].productName}selectWhitelist.value.push(newRow)// 往list中放一个空对象//添加tagdeepTagsAll.value.push(newArr[i].platformName)}
把每一个勾选的值放到deepTagsAll数组里面,由于可能出现选完了再选一次的情况,所以添加一个computed 给数组去重复放到uniqueArray 数组里面
style
<style scoped>.contaion {width: 600px;box-sizing: border-box;background-color: white;border: 1px solid #409EFF;border-radius: 4px;font-size: 12px;text-align: left;padding-left: 5px;word-wrap: break-word;overflow: hidden;}/* 标签 */.spanbox {display: inline-block;font-size: 14px;margin: 3px 4px 3px 0;background-color: #ecf5ff;border: 1px solid #e8eaec;border-radius: 3px;box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04)}/* 标签文字 */.tagspan {height: 24px;line-height: 22px;max-width: 99%;position: relative;display: inline-block;padding-left: 8px;color: #409EFF;font-size: 14px;opacity: 1;vertical-align: middle;overflow: hidden;transition: 0.25s linear;}/* tag的叉叉 */.iClose {padding: 0 6px 0 4px;opacity: 1;-webkit-filter: none;filter: none;color: #409EFF;/* font-weight: 600; */cursor:pointer;}/* 鼠标经过叉叉 */.iClose:hover{background-color: #409EFF;border-radius: 50%;color: #fff;}.iClose:after {content: "\00D7";-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;/* line-height: 27px; */transition: 0.3s, color 0s;}/* input */.inputTag {font-size: 16px;border: none;box-shadow: none;outline: none;background-color: transparent;padding: 0;width: auto;min-width: 150px;vertical-align: top;height: 32px;color: #495060;line-height: 32px;}/* 输入框提示文字大小 */input:placeholder-shown {font-size: 10px;}</style>
这块存放tag的是一个虚拟的边框,所以.contaion这个样式不能丢。














![[Linux] TCP协议介绍(3): TCP协议的“四次挥手“过程、状态分析...](https://img-blog.csdnimg.cn/img_convert/40f4ab113adb2f5329ba24ca8005239c.webp?x-oss-process=image/format,png)