一、写在前面
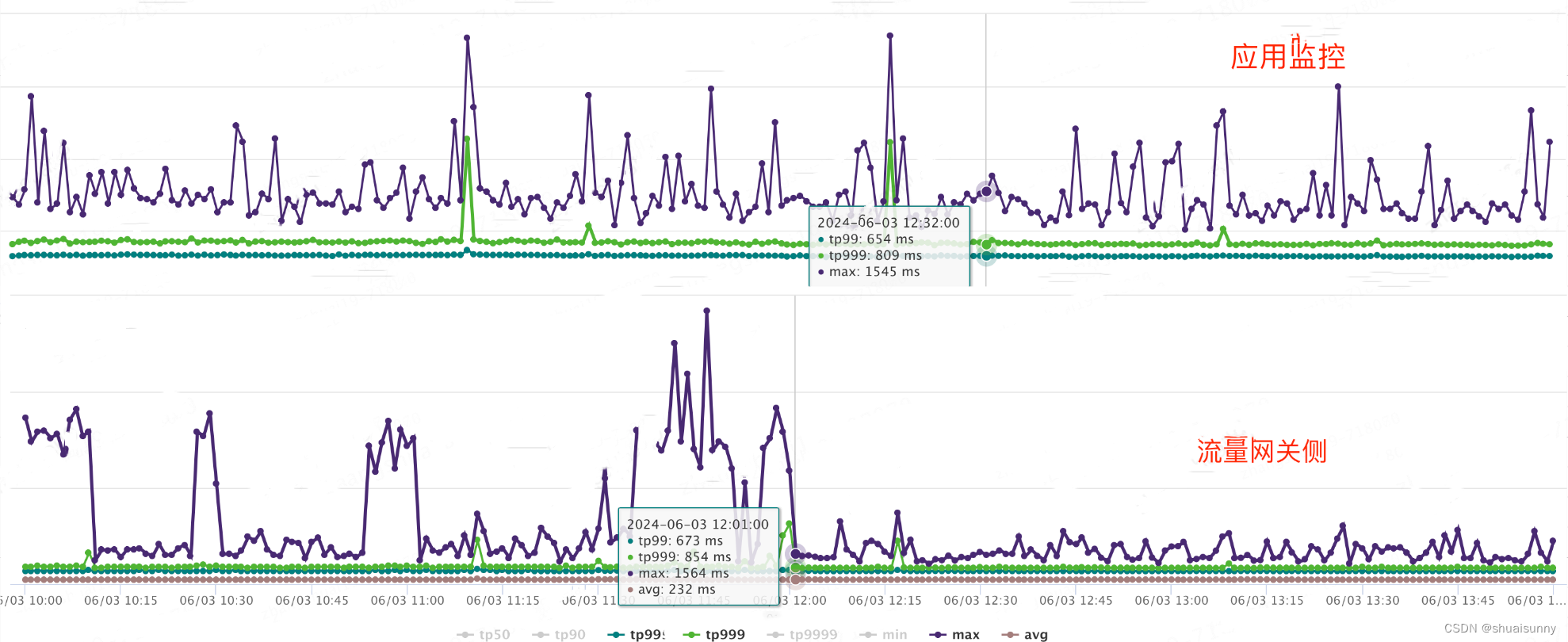
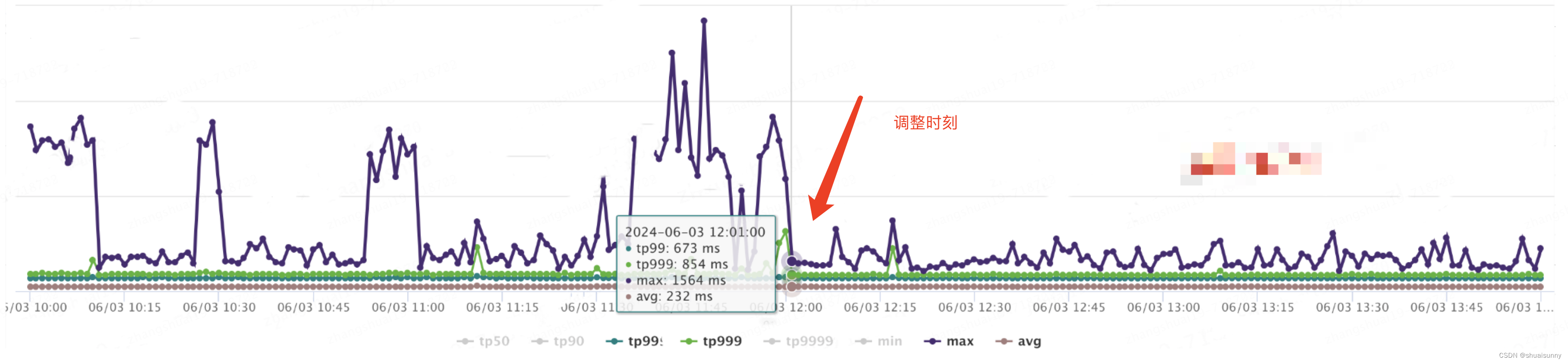
最近在进行线上监控检查时,我遇到了两个超出预期的案例。首先,网关层的监控数据与应用实际监控数据存在不一致性,尤其是max有较大的差异,详见如下图。其次在某个应用中,通过httpclient请求某域名时发现只有一台机器持续出现"Read timed out"的异常错误。

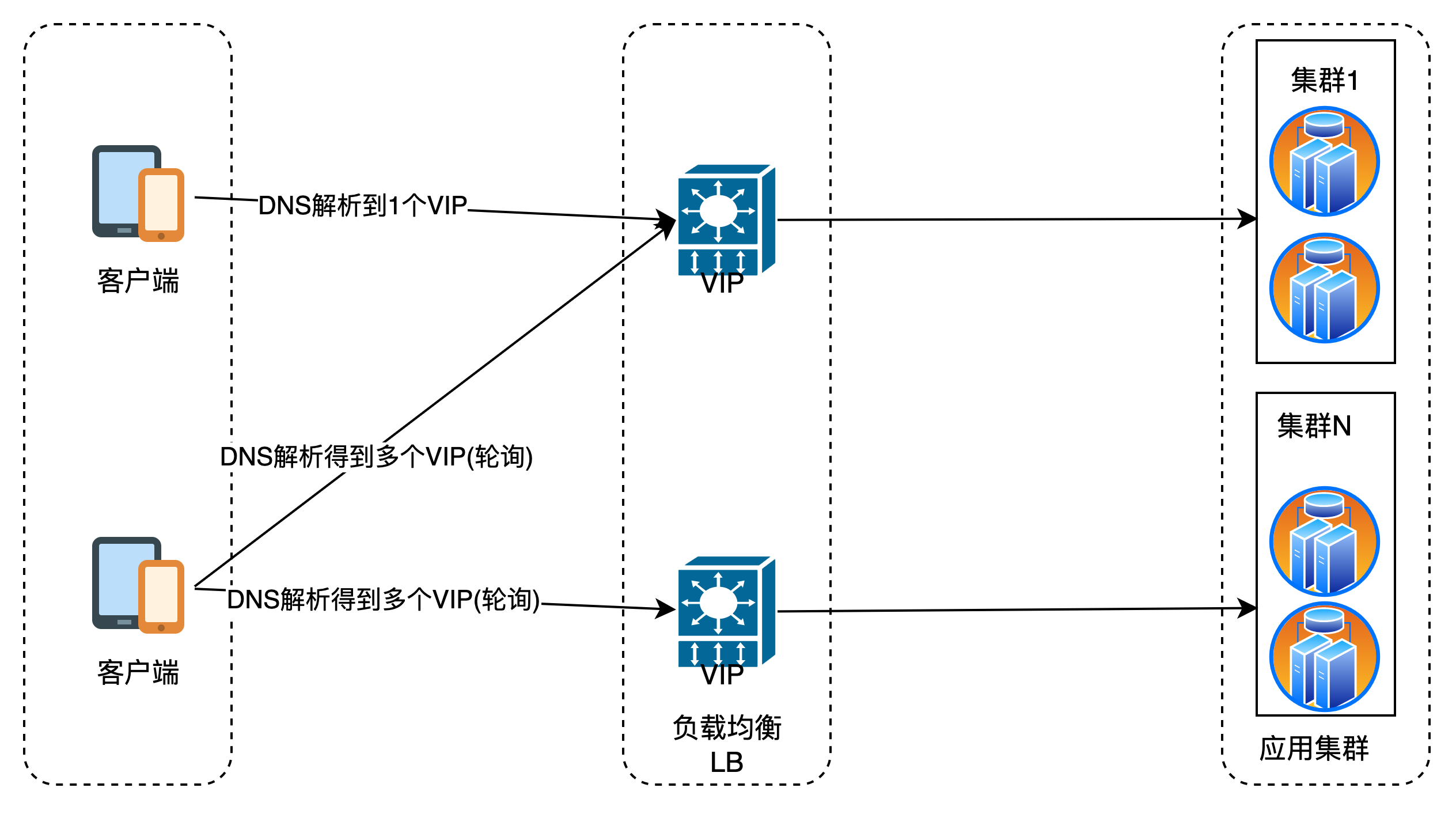
鉴于这种情况,我分析了客户端请求到应用集群之间的完整链路。用户发起域名请求时,客户端通过本地DNS(没有解析记录粥查询,如权威DNS)发起查询请求获取域名关联的VIP,接着发起到负载均衡LB的请求,LB接收到请求后,根据配置的LB策略(如轮询、最小连接、IP源hash等)决定将请求转发给后端的服务实例。后端服务器接收到请求后,应用服务器处理请求并生成响应数据,然后再逆向传递。

二、负载均衡
首先聊聊什么是负载均衡。负载均衡(LB,Load Balance)是一种技术解决方案,用来在多个资源(一般是服务器)中分配负载达到最优资源使用,避免过载。最常见的LB是四层TCP负载和7层HTTP负载。四层负载均衡是基于IP+Port实现,通过网络层的IP地址(VIP),然后加上运输层的端口号来决定哪些流量需要做负载均衡,主要工作是转发,在接收到客户端的流量以后通过修改数据包的地址信息将流量转发到应用服务吕。七层负载均衡器除了支持四层负载均衡以外,还要分析应用层的信息,如HTTP协议URI或Cookie信息,可以理解应用协议,七层负载均衡会与客户端建立一条完整的连接并将应用层的请求流量解析出来,再按照调度算法选择一个应用服务器,并与应用服务器建立另外一条连接将请求发送过去,因此它主要工作是代理 。
•四层负载均衡:在传输层(即网络层)对网络流量进行负载均衡的一种手段

以常见的TCP为例,负载均衡设备在接收到第一个来自客户端的SYN请求时,通过报文中的IP+Port根据预设的负载均衡算法(如轮询、加权轮询、最小连接等)选择一个最佳的服务器,当然在转发时会修改报文中目标IP地址直接转发给后端服务器。TCP的建连,是客户端与服务器直接建立的,LB只是起到一个类似路由器转发动作。
4层负载均衡主要通过检查传输层的相关信息来源请求流量的转发,性能较高,适应于TCP/UDP等传输协议。然而,由于不了解应用层信息,因此无法做到智能化的请求分发,只能基于基本信息进行转发决策。
•七层负载均衡:在应用层对网络流量进行负载均衡的一种方案

七层负载均衡,也称为内容交换,主要通过报文中真正有意义的应用层内容,加上负载均衡设备设置的服务器选择方式,决定最终选择的内容服务器。以常见的TCP为例,LB设备如果要根据应用层内容选择服务器,只能先代理最终的服务器和客户端建立连接后才可能接受到客户端发送的真正报文内容,然后再根据报文中的特写字段+LB设备设置的服务器选择方式(如轮询、加权轮询、最小连接等),决定最终 选择的内部服务器。由此可见,LB和客户端以及服务器会分别独立建立TCP连接,与四层模式的LB相比 处理能力必然要低一些。
从技术原理上看,它可以对客户端的请求和服务器的响应进行任何意义上的修改,极大提高了应用系统在网络层的灵活性,另一方面就是安全性,特别是常见的SYN Flood攻击,SYN攻击可以在LB设备上截止,不会影响后台服务器的正常运营;另外LB设备可以在七层层面设定多种策略,过滤特写报文,例如SQL注入等应用层面的特写攻击手段,从应用层面进一步提高系统整体安全。由于深入到应用层,对请求处理更加精细,但相应地也会增加负载均衡的处理开销。
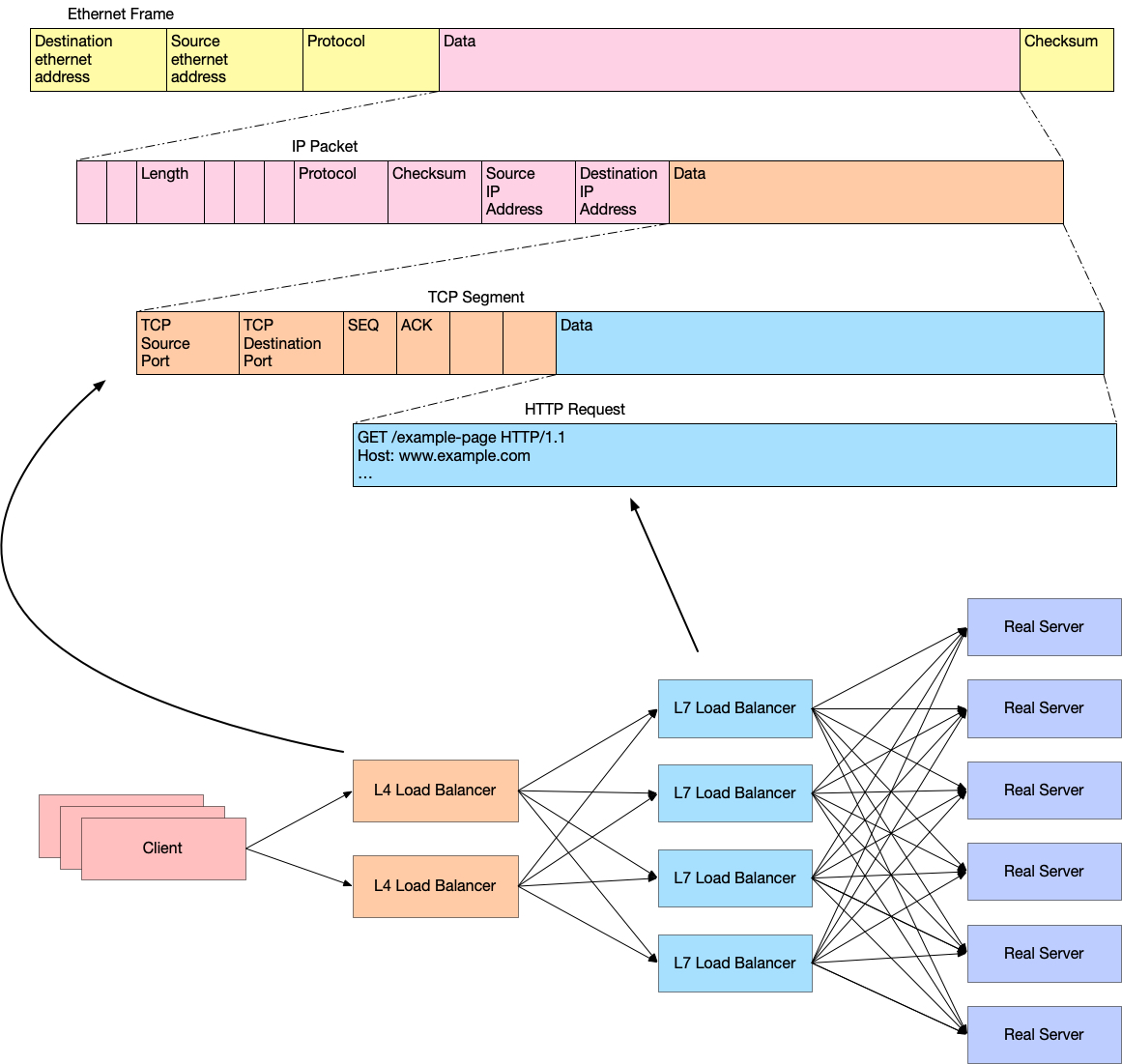
下图是经典四层和七层架构和解析包的关系。

三、LB模式
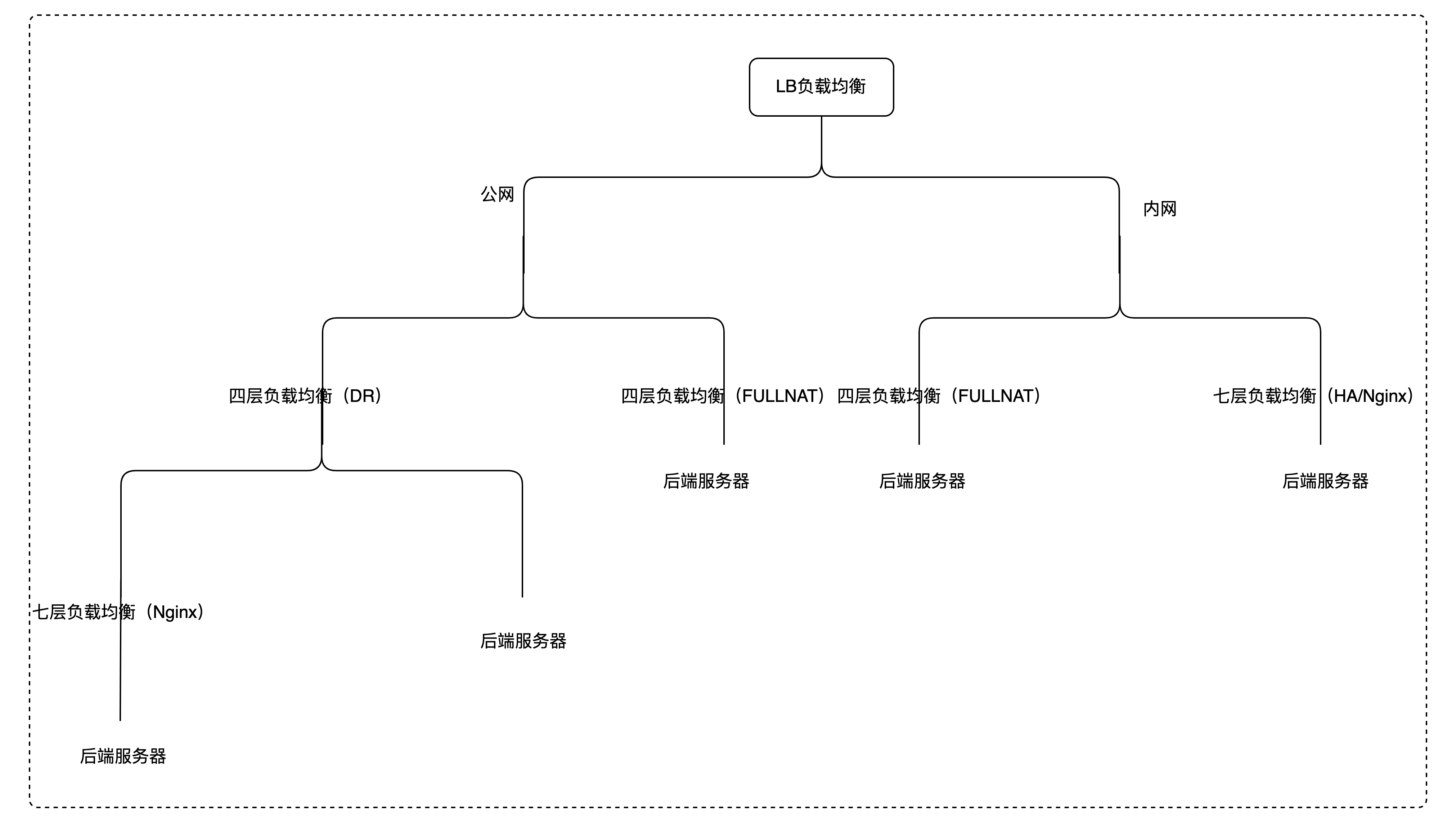
LB模式含义有:
•fullnat 代表dpdk+keepalive实现的4层tcp集群,负载均衡软件为lvs
•nginx代表nginx实现的,可同时提供4层tcp和7层http服务,负载均衡软件为jfe(基于nginx二次开发)
•ha代表haproxy实现的,可同时提供4层tcp和7层http服务,负载均衡软件为haproxy.
这里强调一下实例冷备时,不同LB模式的影响。如果VIP的LB模式是fullnat,冷备时当前已有的链接会立刻被断开;其他模式如nginx、ha将不会转发新的请求到冷备设备,但已建立的链接不影响,直至链接正常断开为止。因此需要强调的,茵LB模式为fullnat,在冷备应用实例后立即部署对业务会有短暂的影响,相反在fullnat模式下影响几乎可以忽略不计。

四层负载均衡(DR/FULLNAT):基于DPDK的DLVS,DPDK全称Data Plane Development Kit,是Intel提供的数据平面开发工具集,专注于网络应用中数据包的高性能处理,其提供基于TCP的应用程序代理。
七层负载均衡(HA): 基于HAProxy 二次开发,支持配置热加载生效、单机QPS可达5w,其提供基于TCP和HTTP的应用程序代理。
七层负载均衡(Nginx):基于Nginx 二次开发,支持单元化、物理网关隔离、实例变更热加载等功能,单机QPS可达3w,其提供基于TCP和HTTP的应用程序代理。
| 对比项 | 四层负载均衡(FULLNAT) | 七层负载均衡(HA) | 七层负载均衡(Nginx) |
| 产品定位 | ·强大的四层处理能力 ·聚焦TCP协议 ·面向网络层交付 | ·强大的七层处理能力 ·聚焦HTTP应用层协议 ·面向应用层交付 | ·强大的七层处理能力 ·聚焦HTTP、HTTPS应用层协议 ·面向应用层交付 |
| 业务场景 | ·低延迟(10ms)、高并发(1Wqps)、高带宽(1Gbps)各类型业务 | ·基于HTTP协议接口类业务(不适合需要HTTPS的WEB网页类业务) | ·基于HTTP协议的WEB网页类业务、尤其需要支持HTTPS访问的业务 |
四、解决方案与调优实践
在之前的讨论中,我已经探讨了负载均衡的核心概念、四层与七层LB的差异,以及LB模式。基于这些讨论,本节重点关注如何通过具体的解决方案和调优实践来应对线上监控检查中遇到的问题,包括风关层与应用层监控数据不一致以及"Read timed out"异常。
•场景一:网关层的监控数据与应用实际监控数据存在不一致性
前面已经详细分析了四层LB与七层LB的差异。对于不同的协议,在性能上TCP比HTTP快,毕竟7层监听经过LVS后,还需要更长的链路,但不会达到max1kms的影响。那影响性能的另一个因素就是:运营商到集群的跨机房调用。跨机房调用会导致网络延迟和稳定性,由于物理距离的增加,数据在传输过程中经过路由器和交换机数量增多,网络RTT会显著增加。上图中的经色箭头就是调整同机房调用后的时刻,可以看到max性能显著提升。

•场景二:单台机器HTTP请求域名时Read Timed Out异常
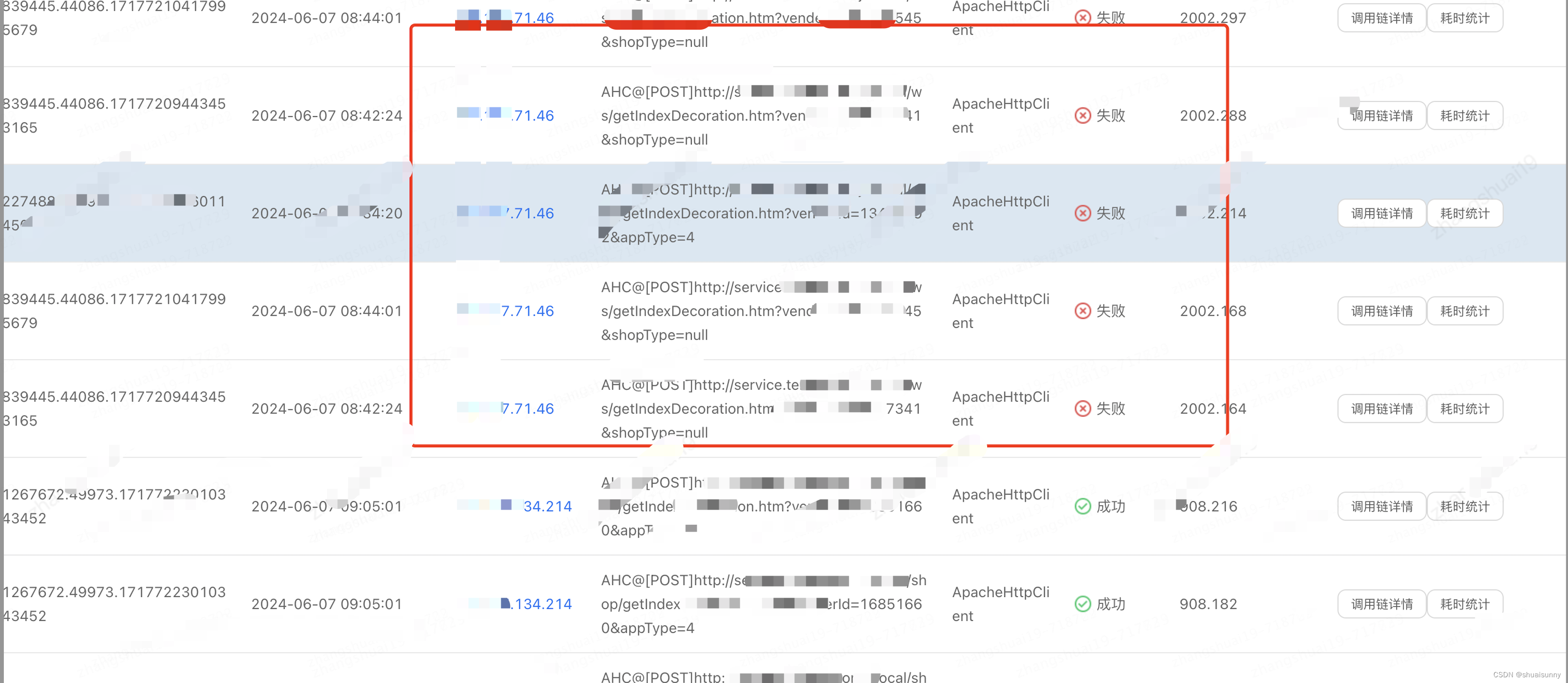
在线上应用环境中,通过HttpClient请求某个域名时,发现只有一台机器持续出现“Read Timed Out”的异常错误。这种情况首先让人疑惑的是,为什么只有一台机器会遇到这个问题,而其他机器却能正常工作?

经过详细的排查和分析,我发现了几个关键因素导致了这个问题的出现:
1) 、网络问题:首先,出现timeout的原因是因为请求的域名下的某台机器网络存在问题。
2)、长连接机制:HttpClient默认使用长连接(Keep-Alive)的方式进行通信。这种方式在大多数情况下可以提高性能,因为它减少了频繁建立和断开连接的开销。然而,当目标服务器存在网络问题时,这种长连接机制可能会导致持续的超时问题。
3)、源地址Hash策略:根本原因在于集群负载均衡算法采用了源地址Hash策略。这种策略根据请求的源地址来分配请求到后端服务器,旨在保持客户端与特定服务器的会话连续性。因此,如果某台后端机器遇到了网络问题,那么所有被路由到这台机器的请求都会受到影响。(业务ip的数量小于或接近域名对应的ip数量)
当然解决方案很简单。一方面设置合理的超时时间,调整负载均衡策略如轮询最小连接等。
五、写在最后
线上监控当发现问题解决问题后,追根溯源也是非常重要的。不能忽视线上的任何问题,无论它们是多少微小。每一个异常都有可能是更深层次问题的征兆。通过建立一套完善的监控体系,实时捕捉异常数据,结合深入的技术分析和理解,就能够及时定位问题并采取相应措施。这不仅仅是为了解决眼前的问题,更是为了系统的长期健康和可持续发展。追踪溯源的过程,虽然可能耗时费力,但它是确保我们服务可靠、稳定和高效的基石。