云原生时代容器先行,为了更好的拥抱云原生,spring boot3之后,推出了graalvm编译boot项目,利用jvm的AOT( Ahead Of Time )运行前编译技术,可以将java源码直接构建成机器码二进制的文件,无需jdk静态编译为class字节码,运行时jre解释执行,这样就无需依赖java环境运行,部署到容器中可以直接启动运行。
AOT 内存占用低,启动速度快,可以无需 runtime 运行,直接将 runtime 静态链接至最终的程序中,但是无运行时性能加成,不能根据程序运行情况做进一步的优化。
下面通过实例demo测试一下这个新特性。
一、搭建SpringBoot3项目
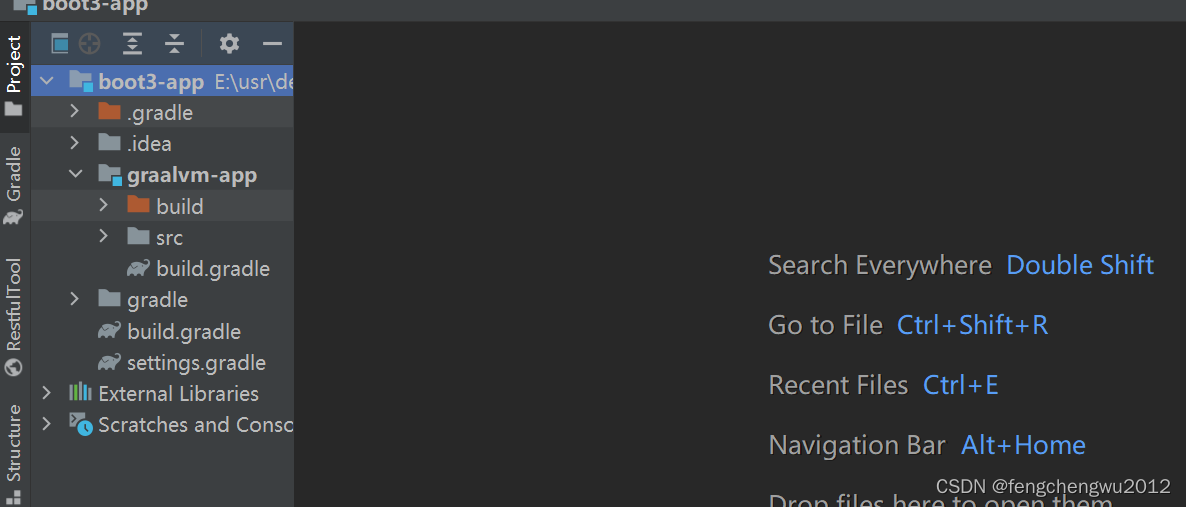
使用gradle工具构建项目,项目结构如下:

1、build.gradle依赖配置
(1) boot3-app配置
plugins {id 'java'
}group 'org.example.cn'
version '1.0-SNAPSHOT'
(2) graalvm-app配置
plugins {id 'java'id 'org.springframework.boot' version '3.2.6'id 'io.spring.dependency-management' version '1.1.5'id 'org.graalvm.buildtools.native' version '0.9.28'
}group 'org.example.cn'
version '1.0-SNAPSHOT'java {toolchain {languageVersion = JavaLanguageVersion.of(17)}
}repositories {maven { url 'https://maven.aliyun.com/repository/central/' }maven { url 'https://maven.aliyun.com/repository/public/' }mavenCentral()
}dependencies {implementation 'org.springframework.boot:spring-boot-starter-web'
}
2、测试接口
@RestController
@RequestMapping("/api")
public class RestApi {@GetMapping("/dataList")public List<String> getDataList(){String d = LocalDateTime.now().format(DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss"));String[] arr = { "C" ,"C++","JAVA","GoLang","Rust","Python",d};return Arrays.stream(arr).toList();}
}二、构建native镜像
在Linux环境分别安装gradle和graalvm-jdk
1、graalvm安装
官网下载地址:https://www.graalvm.org/downloads/
ssh远程到服务器下载
wget https://download.oracle.com/graalvm/17/latest/graalvm-jdk-17_linux-x64_bin.tar.gz
解压至指定目录,并配置环境变量
tar -zxvf graalvm-jdk-17_linux-x64_bin.tar.gz测试环境
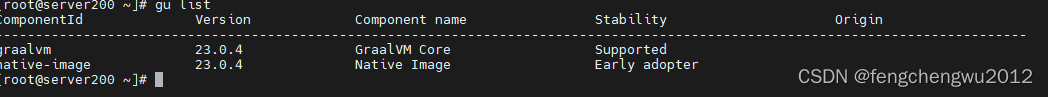
java -versiongu list

出现上面信息说明环境可行
2、gradle安装
官网地址:Gradle | Thank you for downloading Gradle!
wget https://services.gradle.org/distributions/gradle-8.8-bin.zip下载好解压到指定目录(如果在线无法下载,离线下载上传至远程服务器),配置好环境变量,验证环境可用否

3、编译源码
这里为了便于演示,直接将win开发号的源码上传服务器,企业级应用可以使用jeknis自动化部署工具。 进入到项目根目录:
cd boot3-app ![]()
(1) 构建jar包
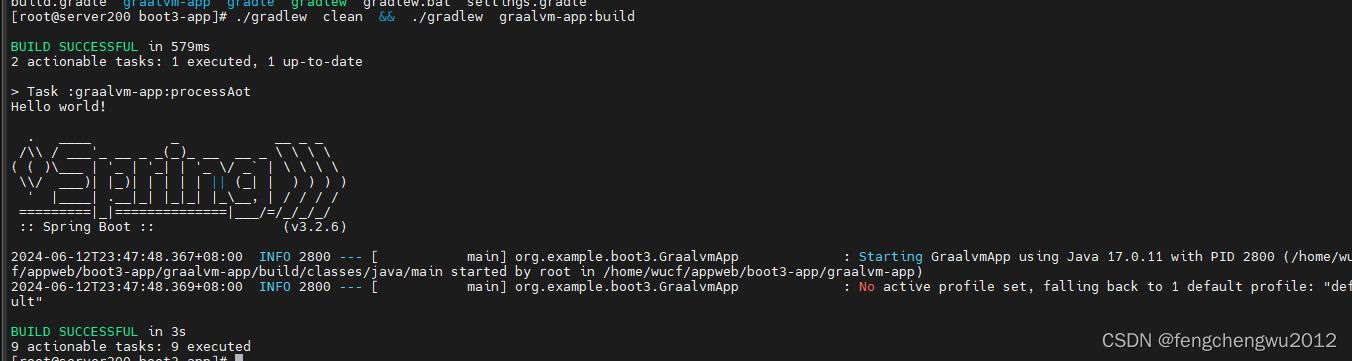
./gradlew clean && ./gradlew graalvm-app:build

构建成功如上图所示,进入到build目录既可以看到打好的jar
ls graalvm-app/build/libs/
 我们的目标不是打jar包,提前做一次jar包构建,把所需的依赖提下载好,提高native构建的成功率。
我们的目标不是打jar包,提前做一次jar包构建,把所需的依赖提下载好,提高native构建的成功率。
(2)native构建
由于native构建需要依赖gcc编译器,提前检查gcc编译器知否安装,如果未安装,执行下面命令安装:
yum install -y gccyum install zlib-devel
native-image编译可执行文件
./gradlew graalvm-app:nativeBuild
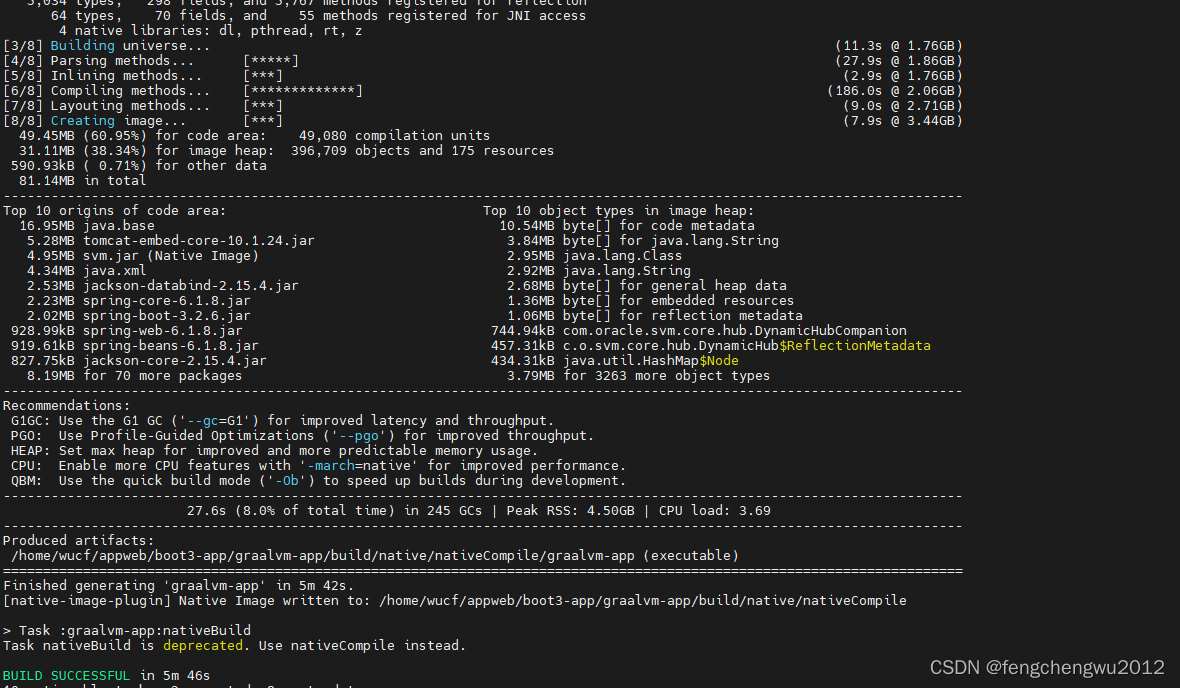
构建时间比较长,大概耗时6分钟
 构建好的可执行程序在build/native/nativeCompile
构建好的可执行程序在build/native/nativeCompile
ls graalvm-app/build/native/nativeCompile/
![]()
graalvm-app就是通过native-image打包的最终可执行程序,控制台直接启动
./graalvm-app

验证服务可用性