2023年12月28日 英伟达宣布正式发布GeForce RTX 4090D,对比于一年前上市的4090芯片,两者的区别与差异在哪?而在当前比较火热的大模型推理、AI绘画场景方面 两者各自的表现又如何呢?
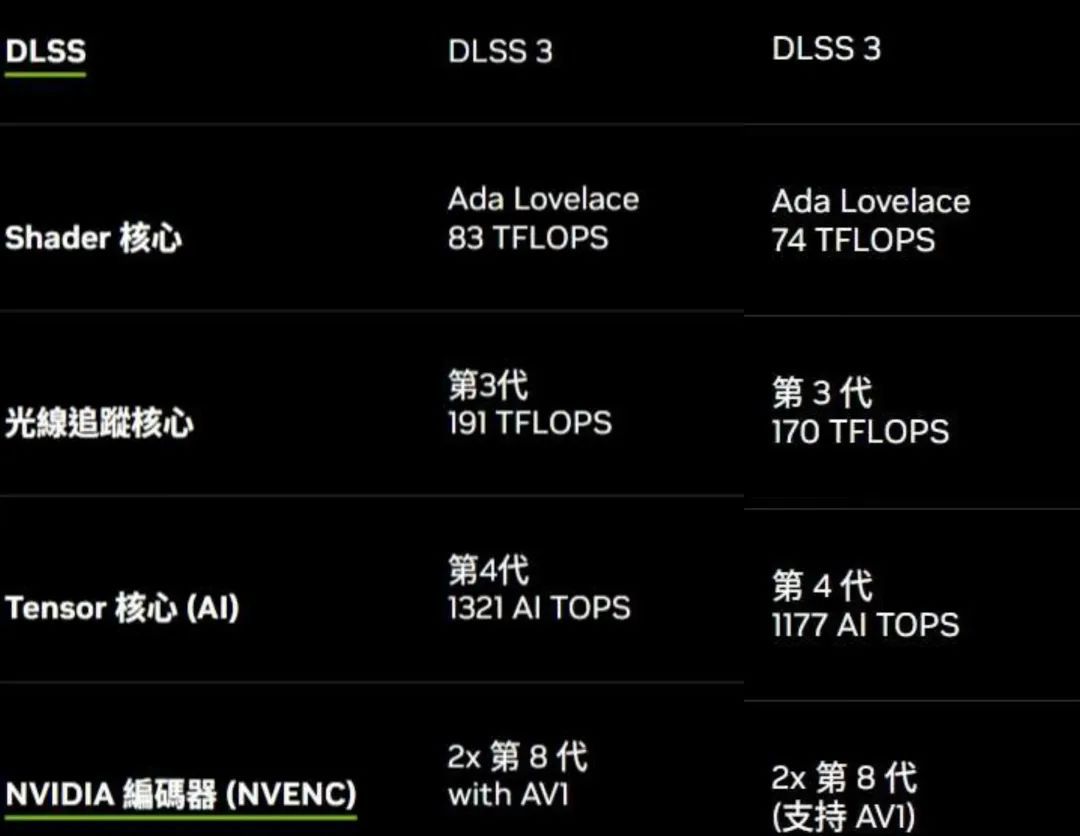
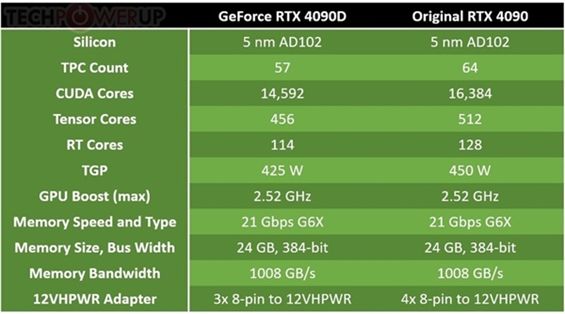
规格与参数信息对比现在先来看看GeForce RTX 4090D到底与之前的GeForce RTX 4090显卡有何区别。(左为4090 右为4090D)

从简单的规格来看,GeForce RTX 4090D同样是采用了NVIDIA桌布端最强的Ampere架构,核心型号同为AD102但后缀会有些许的不一样;CUDA数量这是目前最为明显感知到的削减,4090D比4090少了约11%,从原本的16384个调整到14592个;基准频率小有提升,从2235MHz提高至2280MHz,但两者加速频率同样为2520MHz。而GeForce RTX 4090即便并非完整的AD102核心 但CUDA数量也达到了16,384 CUDA核心,512 Tensor 核心,以及128RT核心。 GeForce RTX 4090拥有的512 Tensor 核心能提供5283 TPP (Total Processing Performance),而GeForce RTX 4090D拥有的456 Tensor核心提供4700 TPP ,刚好卡在4800 TPP之下,意味着GeForce RTX 4090D与GeForce RTX 4090相差的就是8组TPCs,数量差距还是比较大的。功耗方面,4090和4090D的待机功耗均为19W,但4090D的平均游戏功耗稍有降低。从315W降低到302W,TGP也从450W下调到425W。但在英伟达的表格之外,我们也发现了一些新的改动:满血版的4090有512个Tensor Core,但4090D只有456个;4090的TPP为5285TOPS,而4090D TPP为47.6.8TOPS。
GeForce RTX 4090拥有的512 Tensor 核心能提供5283 TPP (Total Processing Performance),而GeForce RTX 4090D拥有的456 Tensor核心提供4700 TPP ,刚好卡在4800 TPP之下,意味着GeForce RTX 4090D与GeForce RTX 4090相差的就是8组TPCs,数量差距还是比较大的。功耗方面,4090和4090D的待机功耗均为19W,但4090D的平均游戏功耗稍有降低。从315W降低到302W,TGP也从450W下调到425W。但在英伟达的表格之外,我们也发现了一些新的改动:满血版的4090有512个Tensor Core,但4090D只有456个;4090的TPP为5285TOPS,而4090D TPP为47.6.8TOPS。

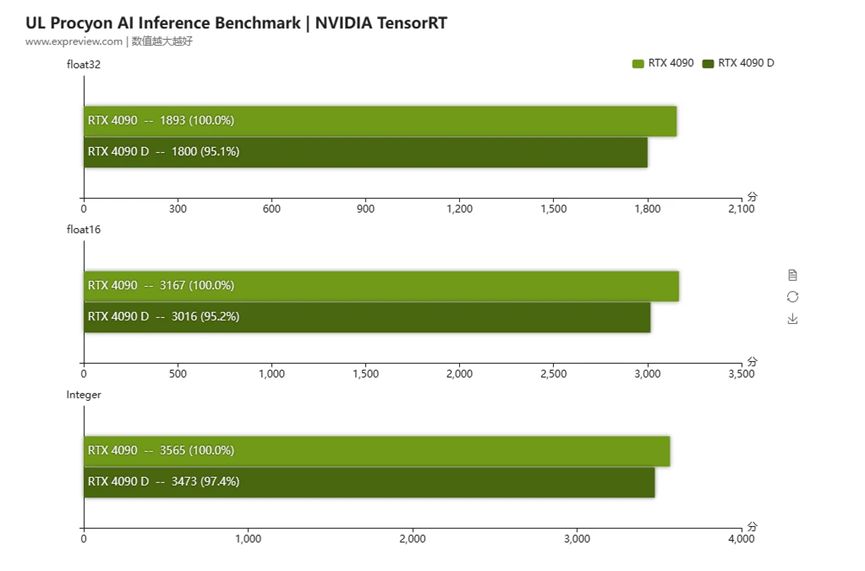
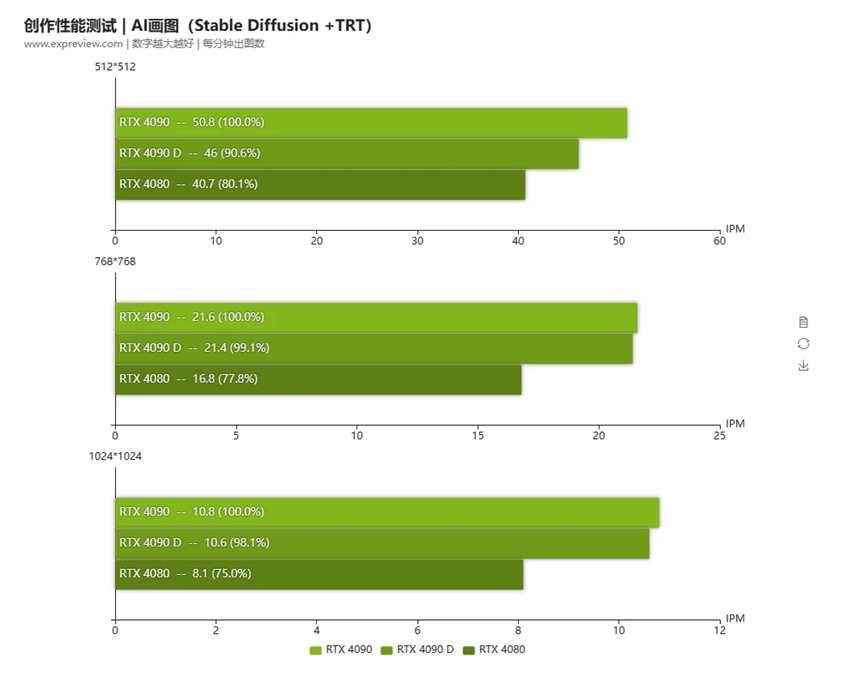
实操影响区别在性能方面,CUDA核心的数量对使用的影响主要体现在图形渲染和物理模拟方面,图形质量和复杂度往往需要大量的计算资源。CUDA核心专门用于处理这些计算任务,包括渲染高质量的图形、实时物理效果、环境光影计算等。当CUDA核心的数量减少时,GPU处理这些任务的能力会相应降低。这意味着在同等条件下,具有较少CUDA核心的GPU可能无法以高分辨率或高帧率运行图形密集型的模型。此外,物理模拟也会受到影响。设计中的爆炸效果、动态破坏、流体动力学等需要大量计算的物理效果可能在CUDA核心较少的情况下无法精确表现。在AI推理方面:RTX 4090D 的单/双精度浮点运算性能与 RTX 4090 存在约 5% 的性能差距;在整数性能上,RTX 4090D则落后RTX 4090 2.6%的性能差距。 在AI绘画的相关测试中:使用Batch Size 1, Batch Count 10, CFG Scale 7, Sampling Steps 50的预设,在512*512分辨率下,RTX 4090D落后约10%;如果继续提升分辨率,效率反倒有所提升,近乎打平。
在AI绘画的相关测试中:使用Batch Size 1, Batch Count 10, CFG Scale 7, Sampling Steps 50的预设,在512*512分辨率下,RTX 4090D落后约10%;如果继续提升分辨率,效率反倒有所提升,近乎打平。 数据图表来自:https://www.expreview.com/91862.html关于价格以下是市面上一家算力共享平台的4090以及4090D云服务器的价格,其中我们可以看到,在内存更小,总存储小地多且性能低10%的情况下,4090D的价格竟然是比性能更强且规格更大的4090贵出不少。因此,大家在后续采购4090云服务器的过程中一定要仔细分辨购买的4090还是4090D,千万不要以4090的价格买到了4090D 谨防买错!
数据图表来自:https://www.expreview.com/91862.html关于价格以下是市面上一家算力共享平台的4090以及4090D云服务器的价格,其中我们可以看到,在内存更小,总存储小地多且性能低10%的情况下,4090D的价格竟然是比性能更强且规格更大的4090贵出不少。因此,大家在后续采购4090云服务器的过程中一定要仔细分辨购买的4090还是4090D,千万不要以4090的价格买到了4090D 谨防买错! 在这小编向大家推荐一款来自UCloud优刻得的一款4090云服务器,相比较于市面上的一些GPU共享算力平台的资源,不仅价格实惠,性价比高,性能强劲 的同时还拥有独立IP、预装主流大模型及环境镜像,支持7X24的小时的售后服务。同时,UCloud还推出了9.9元/天的4090特惠,方便大家体验使用 价格非常香,可以放心上车!
在这小编向大家推荐一款来自UCloud优刻得的一款4090云服务器,相比较于市面上的一些GPU共享算力平台的资源,不仅价格实惠,性价比高,性能强劲 的同时还拥有独立IP、预装主流大模型及环境镜像,支持7X24的小时的售后服务。同时,UCloud还推出了9.9元/天的4090特惠,方便大家体验使用 价格非常香,可以放心上车! 

高性价比GPU算力:https://www.ucloud.cn/site/active/gpu.html?ytag=gpu_wenzhang_0619_shemei