最近我参与了一个前端Vue2的项目。尽管之前也有过参与Vue2项目的经验,但对一些前端Web技术并不十分熟悉。这次在项目中遇到了很多问题,所以我决定借此机会深入学习Vue相关的技术栈。然而,直接开始深入钻研这些技术可能会显得枯燥,容易半途而废。碰巧最近我想做一个图床项目,于是决定在学习的过程中结合实际操作和总结,提升自己的前端水平。本次学习的主要目标是提高我的CSS、ES6标准以及Vue相关技术栈的能力。在学习一门新技术时,通常我们会从写一个简单的“Hello World”程序开始。今天,我将介绍Vue及如何使用Vue CLI脚手架来构建一个Vue项目。如果在文章中有写的不对的地方,希望大家给与指正。

Vue.js 是什么?(来源于官网)
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
github地址:https://github.com/vuejs/vue
中文文档地址:https://v2.cn.vuejs.org
Vue CLI介绍(来源于官网)
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过 @vue/cli 实现的交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
中文文档地址:https://cli.vuejs.org/zh/
使用vue-cli创建项目
安装node.js
首先确保你已经安装过node.js,若未安装,则自行安装,我们此处不做介绍。我们node使用的版本是v16.20.2,使用以下命令查看node版本:
node -v

安装vue-cli
如果你还位安装vue-cli,使用以下命令安装:
npm install -g @vue/cli
使用以下命令查看版本
vue -V

如果Vue CLI < 3, 则可以卸载以前旧版本,安装新版本
npm uninstall -g vue-clinpm install -g @vue/cli创建项目
使用vue create 命令创建项目:
vue create ihs-web

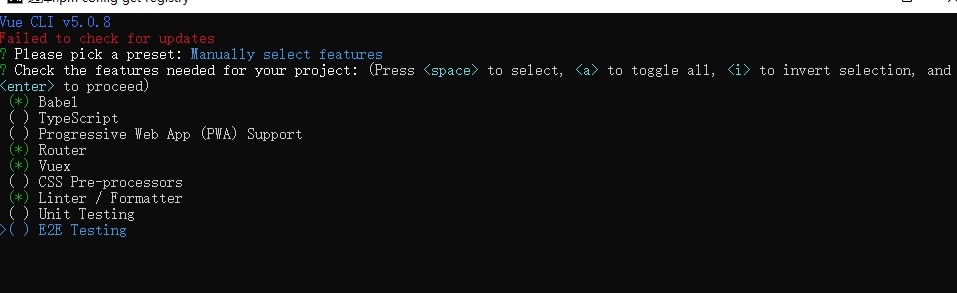
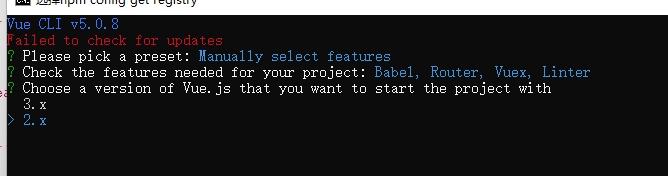
我此处选择的是自定义配置的模式 Manually select features

配置说明:
- Babel: 使用 Babel 来转译 JavaScript 代码,可以将 ES6 代码转为 ES5 代码,以便在不同浏览器环境中运行。
- TypeScript: 使用 TypeScript 编写代码。
- Progressive Web App (PWA) Support: 支持渐进式网络应用(Progressive Web App)特性。
- Router: 集成 Vue Router,用于实现前端路由功能。
- Vuex: 集成 Vuex,用于状态管理。
- CSS Pre-processors: 支持使用 CSS 预处理器。
- Linter / Formatter: 集成代码规范检查工具和代码格式化工具。
- Unit Testing: 集成单元测试框架。
- E2E Testing: 集成端到端(End-to-End)测试框架。
如果忘记选择了某个配置,也没关系,后续如果用到了也可以自行安装。
我此处选择的是vue2

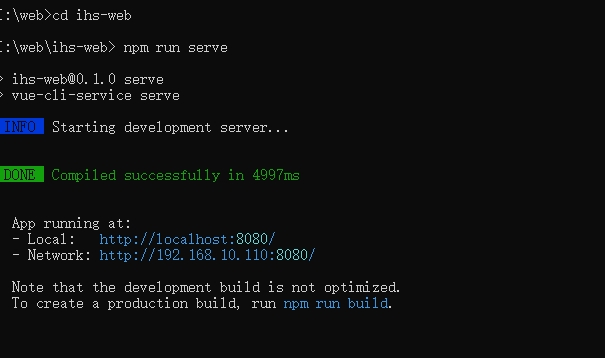
然后一路回车,直到项目创建完成。创建完成之后进入到创建的项目的目录下,使用以下命令启动项目:
npm run serve

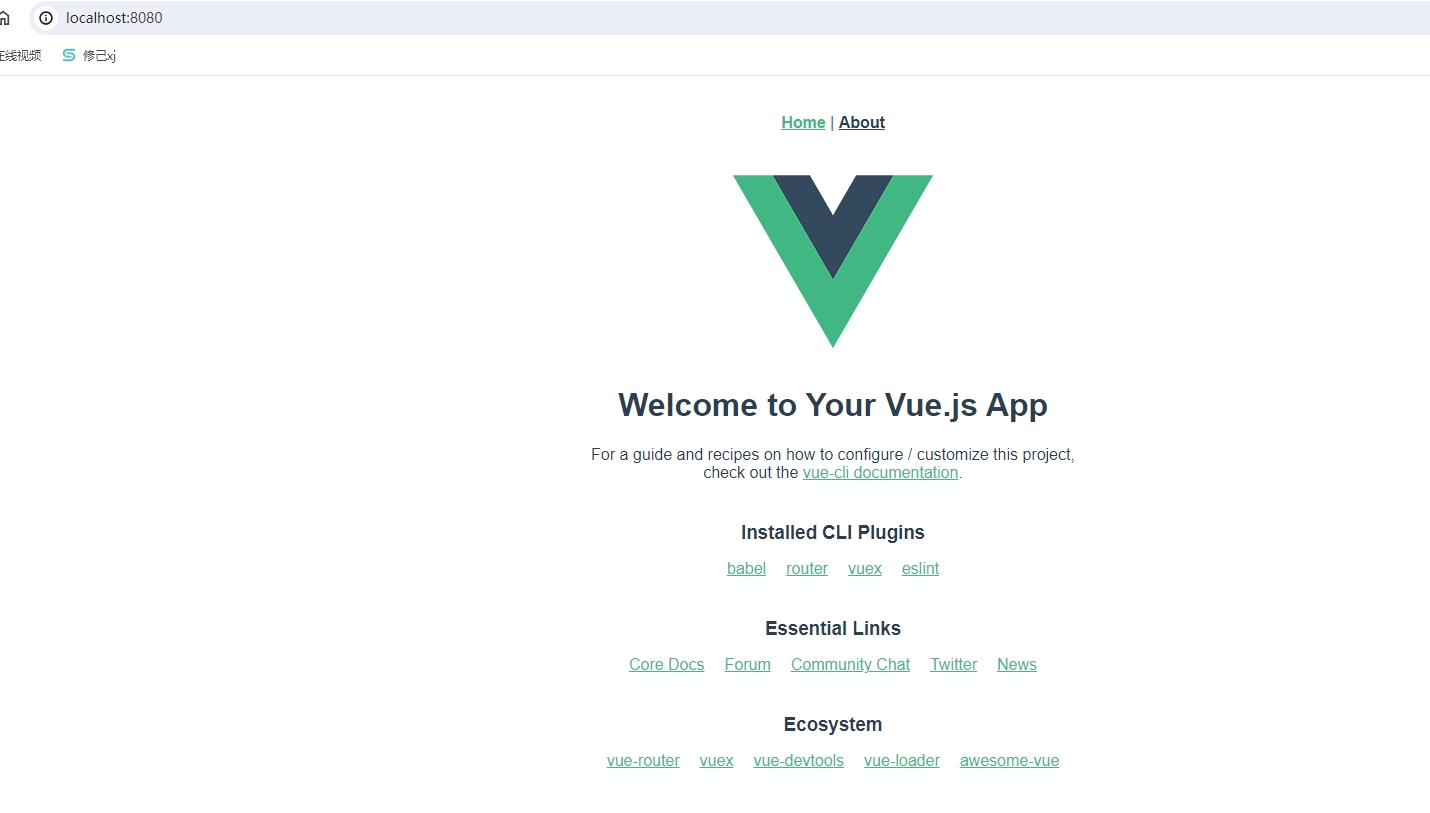
浏览器访问:http://localhost:8080/ ,可以看到我们的项目已经创建启动成功可以访问了

到此我们就创建完成一个基于vue-cli的vue2的脚手架项目。
项目结构及说明
├ ── node_module/ # 该目录包含了项目所需的所有依赖模块,包括 Vue 和其他第三方库。
├ ── public/ # 该目录包含了静态资源文件,如 HTML 模板、图标和其他公共文件。
│ ├── favicon.ico # 网站的图标文件。
│ ├── index.html # 应用的主 HTML 文件,Vue 组件将会被注入到该文件中。
├ ── src/ # 该目录是项目的主要源代码目录
│ ├── assets/ # 存放应用所需的静态资源文件,如图片、样式表等。
│ ├── components/ # 存放 Vue 组件文件,用于构建应用的各种可复用组件。
│ ├── router/ # 存放 Vue Router 相关的配置文件,用于管理前端路由。
│ ├── store/ # 存放 Vuex 相关的配置文件,用于管理应用的状态。
│ ├── views/ # 存放页面级别的 Vue 组件,通常与路由对应。
│ ├── App.vue # 应用的根组件,包含应用的整体布局和其他子组件。
│ ├── main.js # 应用的入口文件,初始化 Vue 实例并引入其他模块和组件。
├── .browserslistrc # Browserslist 配置文件,用于指定项目的目标浏览器和 Node.js 版本。
├── .eslintrc.js # ESLint 配置文件,用于配置代码规范检查工具的规则和选项。
├── .gitignore # Git 版本控制忽略文件列表,指定哪些文件不应被 Git 跟踪和提交
├── jsconfig.json # JavaScript 项目的配置文件,用于指定项目的根路径和其他选项。
├── package.json # 项目的配置文件,包含了项目的元数据和依赖信息。
├── package-lockjson # 锁定安装时的依赖版本,确保不同环境下的一致性。
├── README.md # 项目的说明文档,包含了项目的介绍、使用方法和其他相关信息。
└──vue.configjjs # Vue CLI 的配置文件,用于自定义构建配置和其他选项。
vue-cli < 3 的版本使用脚手架生成项目
如果Vue CLI < 3, 则也可以使用以下命令生成脚手架工程
vue init webpack ihs--web
总结
通过 Vue CLI 创建 Vue 项目可以极大地提高开发效率。它不仅提供了一整套标准化的项目结构,还集成了常用的开发工具和配置,使得开发者可以专注于业务逻辑的实现,而不需要花费大量时间在项目配置上。希望这篇文章能帮助你快速上手 Vue.js,并利用 Vue CLI 开始你的项目开发之旅。如果在文章中有写的不对的地方,希望大家给与指正。