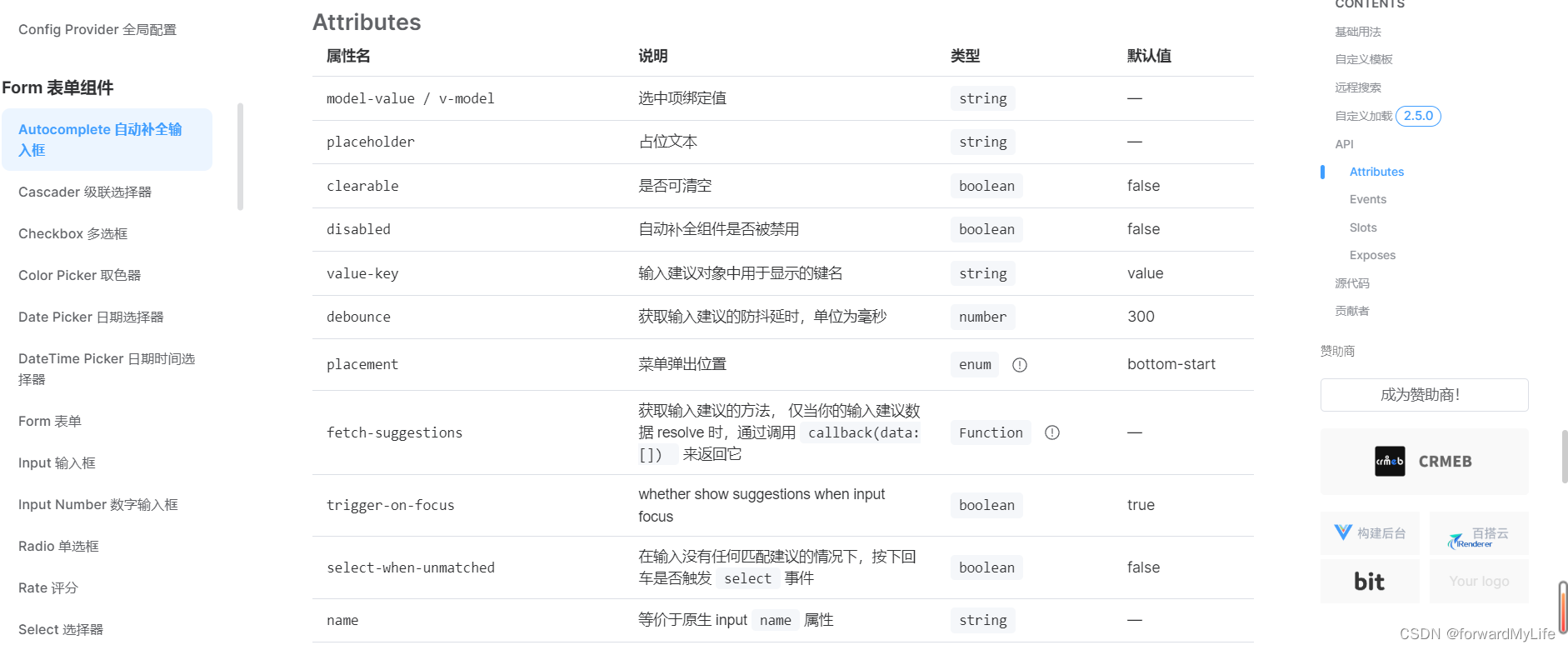
el-autocomplete 自动补全组件
自补全组件的功能和可以根据输入过滤的el-select组件有些类似。
fetch-suggestions 根据输入框的输入获取建议的内容,其接受值是一个函数,有2个参数,querystring:输入的内容,callback内置函数,将结果传入callback中完成渲染。
<script setup lang="ts">
import { onMounted, ref } from 'vue'interface RestaurantItem {value: stringlink: string
}const state = ref('')const restaurants = ref<RestaurantItem[]>([])
const querySearch = (queryString: string, cb: any) => {const results = queryString? restaurants.value.filter(createFilter(queryString)): restaurants.value// call callback function to return suggestionscb(results)
}
const createFilter = (queryString: string) => {return (restaurant: RestaurantItem) => {return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0)}
}
//子元素属性必须包含value
const loadAll = () => {return [{ value: 'vue', link: 'https://github.com/vuejs/vue' },{ value: 'element', link: 'https://github.com/ElemeFE/element' },{ value: 'cooking', link: 'https://github.com/ElemeFE/cooking' },{ value: 'mint-ui', link: 'https://github.com/ElemeFE/mint-ui' },{ value: 'vuex', link: 'https://github.com/vuejs/vuex' },{ value: 'vue-router', link: 'https://github.com/vuejs/vue-router' },{ value: 'babel', link: 'https://github.com/babel/babel' },]
}const handleSelect = (item: RestaurantItem) => {console.log(item)
}onMounted(() => {restaurants.value = loadAll()
})const handleChange=(value)=>{console.log(value)
}const props={expandTrigger:'hover'
}</script><template><div><el-row><el-autocompletev-model="state":fetch-suggestions="querySearch"clearable@select="handleSelect"placeholder="please input"></el-autocomplete></el-row></div></template><style scoped>.container{display: flex;flex-direction: column;justify-content: center;align-content: center;}.item{background-color: lightskyblue;margin:10px 10px;text-align: center;border: 1px solid black;}</style>
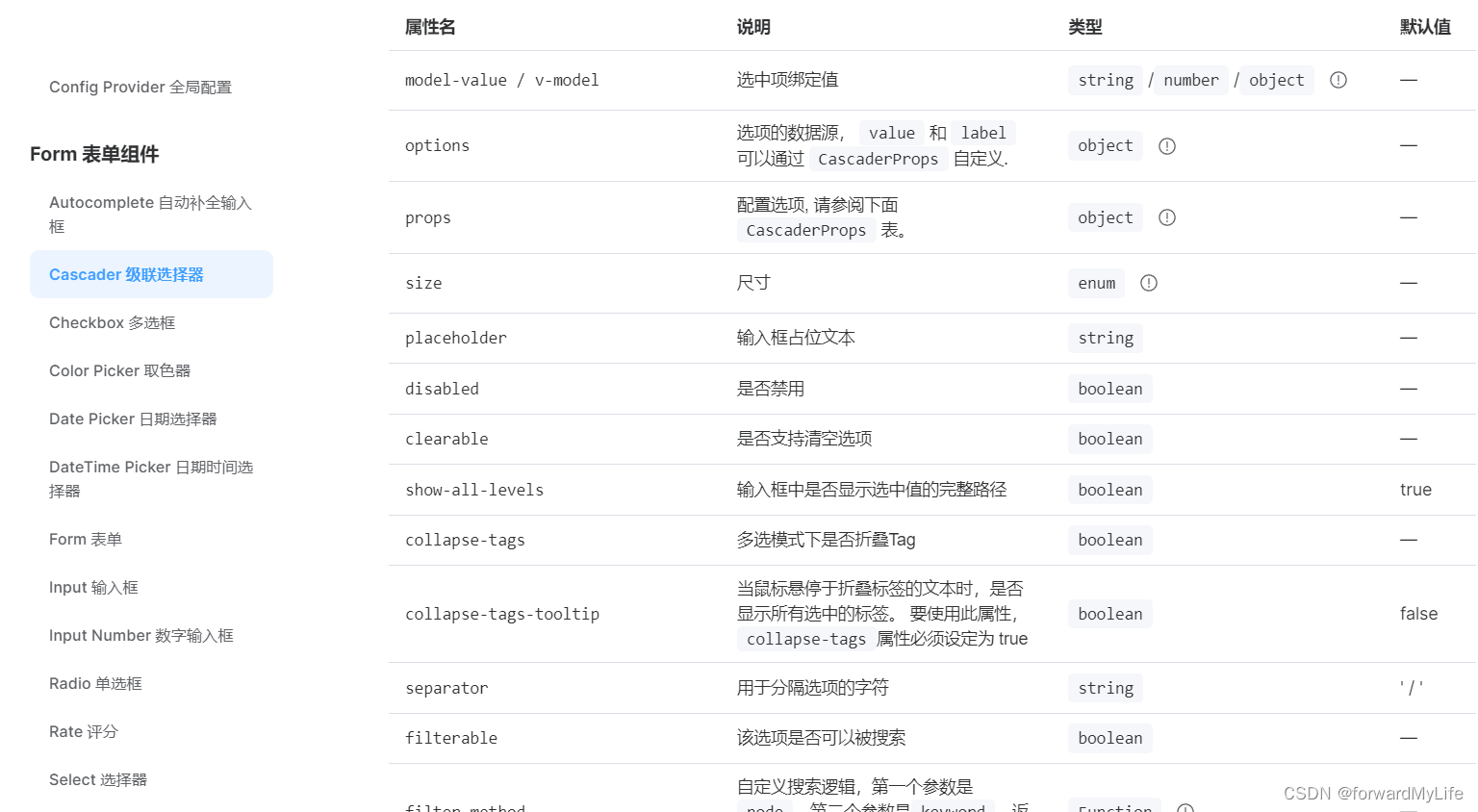
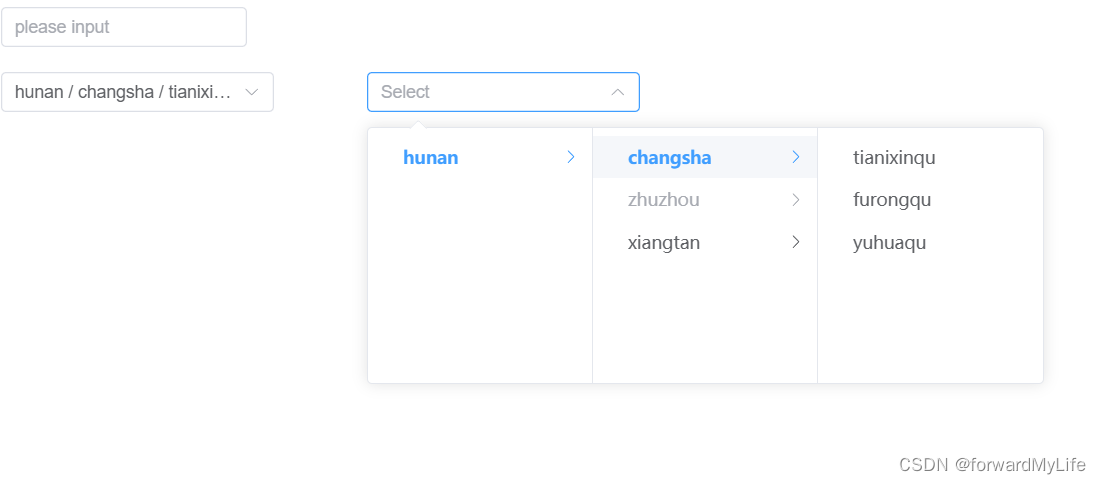
2.el-cascader 级联选择器
级联选择器适用于带层级结构的筛选项。该组件支持多选,禁用,多级嵌套,内置多种事件等特性。
如下
<script setup lang="ts">
import { onMounted, ref } from 'vue'class OptionItem{label:stringvalue:stringchildren:OptionItem[]disabled:booleanconstructor(label:string,value:string,children:OptionItem[],disabled:boolean){this.label=labelthis.value=valuethis.children=childrenthis.disabled=disabled}
}const region = ref('');const region2 = ref('');
const options = ref(<OptionItem[]>[{label:"hunan",value:"hunan",disabled:false,children:[{label:"changsha",value:"changsha",disabled:false,children:[{label:"tianixinqu",value:"tianxinqu",disabled:false,children:[]},{label:"furongqu",value:"furongqu",children:[]},{label:"yuhuaqu",value:"yuhuaqu",children:[]}]
},{label:"zhuzhou",value:"zhuzhou",disabled:true,children:[{label:"haizhuqu",value:"haizhuqu",children:[]}]},{label:"xiangtan",value:"xiangtan",children:[{}]}]}]);const handleChange=(value)=>{console.log(value)
}const props={expandTrigger:'hover'
}</script><template><div><el-row><el-autocompletev-model="state":fetch-suggestions="querySearch"clearable@select="handleSelect"placeholder="please input"></el-autocomplete></el-row><el-row><el-col :span="8"><el-cascader v-model="region" :options="options" @change="handleChange" :props="props"></el-cascader></el-col><el-col :span="8"><el-cascader v-model="region2" :options="options" @change="handleChange" :props="props"></el-cascader></el-col></el-row></div></template><style scoped>.container{display: flex;flex-direction: column;justify-content: center;align-content: center;}.item{background-color: lightskyblue;margin:10px 10px;text-align: center;border: 1px solid black;}</style>

https://element-plus.org/zh-CN/component/cascader.html#cascader-api