使用手动连接,将登录框中的取消按钮使用第二中连接方式,右击转到槽,在该槽函数中,调用关闭函数,将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
//头文件#ifndef MYWIDGET_H #define MYWIDGET_H#include <QWidget> #include <QIcon> #include <QMovie> #include <QLabel> #include <QLineEdit> #include <QPushButton>QT_BEGIN_NAMESPACE namespace Ui { class MyWidget; } QT_END_NAMESPACEclass MyWidget : public QWidget {Q_OBJECTpublic:MyWidget(QWidget *parent = nullptr);~MyWidget();public slots:void my_slots();private slots:void on_LogoutpushButton_clicked();private:Ui::MyWidget *ui; }; #endif // MYWIDGET_H//源程序#include "mywidget.h" #include "ui_mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent), ui(new Ui::MyWidget) {ui->setupUi(this);//设置窗口标题this->setWindowTitle("QQ");//设置窗口图标this->setWindowIcon(QIcon("C:/Users/EDY/Desktop/QT_items/QQ_01.jpeg"));//设置固定窗口大小this->setFixedSize(320,448);//设置背景图片QMovie *mv = new QMovie(":/QQ_111.gif");ui->Background->setMovie(mv);ui->Background->setScaledContents(1);mv->start();//设置Logoui->Logo->setPixmap(QPixmap(":/QQ_222.png"));ui->Logo->setScaledContents(1);//设置账号密码小图标ui->accountLabel->setPixmap(QPixmap(":/OIP-C (1).jfif"));ui->accountLabel->setScaledContents(1);ui->passwordLabel->setPixmap(QPixmap(":/kKh3eZiksQ.jpg"));ui->passwordLabel->setScaledContents(1);//设置账号密码编辑栏ui->accountEdit->setPlaceholderText("请输入QQ账号");ui->passwordEdit->setPlaceholderText("请输入密码");ui->passwordEdit->setEchoMode(QLineEdit::Password);//设置登录退出按钮背景色ui->LoginpushButton->setStyleSheet("background-color:rgb(154,216,255)");ui->LogoutpushButton->setStyleSheet("background-color:rgb(154,216,255)");//点击退出,关闭窗口connect(ui->LogoutpushButton,SIGNAL(clicked()),this,SLOT(on_LogoutpushButton_clicked()));//点击登录,如果成功关闭该界面,失败则提示账号或密码不正确connect(ui->LoginpushButton,SIGNAL(clicked()),this,SLOT(my_slots())); }MyWidget::~MyWidget() {delete ui; }void MyWidget::my_slots() {if(ui->accountEdit->text()!="admin" || ui->passwordEdit->text()!="123456"){ui->accountEdit->setText("账号或密码不正确!");ui->passwordEdit->setText("账号或密码不正确!");ui->passwordEdit->setEchoMode(QLineEdit::Normal);}else{this->close();} }void MyWidget::on_LogoutpushButton_clicked() {this->close(); }
6.14作业
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/352605.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
MySQL常见的命令
MySQL常见的命令
查看数据库(注意添加分号) show databases;进入到某个库 use 库;
例如:进入test
use test;显示表格 show tables;直接展示某个库里面的表 show tables from 库; 例如:展示mysql中的表格
show tabl…
一个软件是如何开发出来的呢?
一、前言
如今,AI大爆发的时代,作为一名IT从业者,你是否也想尝试开发一套自己的系统,实现那些看似有可能实现的天马行空的想法,变成一个优秀甚至伟大的产品,甚至带来某个行业的革新,那作为一名…
11 数制介绍及转换
数制介绍
一、数制介绍
(一)计算机的数制
二进制这个词的意思是基于两个数字
二进制数或二进制位表示为0 和1
示例:10001011
十进制数制系统包括10 个数字:十进制数0、1、2、3、4、5、6、7、8、9
示例&…
List, Set, Map, Queue介绍
Java集合框架是一组接口和实现这些接口的类的集合,它提供了对数据集合的高效率存储和操作。以下是Java集合框架中一些核心接口的介绍: 1.List:
List是一个有序的集合,允许包含重复的元素。它提供了按插入顺序访问元素的方法&…
React+TS前台项目实战(十一)-- 全局常用组件提示语可复制Link组件封装
文章目录 前言HighLightLink组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示 总结 前言
今天这篇讲的这个组件,是一个用于高亮显示文本并添加可选的跳转链接,提示文本,复制文本的 React 组件 HighLightLink组件
1. 功能分析 &#x…
CentOS搭建kubernetes集群详细过程(yum安装方式)
kubernetes集群搭建详细过程(yum安装方式)
Kubernetes,也被称为K8s,是一个多功能的容器管理工具,它不仅能够协调和调度容器的部署,而且还能监控容器的健康状况并自动修复常见问题。这个平台是在谷歌十多年…
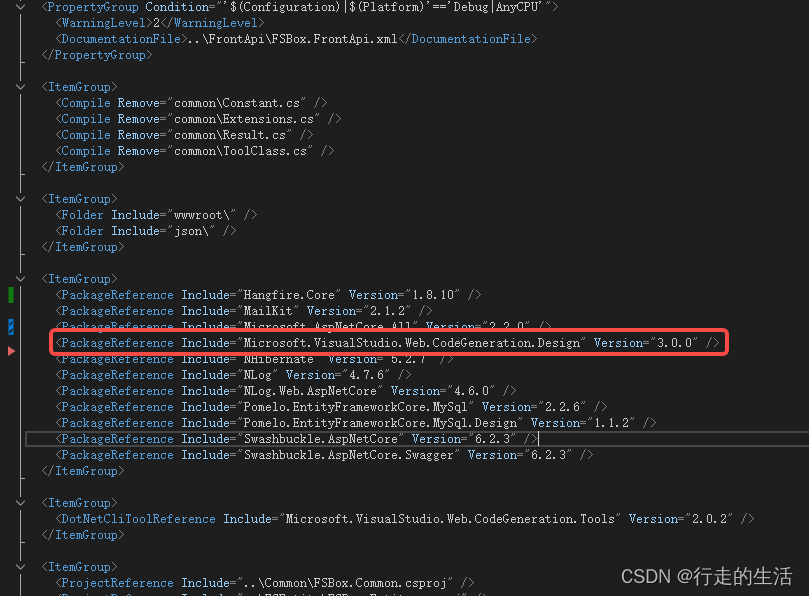
VS2022打开.netcore2.2 问题解决
1.vs2022运行时一直提示异常 2.解决方法,双击当前的项目修改xxxx.csproj文件
把当前的版本修改为2.2.0即可重新编译运行
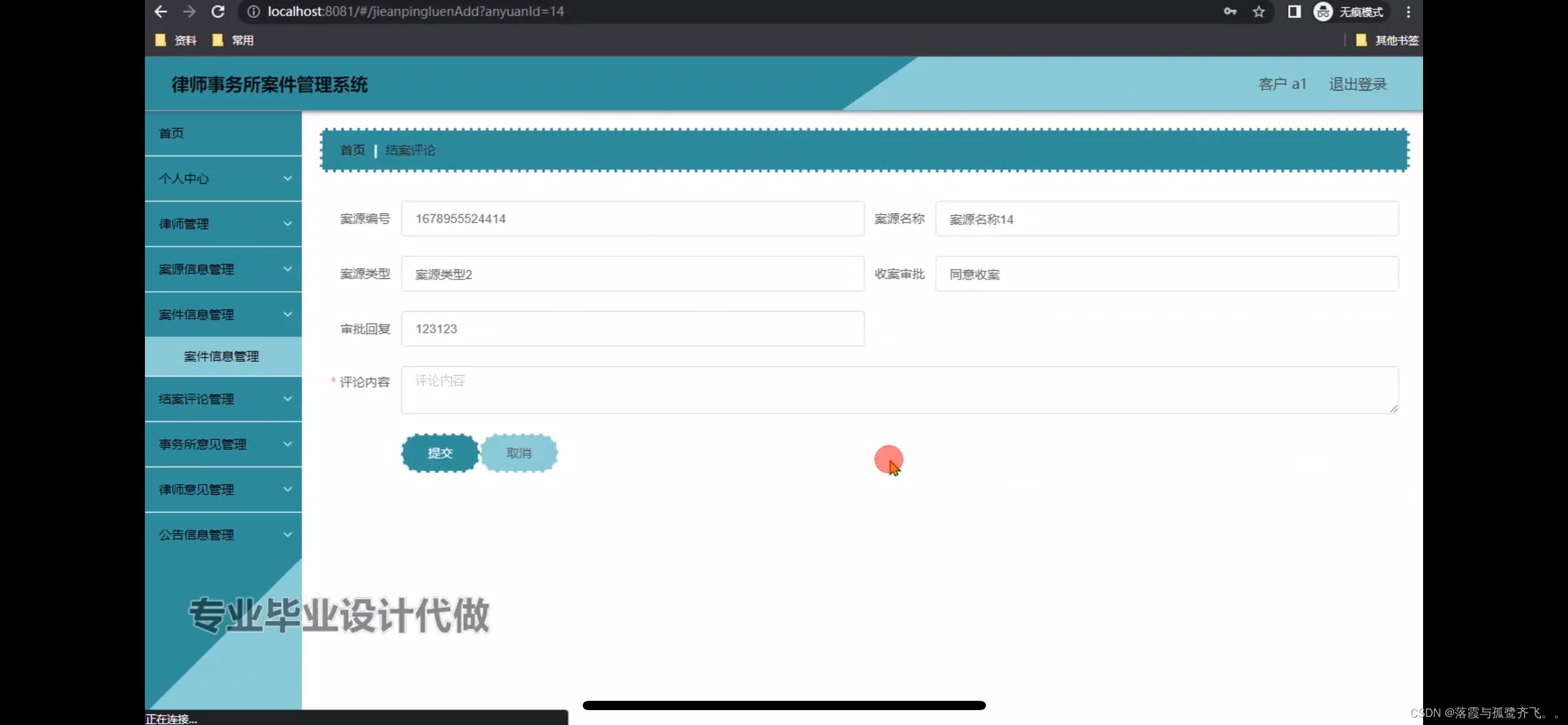
事务所管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,客户管理,评论管理,基础数据管理,公告信息管理
客户账户功能包括:系统首页,个人中心,律师管理࿰…
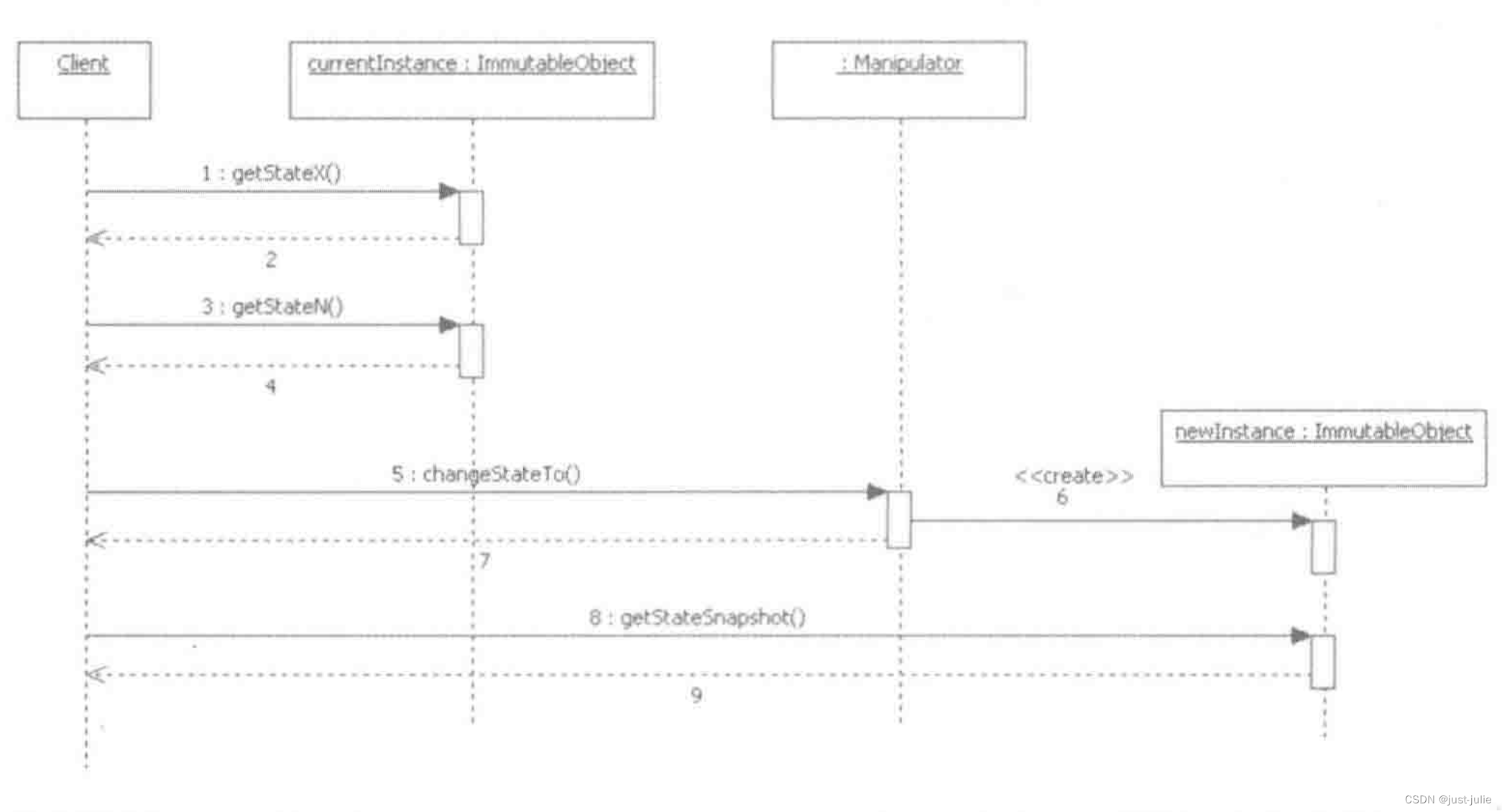
Java多线程设计模式之不可变对象(Immutable Object)模式
简介
多线程共享变量的情况下,为了保证数据一致性,往往需要对这些变量的访问进行加锁。而锁本身又会带来一些问题和开销。Immutable Object模式使得我们可以在不加锁的情况下,既保证共享变量访问的线程安全,又能避免引入锁可能带…
Vue 3与ESLint、Prettier:构建规范化的前端开发环境
title: Vue 3与ESLint、Prettier:构建规范化的前端开发环境 date: 2024/6/11 updated: 2024/6/11 publisher: cmdragon
excerpt: 这篇文章介绍了如何在Vue 3项目中配置ESLint和Prettier以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解…
QT——MySQL数据库联用
一、ODBC
1、ODBC简介
ODBC全称为Open Database Connectivity,是一种用于数据库操作的标准接口。要使用ODBC,首先需要安装相应的ODBC驱动程序,然后在系统中配置ODBC数据源。接着,可以通过编程语言(如C++、Java等)或者数据库工具(如SQL Server Management Studio)来连…
【离散化 二维差分】850. 矩形面积 II
本文涉及知识点
离散化 二维差分
LeetCode850. 矩形面积 II
给你一个轴对齐的二维数组 rectangles 。 对于 rectangle[i] [x1, y1, x2, y2],其中(x1,y1)是矩形 i 左下角的坐标, (xi1, yi1) 是该矩形 左下角 的坐标…
第十七课,海龟画图习题课(一)
图案一,半圆 import turtleturtle.circle(50, 180)turtle.left(90)turtle.forward(100) 图案二,同心圆 import turtleturtle.circle(100)turtle.right(90)turtle.penup()turtle.forward(50)turtle.pendown()turtle.left(90)turtle.circle(150) 图案三&am…
上海亚商投顾:沪指缩量调整 PCB概念股持续爆发
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪
大小指数昨日走势分化,沪指全天震荡调整,创业板指午后涨超1%。消费电子板块全天强势&a…
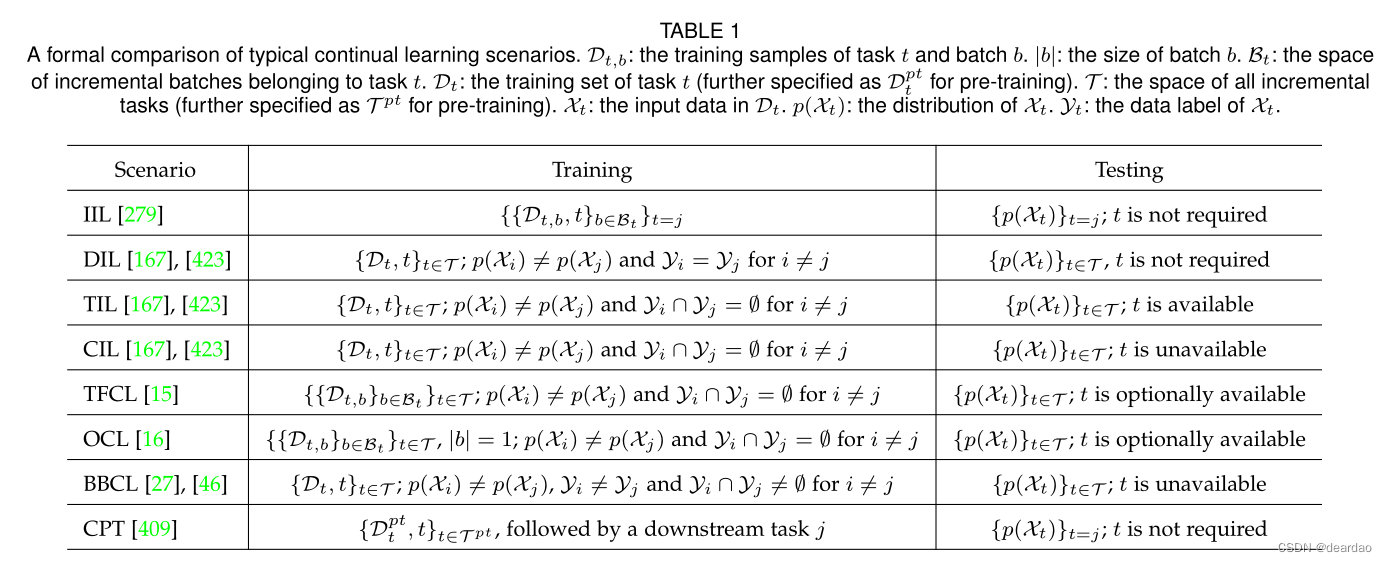
持续学习的综述: 理论、方法与应用
摘要
为了应对现实世界的动态,智能系统需要在其整个生命周期中增量地获取、更新、积累和利用知识。这种能力被称为持续学习,为人工智能系统自适应发展提供了基础。从一般意义上讲,持续学习明显受到灾难性遗忘的限制,在这种情况下…
新手如何入门Web3?
一、什么是Web3?
Web3是指下一代互联网,它基于区块链技术,致力于将各种在线活动变得更加安全、透明和去中心化。Web3是一个广义的概念,涵盖了包括数字货币、去中心化应用、智能合约等在内的多个方面。它的主要特点包括去中心化、…
深度学习 --- stanford cs231学习笔记四(神经网络的几大重要组成部分)
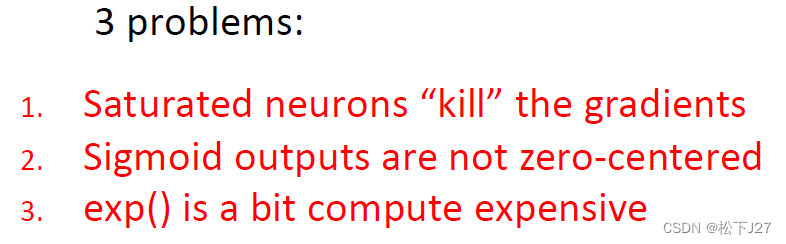
训练神经网络1 1,激活函数(activation functions)
激活函数是神经网络之于线性分类器的最大进步,最大贡献,即,引入了非线性。 1,1 Sigmoid sigmoid函数的性质: 结合指数函数的图像可…
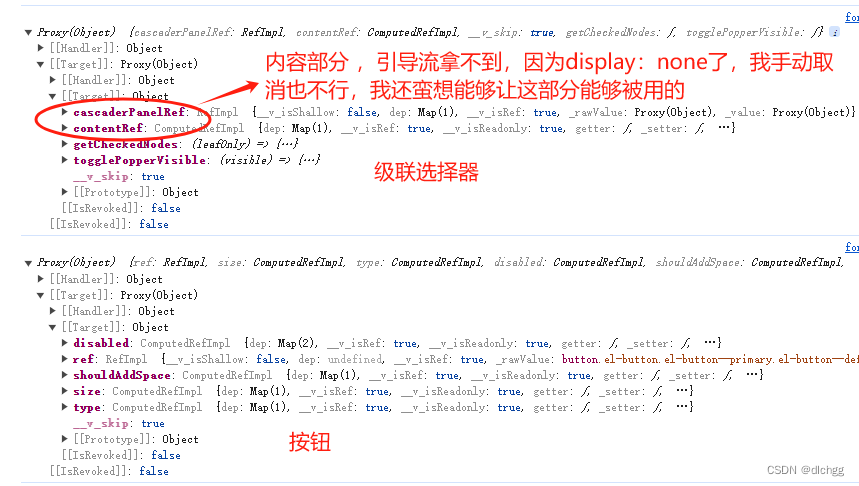
element-plus的Tour 漫游式引导怎么去绑定Cascader 级联选择器
首先官方例子是用的button 官方.$el这个log出来是:
知道是以元素为准就拿对应的元素就行 级联选择器.$el是这样的:
你可以移入这个元素部分去看看是哪个要用的(好像火狐直接放上去就可以看到元素表示,谷歌要双击或者右键选择去看…
[深度学习]--分类问题的排查错误的流程
原因复现: 原生的.pt 好使, 转化后的 CoreML不好使, 分类有问题。
yolov8 格式的支持情况 Format Argument Suffix CPU GPU
0 PyTorch - .pt True True
1 Tor…
C#——析构函数详情
析构函数
C# 中的析构函数(也被称作“终结器”)同样是类中的一个特殊成员函数,主要用于在垃圾回收器回收类实例时执行一些必要的清理操作。
析构函数: 当一个对象被释放的时候执行
C# 中的析构函数具有以下特点:
* 析构函数只…
最新文章
- 哪个网站可以做app界面/如何优化seo
- seo百家论坛/厦门关键词优化seo
- 各个视频网站怎么做原创作者/百度网页版网址
- 旅游电商网站建设方案/全网营销代运营
- asp网站制作设计教程/广州seo好找工作吗
- 宁波响应式网站制作/app推广引流渠道
- c++调用 c# dll 通过 clr (详细避坑)
- 大模型论文精华-AI在医疗诊断、语言学习与情绪识别等领域的最新应用进展
- 【动手学深度学习Pytorch】1. 线性回归代码
- 论文笔记(五十六)VIPose: Real-time Visual-Inertial 6D Object Pose Tracking
- 躺平成长-人工智能进行编程-(12)
- HDMI之SBTM
推荐文章
- 【收录 Hello 算法】3.3 数字编码
- Chrome插件:React Developer Tools为React开发调试而生
- P1102 A-B 数对 【双指针(尺取法)】
- #systemverilog# 之 event region 和 timeslot 仿真调度(七)assign 赋值必在Active域调度?
- (JAVA)-(网络编程)-UDP协议
- (菜鸟自学)搭建虚拟渗透实验室——安装Kali Linux
- (零基础学习)Neo4j+Spring boot 自行定义属性
- (十四)devops持续集成开发——jenkins流水线使用pipeline方式发布项目
- ...args: any[] TypeScript 中的剩余参数语法
- .net core 依赖注入生命周期
- .Net6 使用Autofac进行依赖注入
- .netcore下grpc概述



















![[深度学习]--分类问题的排查错误的流程](https://img-blog.csdnimg.cn/direct/9634d13b7f4340c5ba0e2579162b97e4.png)