代码如下:

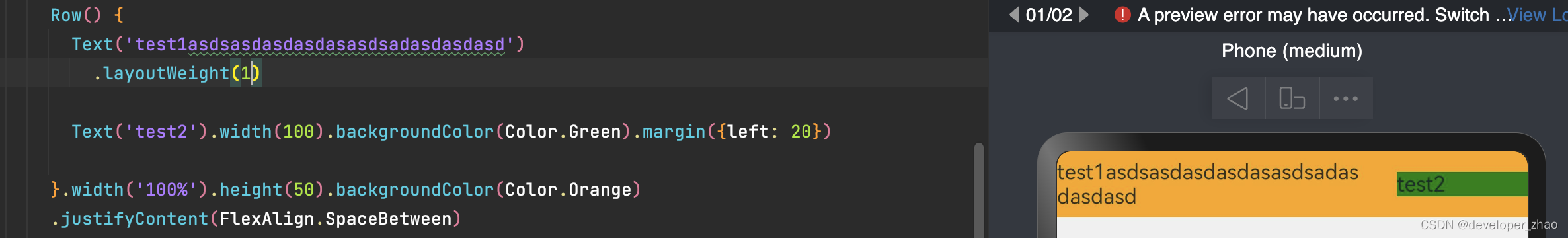
可以发现随着文本内容的增加, 第二个组件test2明显被挤出了屏幕外, 感觉像是Row自己对内容的约束没做好一样, 目前没看到官方的推荐解决方法, 机缘巧合下找到了个这种的办法, 给内容会增加的组件设置layoutWeight(), 借助layoutWeight的特性来解决该问题, 改动后代码如下:

可以看到内容已经不会超出row的范围了, 此时对第一个组件的文字做截取:

效果是期望中的效果了
代码如下:

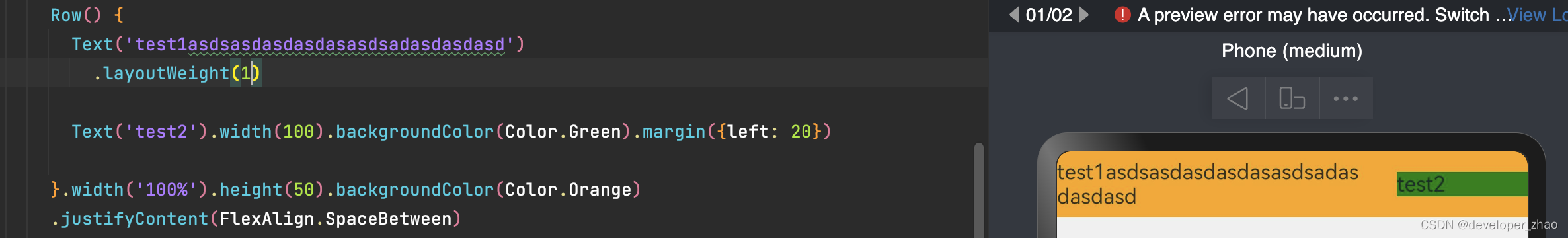
可以发现随着文本内容的增加, 第二个组件test2明显被挤出了屏幕外, 感觉像是Row自己对内容的约束没做好一样, 目前没看到官方的推荐解决方法, 机缘巧合下找到了个这种的办法, 给内容会增加的组件设置layoutWeight(), 借助layoutWeight的特性来解决该问题, 改动后代码如下:

可以看到内容已经不会超出row的范围了, 此时对第一个组件的文字做截取:

效果是期望中的效果了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/353781.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!